先日データインポートの機能強化を行い、インポート時に記事内の画像も簡単に移行できるようになりました。
これにより、従来の『記事のテキストデータだけを読み込み画像等のファイルをZIPでアップロード』といった方法では失われていたファイルと記事のひも付けが保持されたまま、記事の移行を行うことが可能になります。
強化された機能により、記事とのひも付けを行いながらアイテムとして読み込むため、記事のアイテムとしてサムネイル画像を表示する、といったことも自動的に行えます。
たとえば古いバージョンの Movable Type ソフトウェア版(Movable Type 3、4、5、6、7)を利用している場合など、この機能を利用することで容易に記事を移行できるので、MovableType.net への移行も選択肢のひとつとしてご検討ください。
※ Movable Type 3、4、5、6、7はすでにサポートが終了している製品となり、最新版へのアップグレードを強く推奨しております。何らかの理由により、自社や個人でのサーバー管理が難しくなった場合には、この機能により MovableType.net への移行も選択しやすいかと思います。
この記事では、MovableType.net のブログに記事を移行する場合にはどういった手順で実施するのか、キャプチャ画像を交えてご案内します。

- Movble Type から記事をエクスポート してインポート用のファイルを用意する
カスタムフィールドは、ソフトウェア版のベースネームと MovableType.net の識別子を同じものにしておけば読み込めます。※アイテムなどのファイルは除く - MovableType.net の管理画面にログインする
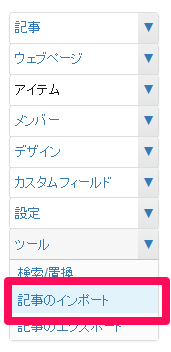
- Movble Type の記事をインポートしたいブログに移動しサイドバーの [ツール] - [記事のインポート] をクリックする

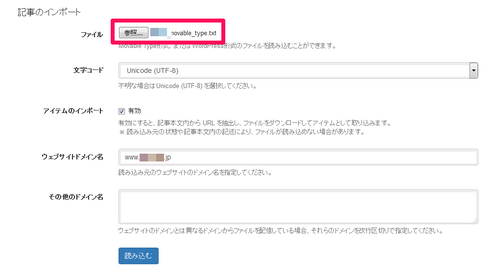
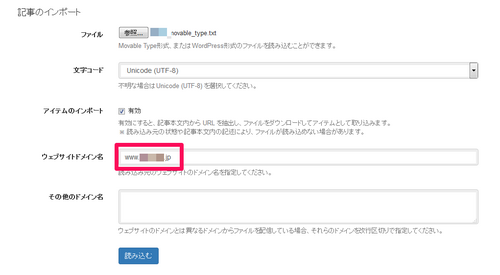
- 「ファイル」項目の [参照…] ボタンをクリックし Movble Type からエクスポートしたファイルを指定する

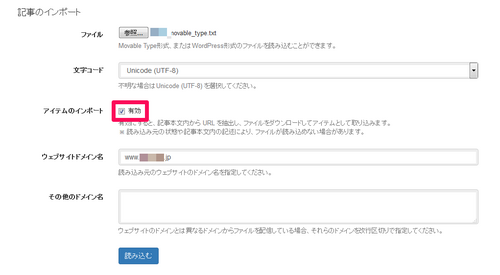
- 「アイテムのインポート」項目で [有効] チェックボックスをオンにする
チェックボックスをオンにするとそれ以下の項目が表示されます。

- 「ウェブサイトドメイン名」の項目で移行元の MovableType のドメインを指定する
移行元のドメイン名(公開しているブログ、またはウェブサイト)を指定してください。

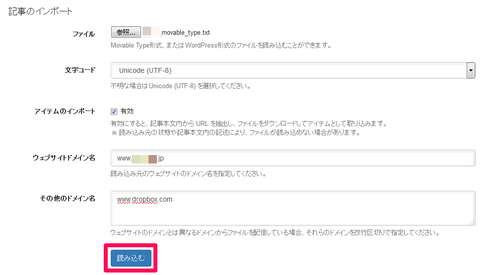
- 記事内に Movable Type 以外の場所に保存してある画像も表示している場合(Dropbox など)、「その他のドメイン名」に追加でドメインを入力する
こうすることで、MovableType.net 上で管理することが可能になります。

- [読み込む] ボタンをクリックする

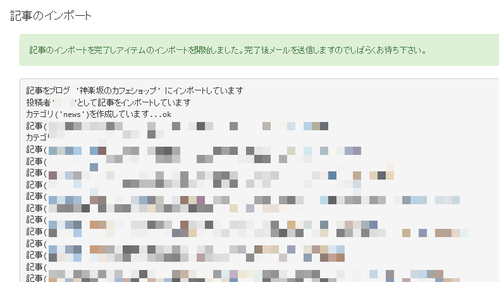
- MovableType.net に登録しているメールアドレスに「ブログ "(ブログ名)" へのインポートが完了しました」というタイトルのメールが届く

記事をインポートしたブログにアクセスし、画像を含め記事の内容がインポートされていることを確認してください。
※ファイルの読み込みは100%保証するものではありません。
今まで手動でしか行えなかった記事内の画像の移行をとても簡単に実施してくれるインポート機能、ぜひご利用ください。




