昨日またまたインポート機能を強化したのですが、今回はその強化されたインポート機能を使って Movable Type からウェブページを移行する方法をご紹介します!
記事の移行方法については、先日公開した記事をご覧ください。
今回のものと組み合わせれば簡単に Movable Type からの移行ができるようになってますので、サポートの切れた古いバージョンの Movable Type を使っている場合などにぜひご検討ください!
※ Movable Type と MovableType.net の違いは比較表ページをご参照ください。
https://movabletype.net/features/compare.html
ウェブページのインポートの流れはこちらで、記事の場合とほぼ同じです。
- 専用のテンプレートを使い Movable Type でファイルを書き出す
- MovableType.net 側にカスタムフィールドを事前に作る
- インポート機能を使って読み込む
それぞれ詳しく解説していきます。
専用のテンプレートを使い Movable Type でウェブページ用ファイルを書き出す

Movable Type には標準ではウェブページを書き出すことはできません。そのため、専用のテンプレートを利用してインポート用のファイルを作ります。
※このテンプレートではフォルダ情報、ウェブページのコンテンツとカスタムフィールドのファイルの URL が出力されます。
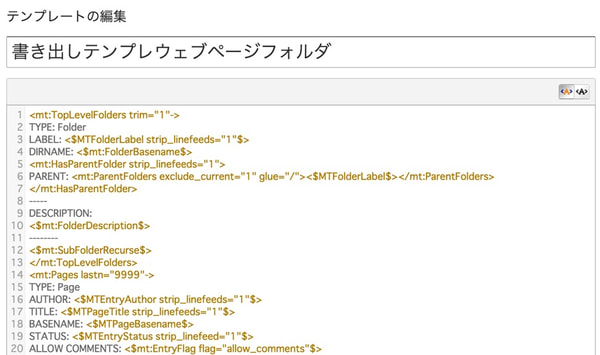
移行元の Movable Type のインデックステンプレートで、こちらのソースを貼り付けて保存・再構築します。出力ファイル名は「export-webpage-folder.txt」などにします。
公開されたテンプレートを確認からページを開き、コンピュータ上に保存しておきます。
MovableType.net 側にカスタムフィールドを事前に作る
カスタムフィールドを含むインポートデータを読み込む場合は、事前に MovableType.net に読み込むウェブサイトもしくはブログに同じ識別子のカスタムフィールドを作成しておく必要があります。

Movable Type の種類が MovableTypne.net のタイプにあたり、ベースネームが識別子にあたりますので、その2箇所を Movable Type と MovableType.net で同じにしてください。
インポート機能を使ってウェブページを読み込む
準備ができたら、MovableType.net のウェブサイト(もしくはブログ)のツール>インポートからインポートを行います。
※MovableType.net のフォルダの階層は最大3階層までになります。

先ほど書きだしたファイルを選択して、アイテムのインポートにチェックを入れます。
※カスタムフィールドのファイルに関してはこのチェックに関係なく読み込まれますが、ウェブページ内の画像やファイルも合わせて読み込む場合が多いと思いますので、基本的にはチェックを入れることを推奨します。
読み込むボタンを押すと、インポートが始まり記事が読み込まれます。ファイルに関しては時間がかかるため、完了したら登録のメールアドレスへメールで連絡が来るようになっています。
これでウェブページのインポートが完了です。Movable Type からの移行の際に是非ご活用ください!
おまけ
実は今回の機能強化で MovableType.net からエクスポートするzipファイルの中身をみると、フォルダ情報、ウェブページ情報、カテゴリ情報、記事情報の4つのファイルに分かれています。
Movable Type からの移行で紹介しているのは「ファルダ+ウェブページ」で1ファイル、「カテゴリ+記事」で1ファイルになっています。
このように柔軟にできているため、例えばフォルダ情報だけ読み込む、カテゴリ情報だけ読み込むなど応用することができます。




