※2016年8月にウェブサイトの引っ越しなどに役立つ「インポート・エクスポート機能(読み込み・書き出し機能)」の機能が大幅に強化し、画像ダウンロードを自動的に行うなどの改善を行いました。詳しくは2016年8月4日のニュースよりご確認ください。
他ブログからの移行について、前回は移行先の MovableType.net のブログに記事をインポートする所まで行いました。
今回はその続きの画像アップロード、記事内の画像 URL の変更、移行前ブログで利用していたブログパーツなどの移行を行う手順をご案内します。

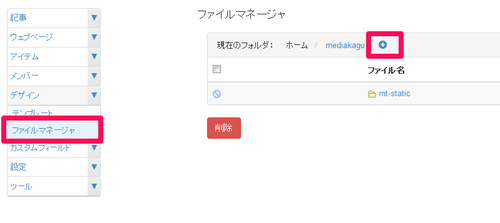
- 記事データをインポートしたブログのサイドバーメニューから [デザイン] - [ファイルマネージャ] をクリックする
移行前のサイトからダウンロードした画像は、あらかじめフォルダにまとめるなどして ZIP 形式に圧縮しておきます。 - 「+」ボタンをクリックし [参照] ボタンをクリックする
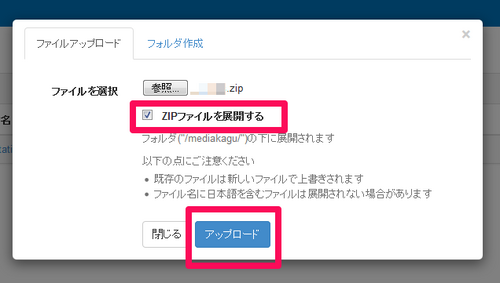
アップロードするファイルを選択する画面が表示されるので、ZIP 形式にしたデータを選択し「ZIP ファイルを展開する」のチェックボックスを有効にします。
- [アップロード] ボタンをクリックする
「ZIPファイルを受け付けました。展開が開始されますがファイルサイズによっては時間がかかる場合がありますので、しばらくたってからブラウザの画面を更新して確認してください。」というメッセージが表示されるので、メッセージに従い、しばらく時間をおいてから再度アクセスしてアップロード状態を確認してください。
- ブログ記事内の画像 URL を検索 / 置換する
サイドバーメニューから [ツール] - [検索 / 置換] をクリックし、「検索文字列」に移行前の画像フォルダ URL を入力します。「検索対象の入力フォーム」はすべての項目にチェックを入れ、「置換文字列」に移行後の画像フォルダURLを入力して [置換] ボタンをクリックしてください。
- ブログを確認する
MovableType.net に移行したブログを表示し、画像が表示されていたら画像の移行は完了です。 - ウェブページを移行する
移行元のブログのによっては、ウェブページとして作成したものが記事として書き出されています。そのため、移行元でウェブページとして作成したコンテンツは移行後のブログでは記事一覧に含まれている場合があるので、必要に応じて手動でウェブページとして作成し直してください。 - ブログパーツなどを移行する
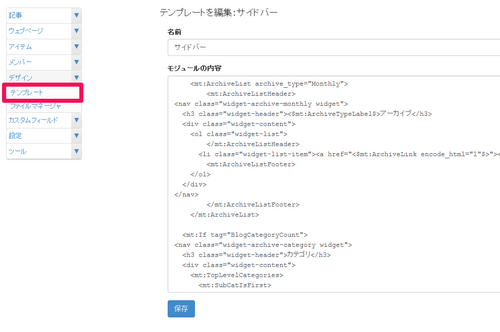
サイドバーメニューから [デザイン] - [テンプレート] をクリックし、「サイドバー」を選択します。テンプレート内の任意の位置に、移行元のブログで利用していたブログパーツのコードなどを入力してください。
※必要に応じて、ブログパーツ側に登録している設置先ブログの URL などは変更してください。
これで移行作業はすべて完了です。
移行後のブログを確認し、リンク切れなどが無いかチェックしてください。
デザインのカスタマイズを行いたい場合は、次の参考ページをもとにご利用のデザインのカスタマイズをお試しください。
- テーマ「Simple Corporate」の使い方 - その(1)
- テーマ「Simple Corporate」の使い方 - その(2)
- テーマ「Gallery Black」のご紹介
- 新テーマ「Simple Product」で1ページ完結サイト+αを素早く構築
- テーマ「Rainier」のご紹介
- テーマ「MEDIA」のご紹介
移行手続き上の疑問点、うまく移行できなかったコンテンツなどがある場合は、サポートまでお気軽にお問い合わせください。




