会員認証の認証ページの作成
この機能は、スタンダードプラン以上で利用可能です。
限定公開のウェブサイト/ブログでメールアドレスによる会員認証を使用した際の認証ページを作成することができます。
メールアドレスと IP アドレスで認証を行うため、認証ページでは会員情報として登録されているメールアドレスを入力し、届いたメールの本文 URL をクリックしてもらう必要があります。
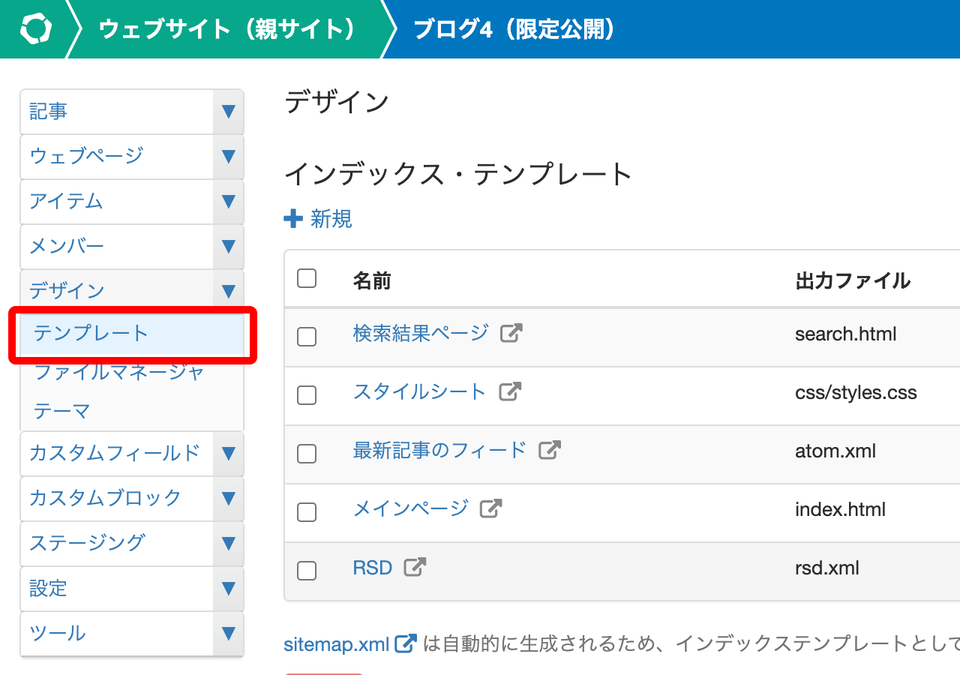
限定公開にしているウェブサイトまたはブログのダッシュボードから「デザイン > テンプレート」を選択し、デザインのページを表示させます。

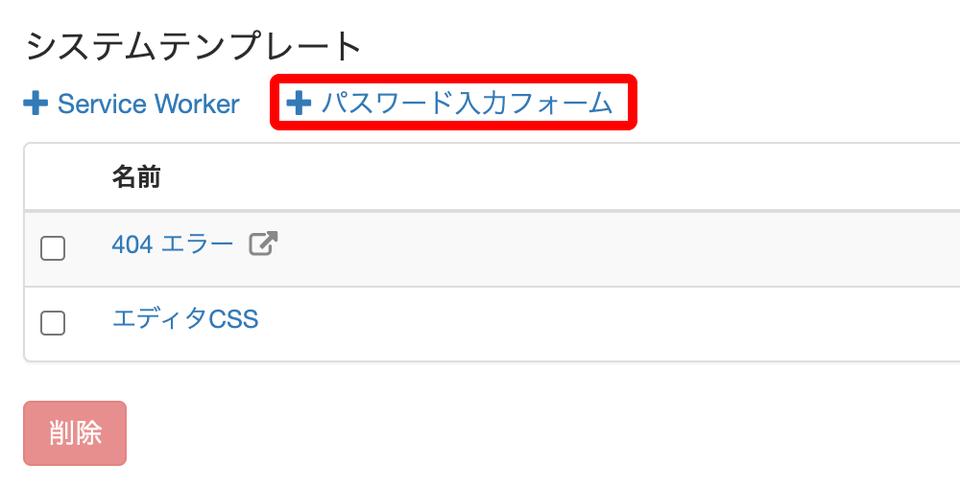
「デザイン」ページの「システムテンプレート」にある「パスワード入力フォーム」をクリックしてテンプレートを作成します。
既に「パスワード入力フォーム」などの認証用システムテンプレートがある場合は、そのテンプレートを編集してご利用ください。

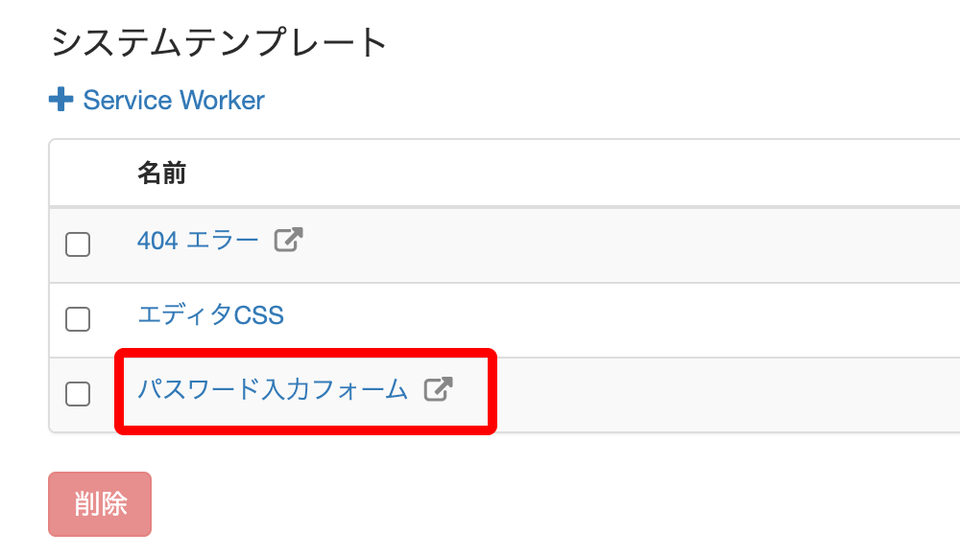
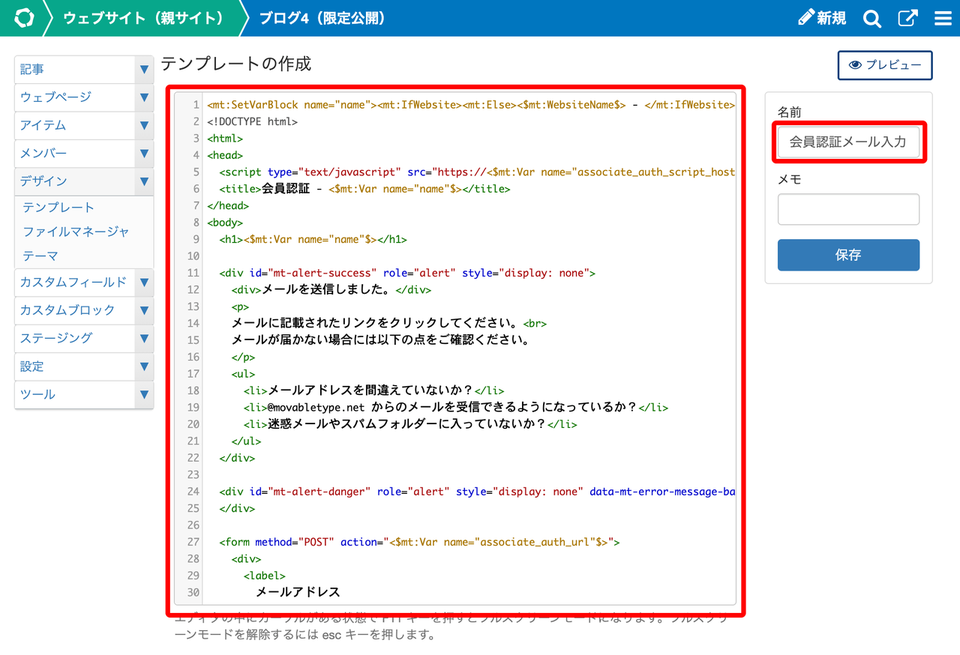
「システムテンプレート」の一覧にできた「パスワード入力フォーム」のリンクからテンプレートの編集画面に移動します。

編集画面が開いたら下記のソースをコピー&ペーストします。必要に応じて「名前」も変更してください。

<mt:SetVarBlock name="name"><mt:IfWebsite><mt:Else><$mt:WebsiteName$> - </mt:IfWebsite><$mt:BlogName$></mt:SetVarBlock> <!DOCTYPE html> <html> <head> <script type="text/javascript" src="https://<$mt:Var name="associate_auth_script_host"$>/dist/associate-auth/<$mt:Var name="associate_auth_lib_version"$>/form.min.js" async defer></script> <title>会員認証 - <$mt:Var name="name"$></title> </head> <body> <h1><$mt:Var name="name"$></h1> <div id="mt-alert-success" role="alert" style="display: none"> <div>メールを送信しました。</div> <p> メールに記載されたリンクをクリックしてください。<br> メールが届かない場合には以下の点をご確認ください。 </p> <ul> <li>メールアドレスを間違えていないか?</li> <li>@movabletype.net からのメールを受信できるようになっているか?</li> <li>迷惑メールやスパムフォルダーに入っていないか?</li> </ul> </div> <div id="mt-alert-danger" role="alert" style="display: none" data-mt-error-message-base="エラーが発生しました: "> </div> <form method="POST" action="<$mt:Var name="associate_auth_url"$>"> <div> <label> メールアドレス <input type="email" name="email" /> </label> </div> <div> <label> <input type="checkbox" name="remember" /> 認証情報を記憶する </label> </div> <button type="submit">認証メールの送信</button> </form> </body> </html>- メールの送信完了時には id="mt-alert-success" が表示されます( display: none が取れます)
- エラーが発生したときには id="mt-alert-danger" が表示されます( display: none が取れます)
- エラーメッセージの前につける文言を data-mt-error-message-base で指定することができます
最後に「保存」してテンプレートの作成は完了です。
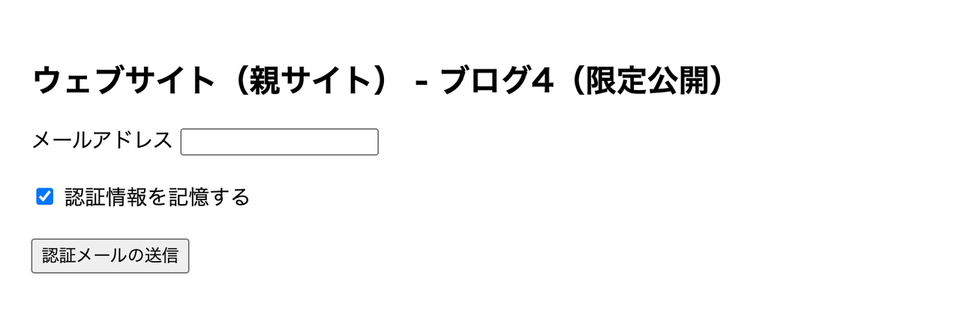
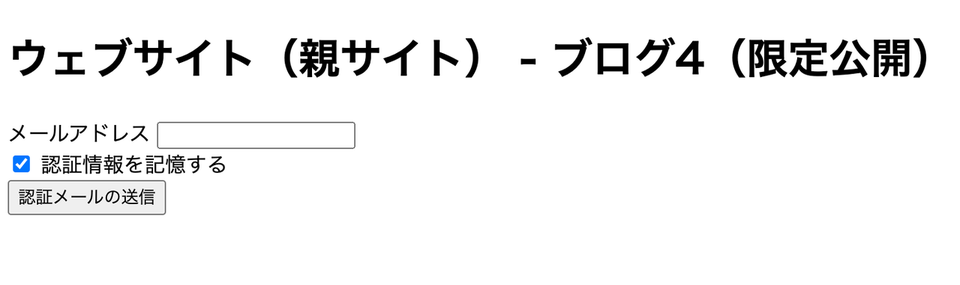
限定公開のウェブサイト、またはブログにアクセスすると認証ページが表示されます。

デザインについては適宜、HTMLのカスタマイズ、CSSなどで調整してください。