独自ドメインでwwwありとなしどちらでもアクセスできるようにする
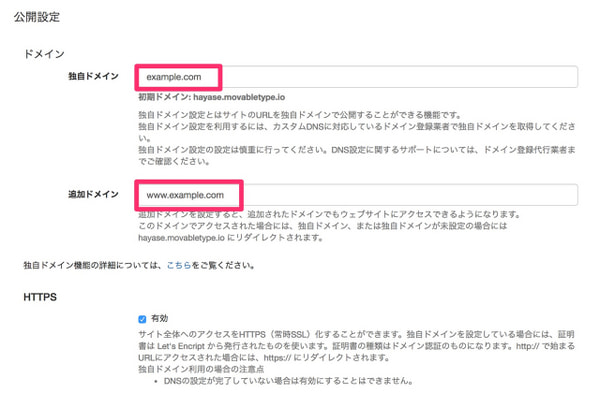
MovableType.net では、通常のexample.movabletype.io(exampleの部分はサイトごとに違います)という標準のドメインの代わりに独自ドメインを設定できます。
現在はwwwなしのネイキッドドメインも設定可能なので、例えばメインの独自ドメインとなる方をexample.comといったように設定して、追加ドメインの方にwww.example.comを設定します。
DNSの設定についてはDNS機能提供元のマニュアル等をご確認いただく必要がありますが、基本的にはネイキッドドメインはAレコードでマニュアルに記載されているIPアドレスを設定し、wwwありの方はCNAMEで service-web.movabletype.net を指定します。
※HTTPSを有効にしている場合には設定時にSSL証明書を取得しにいきます。エラーが表示された場合はDNS側の設定が正しくない、もしくはまだ反映されていない可能性があります。

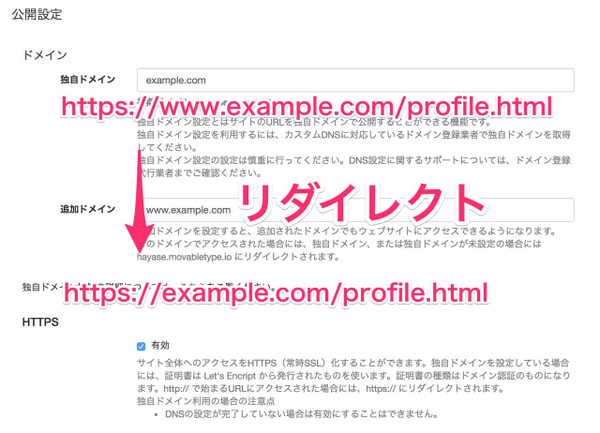
このように設定すれば、例えば www.example.com/profile.html でアクセスしたページが example.com/profile.html にリダイレクトされます。
MovableType.net でこの機能が使えると、、
- どちらのドメインも MovableType.net に設定できるので、リダイレクト用のサーバーなどが必要ない!
- 常時SSL化したサイトの場合、リダイレクト元(今回の場合追加ドメイン)でもSSL証明書を取得しないとリダイレクト時にセキュリティの警告が表示されてしまうが、追加ドメインのSSLも取得するので問題なし!
ということで、非常に運用しやすくなります!
ドメインが変更になった場合にリダイレクトする
wwwありなし以外にも例えば自社ドメインが、company.example.comからcompany.example.co.jpに変更になった場合などにも利用できます。
この場合は、独自ドメインの方をcompany.example.co.jpに設定し、追加ドメインの方をcompany.example.comに設定しておけば、恒久的な変更の301でリダイレクトされるので検索エンジンにも正しい情報として認識させることができるので便利です。
追加ドメインについて便利な使い方をご紹介してきましたが、いかがでしたでしょうか?
MovableType.net は、引き続き運用しやすい機能を検討追加していきますので是非お試しいただければと思います!