保護された通信?HTTP と HTTPS の違いや、常時SSL のメリットとは
最近、ブラウザの「Google Chrome」で、ウェブサイトを閲覧していると、アドレスバーの左側に「保護された通信」と表示されるようになりました。しかしサイトによっては、表示されなかったり、社名のようなものが表示されていたり、これってどういうことなの。今日はそんなお話です。
HTTP と HTTPS の違い
サイトの URL には、http://~ で始まっているものと、https://~ 始まっているものがあるのを意識されたことはありますか。サイトによっては、http のページと、https のページが混在しているものもあります。
今「Google Chrome」で「保護された通信」と表示されているページの共通点は、URL が「https」から始まっているというところです。ではなぜ https であれば「保護された通信」になるのか。まずはそこから説明します。

「保護された通信」と表示されたアドレスバー
URL が http から始まる場合「HTTP」という通信プロトコル(通信方法)を利用します。このプロトコルは「ブラウザから送ったリクエストに対して、サーバーがレスポンスを返す」というとってもシンプルなもので、例えば次のようなイメージです。
あなたがブラウザのアドレスバーに URL を入れて Enter を押す→ブラウザからサーバーにこの URL の情報をくださいというリクエストが送られる→サーバーはそのリクエストに応えて HTML や画像データなどをブラウザに返す→ブラウザーはそれを受け取って処理し、あなたのPCやスマートフォンなどの画面に表示する。
この HTTP がブラウザとサーバー間の通信プロトコルとしては今まで主流でした。
しかし、外出先でもインターネットを利用する人が増え、公共Wi-Fi などの安全性の低い 無線LAN接続 を通してインターネットを利用することも多くなっている今、ブラウザからサーバー、サーバーからブラウザへデータを受け渡している途中で、悪意ある他者にデータを盗み見られたり、アクセスID が改ざんされる可能性があるなど、「セキュリティ上の問題」が懸念されるようになりました。
そこで注目されたのが「HTTPS」です。HTTPS は、上で説明したブラウザとサーバーとのやりとりを、SSL(Secure Socket Layer)というデータを暗号化する通信プロトコルを利用して行います。(※現在はSSL を元に標準化された TLS(Transport Layer Security)が SSL の最新版として使われているため、SSL/TLS または TLS と言われることもあります。)
SSL により通信することで、ブラウザとサーバー間を行き来するデータを、当事者以外には意味の通じない形式に変換して通信することが可能です。つまり、データが送受信される過程で第三者がそのデータを横から盗聴することはできず、当事者のみデータの内容を確認することができます。
これで「Google Chrome」では https:// でアクセスされるURLの左側に、「保護された通信」と表示している理由がおわかりいただけるのではないでしょうか。
では「保護された通信」と表示されず、このページのように URL の横に社名や組織名のようなものが表示されている場合ですが、これも URL の先頭が https:// であることからわかるように、SSL で通信しています。SSL で通信していることに加えて、「シックス・アパートが運営しているサイトに間違いありません」ということを示すために、ドメインの所有者の確認と企業の登録をしているため、企業名が表示されています。

アドレスバーに「Six Apart Ltd.[JP]」と企業名が表示されている
企業名が表示されることで、このサイトが「シックス・アパートが提供している本物のサイトである」ということを証明できるため、閲覧者に、より通信の安全性を示すことができます。
HTTPS に対応することで閲覧環境をセキュアにできると言っても、今も HTTP のサイトは残っていますよね。「Google Chrome」がアドレスバーに「保護された通信」と強調して表示するようになったのも2017年になってからのことで、今までは HTTPS でアクセスした場合、現在の「Internet Explorer」などと同じように、鍵マークが小さく表示されているだけでした。では、どうしてはっきりと HTTPS の安全性を強調するようになったのでしょうか?
変わる HTTPS への認識
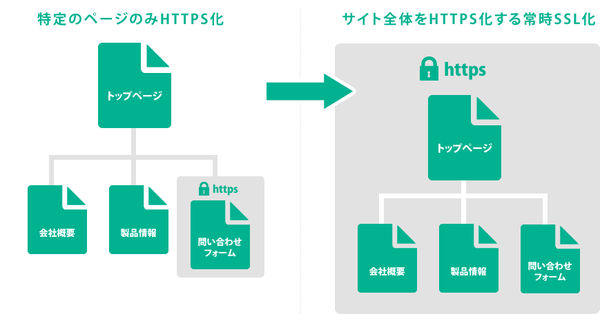
HTTPS の技術自体は10年以上前から普及していて、これまでは「個人情報や他者に漏れてはいけない情報を送信するようなページに適用する」という考え方が一般的でした。そのためトップページやFAQのページは http://~ だけど、名前やメールアドレスを入力するログインページは https://~ というサイトは今も見かけます。
しかし今、フォームやログイン画面といった一部のページのみ HTTPS にするのではなく、ウェブサイト全体を HTTPS にする動きが出てきています。このサイト全体を HTTPS に対応することを、「常時SSL」といいます。

常時SSL化 とは、ウェブサイトのすべてのページへの通信を HTTPS化 すること。
「SSL でセキュアに通信できることはわかっていても、どうしてウェブサイト内すべてのページを https://~ にする必要があるんだろう?」「サイトにアクセスするだけで、盗まれてはいけない大事な情報がやり取りされるものなのかな?」と思いますよね。これには、セキュリティに関わることと、それ以外の要因があります。
要因その1:「守るべき情報の範囲が拡大している」
今や名前や住所といった情報だけでなく、「このページを見た人が次にどこをクリックしたか」「どんなキーワードで検索しているか」といった個人の趣向や行動が把握できるような情報も、保護すべき対象であるという考え方が認知されてきています。こういった情報も守ることで、閲覧者が安心して利用できるセキュアなサイトとなるため、常時SSL対応 は注目されています。
要因その2:「ウェブページの表示速度の改善」
今までは HTTPS は暗号化する分、HTTP よりも通信効率が悪く、ブラウザでの表示速度が遅くなってしまうという認識がありました。しかし今は HTTPS を利用した場合、多くのブラウザで通信効率の良い「HTTP/2」というプロトコルが利用できます。こうしたデメリットの払拭により、HTTPS は更に前向きに捉えられるようになりました。
要因その3:「サイト解析の精度向上」
自分のサイトが HTTP のままで、アクセス元(流入元)が HTTPS だった場合、リファラ情報が送信されず、アクセス元や検索キーワードを取得することができません。一瞬、「http://~ のサイトもまだ多いから大丈夫」と思ってしまいそうですが、検索エンジンとして主流な Google(co.jp)は既に SSL に対応していますし、Yahoo! も SSL化 を進めています。ということは、自分のサイトが HTTPS に対応していない場合、SSL に対応した検索エンジンからのリファラが引き渡されず「検索キーワード」を把握することができません。HTTPS に対応していれば、HTTP、HTTPS どちらでアクセスされてもリファラを取得できるため、これはマーケティング目線でも大きなメリットです。
要因その4:「SEO対策」
“常時SSL SEO” などで検索すると、「GoogleがHTTPSをランキング シグナルに使用すると公式に発表しました」と書いて、Google の公式ブログをリンクしている記事がでてきたりします。この記事を読んでみると、“ グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。” ということで、現時点では HTTPS に対応しているかどうかは重要な判断基準ではないようですが、HTTPS が HTTP よりも高く評価されることは間違いありません。Google はユーザーエクスペリエンスを重視していて、HTTPS に対応することは、そのユーザーエクスペリエンスのひとつであるということからも、HTTPS 対応にはメリットがあると言えます。
「保護された通信」常時SSL に対応するためには
では、ウェブサイトの 常時SSL化 を進めるためにはどうすれば良いかですが、通常「常時SSL」に対応するには、SSLサーバー証明書 の発行が必要です。証明書は無料のものや有料のものがありますが、どれも有効期限があり、有効期限が切れると閲覧者が見ているページにエラーがでてしまうため、更新メンテナンスも欠かせません。
MovableType.net でウェブサイトを構築・管理する場合は、設定画面より HTTPS 対応機能を有効にするだけで、常時SSL化 が可能です。追加の費用は必要ありません。また、MovableType.net の標準のドメインである *.movabletype.io はもちろん、独自ドメインで運用しているサイトにも適用でき、SSL証明書 の更新はシックス・アパートが行うため、面倒な SSL証明書 の更新作業を気にすることなく利用できます。
構築したきりメンテナンスできずそのままになっている企業サイトやホームページなど、常時SSL化 も簡単、サーバー管理・インストール作業も不要な MovableType.net をぜひご検討ください。
サービス紹介動画(※音付き、2分30秒)
常時SSL対応 のための作業は、CMSやサイトの構築方法によって異なるかと思いますが、https:// のサイトの中に http:// の画像やファイルが入っていると、ブラウザ側で「Mixed Content」の警告がでてしまったり、連携しているサービスも設定や登録している URL を変更する必要があったりと、気をつけるポイントは複数あります。抑えておくべきポイントをいくつか記事でご紹介していますので、ぜひこちらもご参照ください。
最後はやや宣伝ぽくなってしましましたが(笑)HTTP と HTTPS の違いと 常時SSL化 のメリットのお話でした。
MovableType.net 活用ブログでは、MovableType.net の新機能の使い方や、ウェブサイトの構築・運用に役立つTIPSを紹介しています。公式Facebookページにて更新情報をお届けしていますので、いいね!やフォローをしていただくと、
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




