- フォーム機能を利用して資料請求フォームを作成することも可能です。詳細は 資料請求フォームを作成する方法 をご参照ください。
先日フォーム機能の自動返信メールで、入力内容を表示する/しないの設定が可能になりました。
フォーム自動返信メールに入力内容を表示する/しないの設定が可能に
この機能は、ユーザーにメール経由でアンケートに協力してもらい、それに対する自動返信メールで製品資料を送りたい、というお客様からの要望から実現した機能です。
具体的な利用用途が想定しやすいため、活用シーンは様々かと思いますが、まずは「自動返信メール」がどのような形で届くのか気になる…という方もいるかと思います。
今回は、「フォームから問い合わせしてくれた人にどのような形で自動返信メールが届くのか」を、キャプチャ画像付きでご紹介します。

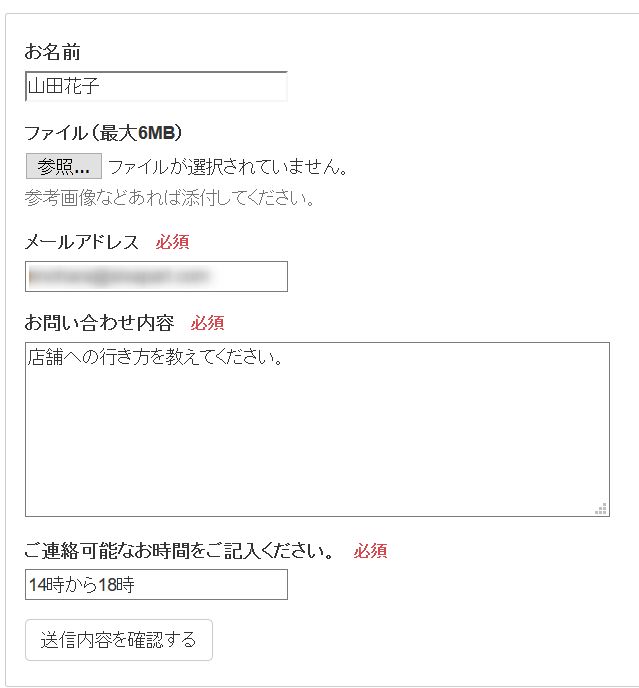
サイトを閲覧しているユーザーが、サイトに設置しているフォームを使って問い合わせをします。

「自動返信メール」の機能を「送信する」状態にしていると、特別な設定変更などを行わなくても、問い合わせ送信時に入力したメールアドレス(※画像内の「メールアドレス」に入力されたもの)宛に、次のメールが送信されます。

問い合わせの受信確認としては、これだけでも充分かと思います。
閲覧者にアンケートをして欲しい、アンケートを送信してくれたら資料ダウンロードのページを案内したい、といった追加の案内を行いたい場合は、サイトの管理者側で設定を行います。
MovableType.net の管理画面にログインし、[フォーム] - [新規] で新しくフォームを作成します。
(すでに作成してあるフォームを編集する方法でも問題ありません。その場合、[フォーム] - [一覧] で編集するフォームを選びます。)
新規で作成する場合、マニュアル「フォーム新規作成と設置」を参考に各項目の設定を行います。
「自動返信メール」の項目は、例えば次の内容で設定します。
(「送信する」チェックをオンにし、「入力内容」項目の「表示する」チェックはオフにして、他項目はご自由に設定してください。)
今回は、メール送信者の入力内容を返信メールに記載しないよう設定した場合に、どのような自動返信メールが送られるかをご案内します。

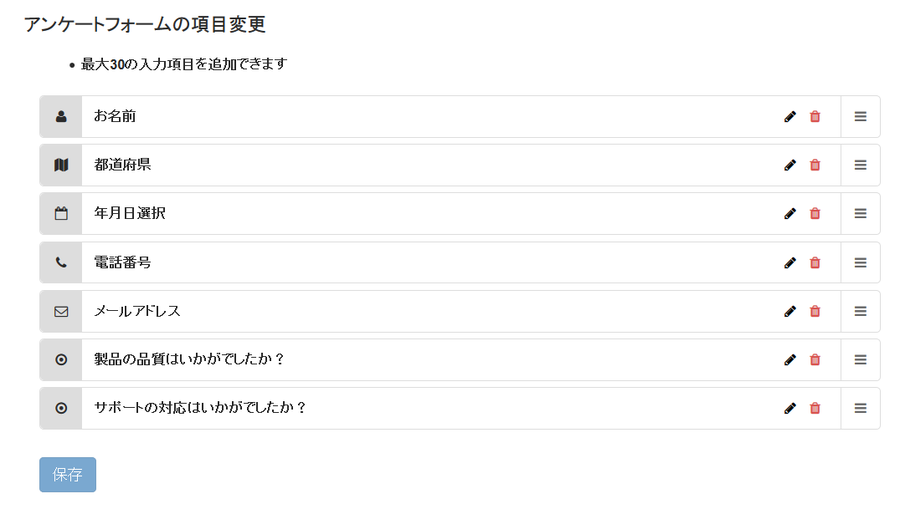
なお、フォーム設定画面右上の「項目変更」のボタンをクリックした画面では、このように設定しています。

設定したフォームをサイトに設置します。
そのフォームに、閲覧しているユーザーが次の内容で問い合わせを行うと…

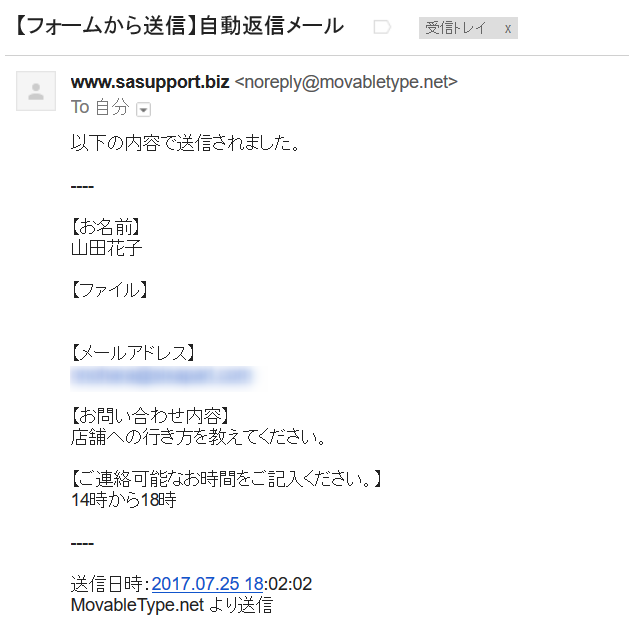
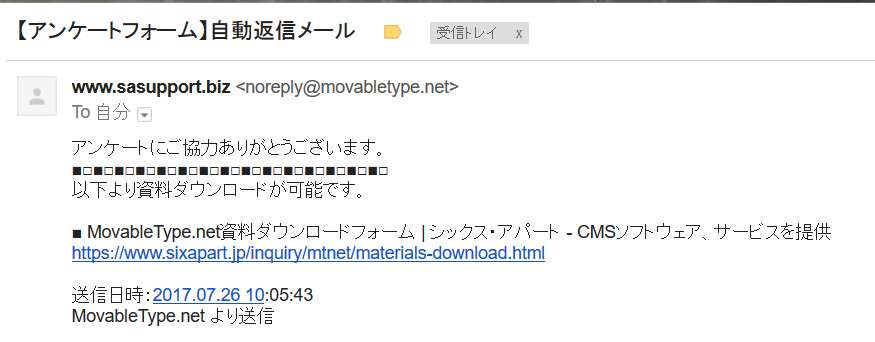
自動返信メールが届きます。

メール送信者の入力内容は記載されず、下の方に、資料ダウンロードページへのリンクが記載されているのがわかります。
この資料ダウンロードページの URL を、たとえばクーポンページの URL だったり、パスワード保護限定ページなどの URL を案内するのもいいかと思います。(その場合、自動返信メールに閲覧 ID とパスワードを記載するなどでご利用ください)
実際にフォームから情報を送信したユーザーにどういったメールが届くのかイメージできたかと思います。
サイトの閲覧ユーザーとコミュニケーションを行う手段として、ぜひご活用ください。