認証ページを作成する
パスワード認証機能を利用した際の認証ページは、システムテンプレートで作成することが可能です。
テンプレートが作成されていない場合には、標準テンプレートが利用され認証ページでは以下のように表示されます。
「会員向けページ」の部分はウェブサイト・ブログの名前が自動的に入ります。

認証ページを作成する
この機能は、[設定] - [公開] の「限定公開」機能で「認証方法」を「パスワード認証」に設定している場合に利用することができます。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [デザイン] - [テンプレート] をクリックする
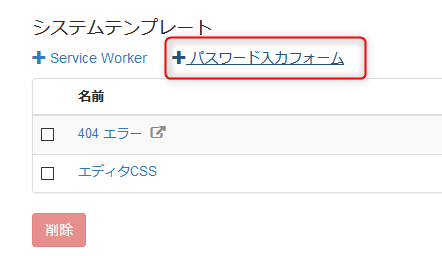
- 「システムテンプレート」項目の [+パスワード入力フォームテンプレート] リンクをクリックする

- 以下のソースコードをコピーしエディタ内に貼り付ける
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="https://<$mt:Var name="password_auth_script_host"$>/dist/password-auth/<$mt:Var name="password_auth_lib_version"$>/form.min.js" async defer></script> <title>パスワード認証 - <$mt:BlogName$></title> </head> <body> <h1><$mt:BlogName$></h1> <form method="POST" action="<$mt:Var name="password_auth_url"$>"> <input type="password" name="password" /> <label> <input type="checkbox" name="remember" /> 認証情報を記憶する </label> <button type="submit">表示</button> </form> </body> </html>予め「認証情報を記憶する」のチェックを無効にした認証ページを作成したい場合は以下のテンプレートを利用します。
<!DOCTYPE html> <html> <head> <script> if (!/mt_pw_auth_r=/.test(document.cookie)) { document.cookie = "mt_pw_auth_r=0"; } </script> <script src="https://<$mt:Var name="password_auth_script_host"$>/dist/password-auth/<$mt:Var name="password_auth_lib_version"$>/form.min.js" async defer></script> <title>パスワード認証 - <$mt:BlogName$></title> </head> <body> <h1><$mt:BlogName$></h1> <form method="POST" action="<$mt:Var name="password_auth_url"$>"> <input type="password" name="password" /> <label> <input type="checkbox" name="remember" /> 認証情報を記憶する </label> <button type="submit">表示</button> </form> </body> </html> - 必要に応じてテンプレートの内容を編集する
- [保存] ボタンをクリックする

