みなさん、HTTPS お好きですか?
昨日、MovableType.net に新しい機能が追加され、独自ドメインで運営している場合でも追加費用なしに常時SSLにすることができるようになりました!!!
標準ドメインのサイトではサービス共通のSSL証明書を利用し、独自ドメインのサイトでは、非営利団体ISRGが提供する無料でSSL/TLS証明書を発行するサービス「Let's Encrypt」のドメイン認証型SSL証明書を利用します。
今回は既に MovableType.net で運営しているサイトをSSL化する場合の対応のポイントも含めご紹介します。
手順はこちらです。
- 管理画面より HTTPS の設定をオンにする
- 記事とウェブページ内の画像などのリンクを検索置換機能で変更する
- CSS やテンプレートで直接 URL を書いてある場合は変更する
- 外部サービスなどを読み込んでいる場合に https に対応しているかなど確認する
- Google Analytics の設定を変更する(設定している場合)
- Google Search Console に登録し直す(設定している場合)
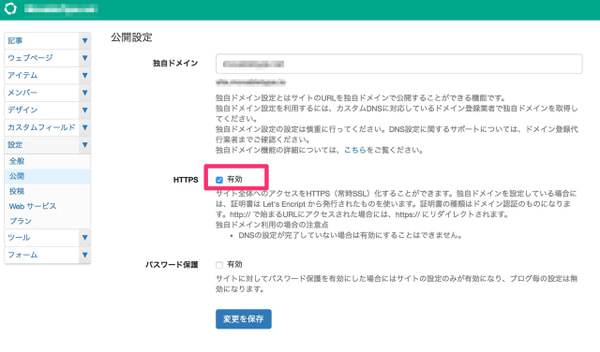
HTTPS の設定をオンにする

まず、MovableType.net の管理画面のウェブサイト>設定>公開のページに移動し、HTTPS を有効にチェックを入れ保存します。
既存ドメインであろうと、独自ドメインであろうとこれだけで設定は完了です!!
独自ドメインの場合は「Let's Encrypt」から自動で証明書の取得を行い、設置や3ヶ月に1回の更新もシステムにおまかせです!!!
少々待ってサイトへアクセスするとすでに、HTTPS になっていると思います。
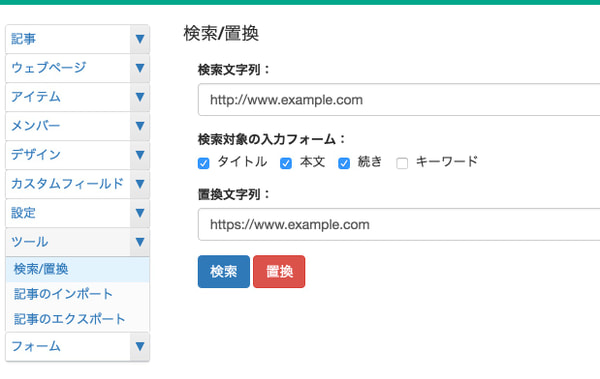
記事とウェブページ内の画像などの URL を変更する

次にやる作業としては、ファイルなどの URL の検索&置換です。HTTPS のサイト内で HTTP の画像やファイルが読み込まれていると、ブラウザが警告を表示する場合があるのでそれを回避するためです。
今まで HTTP の状態で運営していた場合に記事に挿入した画像やファイルが「http://~」のままになっていると思います。
そこで、左メニューのツール>検索/置換のページを開き、検索文字列の方には元々のドメイン「http://お客様のドメイン」を入力し置換文字列には https の「https://お客様のドメイン」を入力して置換ボタンを押します。(置換ボタンを押す前に一度検索ボタンで対象を確認するのをおすすめします。)
※置換した結果は元に戻すことはできません、バックアップをとる、検索だけで一度対象を確認するなど慎重に行ってください。
また、独自メインを設定する前にアップした画像などがある場合は、検索文字列に「http://お客様のサブドメイン.movabletype.io」置換文字列に「https://お客様のドメイン」といったように標準のドメインの方の置換を行ってください。
CSS などテンプレート内の記述の確認
標準テーマをそのまま利用している場合は基本的に MTタグ が自動で出力を変えてくれるので変更は必要ないのですが、もし CSS で画像を URL を直接記述している場合などがあれば変更を行ってください。
読み込んでいる外部サービスの確認
ソーシャルボタンやソースコードを貼り付けだけれ表示できるパーツなどをサイト上に載せている場合、その読み込み元のスクリプトなどが HTTPS に対応していないとアラートがでる場合があります。
テンプレート内を確認し、必要があれば変更してください。
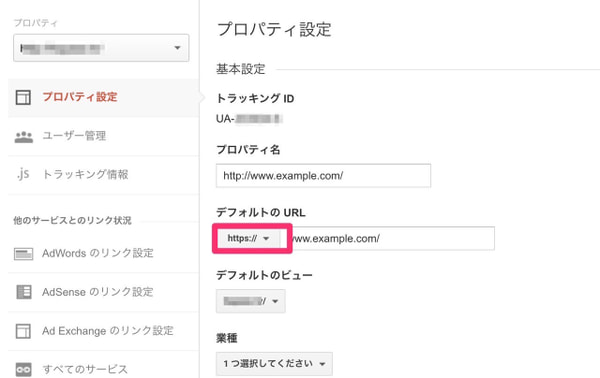
Google Analytics の設定を変更する

Google Analytics を設置している場合、URL を登録していると思いますのでアナリティクス設定のプロパティのプロパティ設定をクリックし、デフォルトの URL をhttps://に変更してください。
もし、タグマネージャを使っている場合はトリガーの条件が http://〜 になっていたりするのも要注意です。
Google Search Console に登録し直す
Google Search Console(旧ウェブマスターツール)に登録している場合、http から https になったよ、といった設定はないので新たに登録し直す必要があるようです。設定の仕方について詳しくは過去記事をご覧ください。
こちらの対応を行えば、 HTTPS 化が完了すると思います。
ぜひ素敵な HTTPS ライフをお試しください!
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




