前回は先日強化されたインポート機能を使った、ソフトウェア版 Movable Type からの移行方法をご紹介しましたが、今回は WordPress.com というウェブサービスからの引っ越し方法をご紹介します。
この機能での嬉しいポイントは、、
- 記事と一緒に固定ページ(ウェブページ)も読み込める!
- 記事や固定ページの画像やファイルもそれぞれに紐付いて(アセットとして)アイテムに読み込まれる!
という2点になります。
WordPress.com側での書き出し
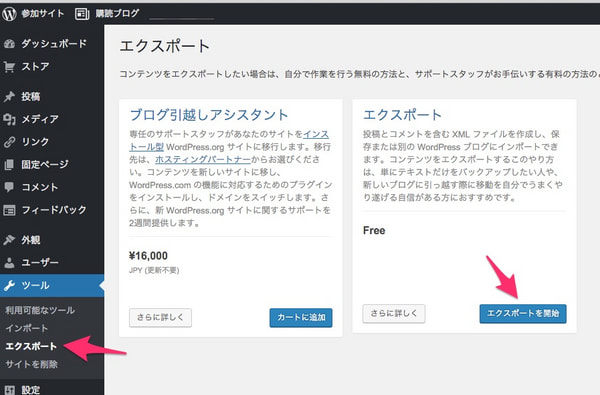
まず、WordPress.com の該当サイトのWordPress 管理画面の表示から詳細の管理画面を表示します。
左メニューのツール>エクスポートからエクスポート開始ボタンをクリックします。

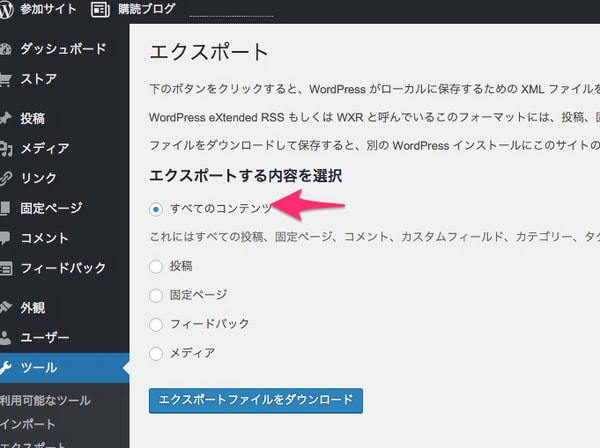
すべてのコンテンツを選択してエクスポートファイルをダウンロードボタンを押すと、xmlファイルがダウンロードされます。

この際に MovableType.net への移行対象となるのは、投稿と固定ページとそれに紐づくメディアになります。(投稿や固定ページに紐付いてないメディアは現状取り込まれません)
※WordPress.com からの移行の場合、Movable Type のウェブページに該当する固定ページも移行することができます。
これで書き出しは完了です。
MovableType.netにインポートする
- MovableType.net の管理画面にログインする
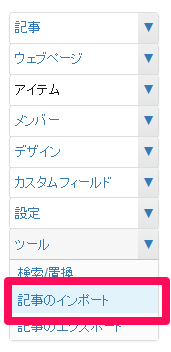
- Movble Type の記事をインポートしたいブログに移動しサイドバーの [ツール] - [記事のインポート] をクリックする

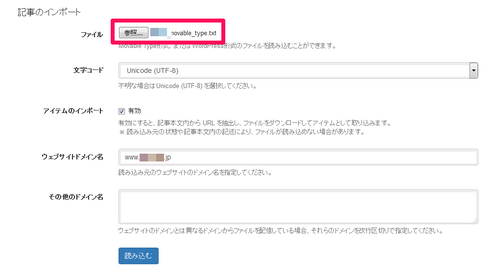
- 「ファイル」項目の [参照…] ボタンをクリックし WordPress.com からエクスポートしたファイルを指定する

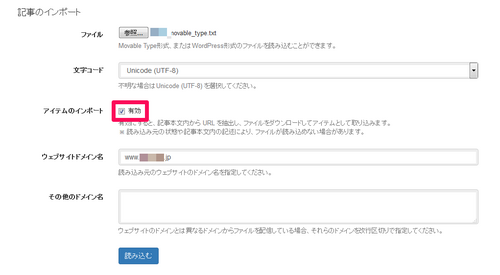
- 「アイテムのインポート」項目で [有効] チェックボックスをオンにする
チェックボックスをオンにすると配下の項目が表示されます。
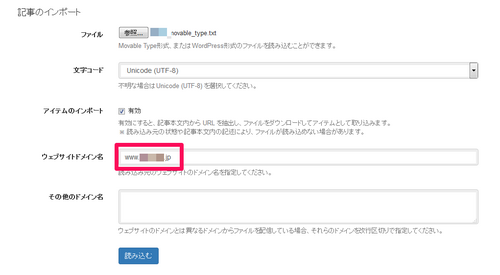
- 「ウェブサイトドメイン名」の項目で移行元の WordPress.com の移行元のドメイン名(公開しているサイト)を指定してください。

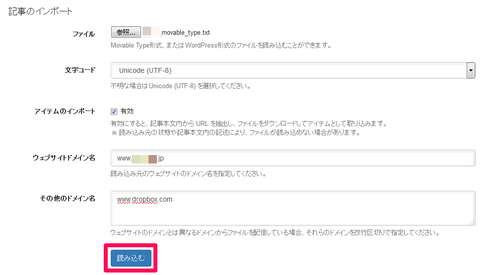
- 記事内に WordPress.com 以外の場所に保存してある画像も表示している場合(Dropbox など)、「その他のドメイン名」に追加でドメインを入力する
こうすることで、MovableType.net 上で管理することが可能になります。
- [読み込む] ボタンをクリックする

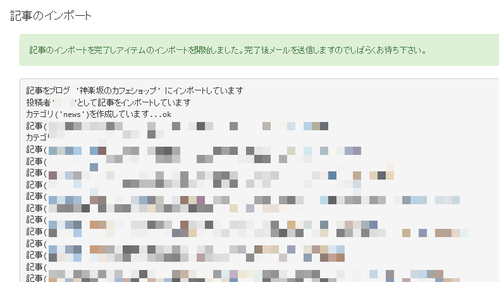
- MovableType.net に登録しているメールアドレスに「ブログ "(ブログ名)" へのインポートが完了しました」というタイトルのメールが届く

インポートしたブログにアクセスし、画像を含め記事やウェブページの内容がインポートされていることを確認してください。
この手順でデータの移行作業は完了です。デザインに関しては MovableType.net のレスポンシブデザインのベーステーマを利用し、そこからカスタマイズするなどして運営してみてください。
WordPres.com からの移行ですと、ブログのような運営であれば GeneralBlog、MEDIA、Rimo、MaterialBlog がオススメです。企業サイトのように運用していた場合でしたらGeneral Corporateが良いかと思います。
是非一度お試しください!!
あわせて読みたい記事
▼Movable Type ソフトウェア版から MovableType.net のブログに記事を移行する方法
▼低コストで安心・快適な MovableType.net へウェブサイトを引っ越しする方法
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




