フォームの新規作成と設置
MovableType.net では基本機能としてメールフォームを提供しています。フォームはライトプランで1個まで、スタンダードプランで10個まで、プロプランで25個まで作成することができます。
-
ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする

-
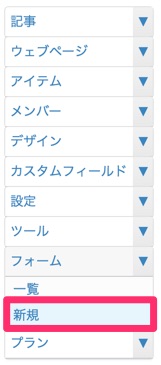
左サイドバーの [フォーム] - [新規] をクリックする

- タイトル
一覧画面で表示するフォームのタイトルを設定してください。実際のフォーム画面には表示されません。 - メモ
記入した内容は公開されません。 - 作成日
フォームを作成した日にちです。作成日は公開されません。 - 埋め込みコード
フォームを表示させるための埋め込みコードです。HTMLソース内やテンプレートのフォームを表示させたいところにコピー&ペーストしてください。
スクリプトのコードもフォームを設置するページに挿入していください。 -
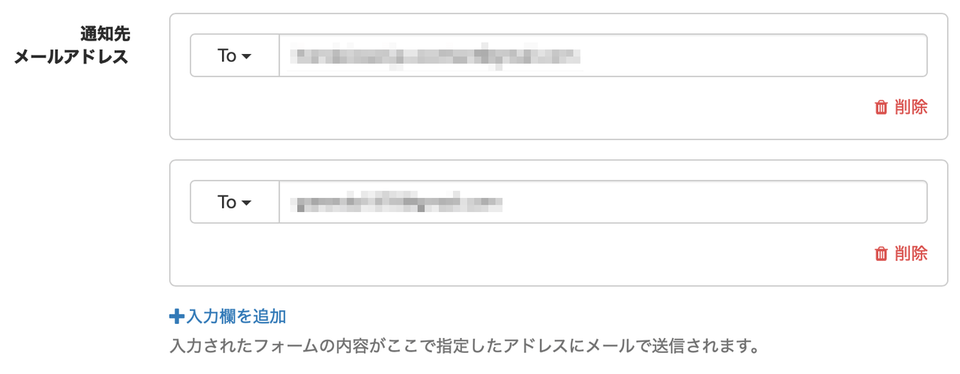
通知先メールアドレスを設定する
通知先のメールアドレスそれぞれに To / CC / BCC を設定します。
フォームからメールを受信すると、管理者宛にメールが送信されます。その際の送信日時は、ウェブサイトのタイムゾーンとして設定されているタイムゾーンを利用します。
入力されたフォームの内容がここで指定したアドレスにメールで送信されます。通知先メールアドレスはライトプランでフォームごとに最大5個、スタンダードプラン以上でフォームごとに最大10個まで設定できます。

通知先メールアドレスの設定(スタンダードプラン以上) スタンダードプラン以上では選択項目によってフォームの送信先を変更することができます。詳しくは選択項目によってフォームの送信先を変更する(条件分岐)をご覧ください。

通知先メールアドレスの設定(ライトプラン) 使用言語を設定する
入力項目名や通知メールの文面に使われる言語を選択します。English、日本語から選択できます。
確認画面を表示するか設定する
送信前に入力内容を確認する画面を表示します。
-
確認ボタン・送信ボタンの文言を設定する
フォームの確認ボタンの文言を変更できます。空白の場合はデフォルトの文言が表示されます。
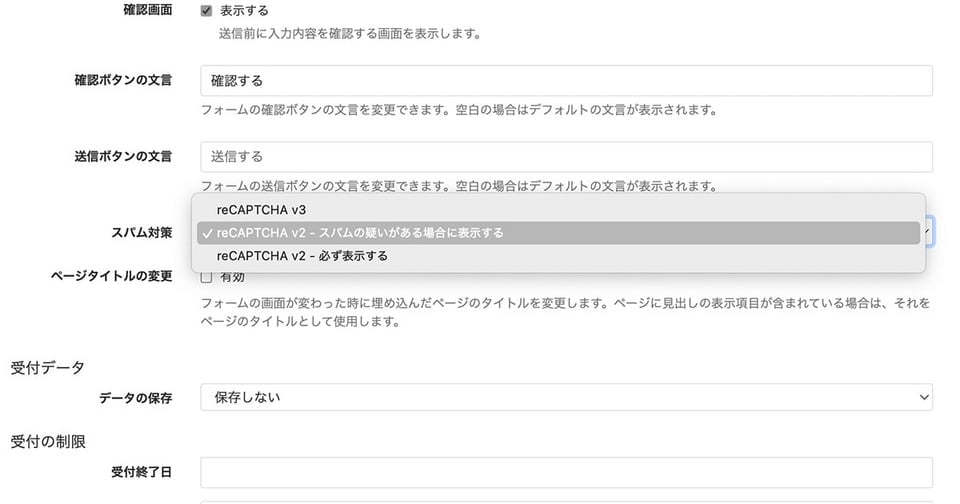
利用するキャプチャのバージョン、表示条件を設定する

以下のいずれかを選択することができます。
- reCAPTCHA v3 : フォーム送信者に画像認証などの操作を求めることなく、よりスムーズにスパム対策を行うことができます。
- reCAPTCHA v2 - スパムの疑いがある場合に表示する : 一定の条件下においてキャプチャが表示されます。
- reCAPTCHA v2 - 必ず表示する : 必ずキャプチャが表示されます。
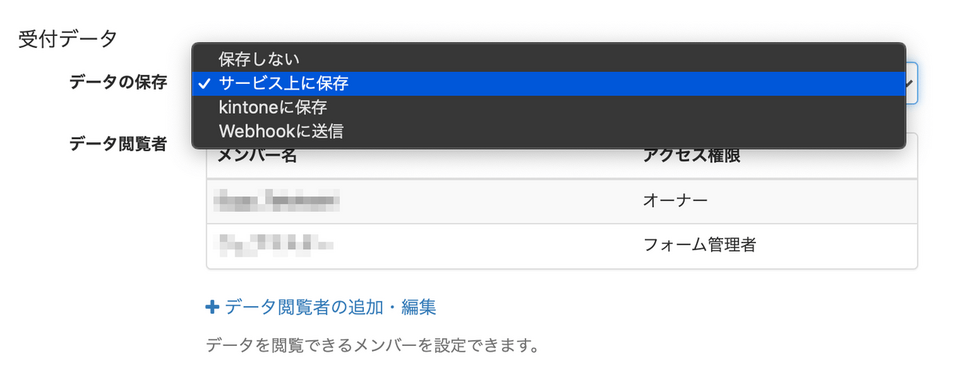
受付データの保存方法・閲覧者を設定する
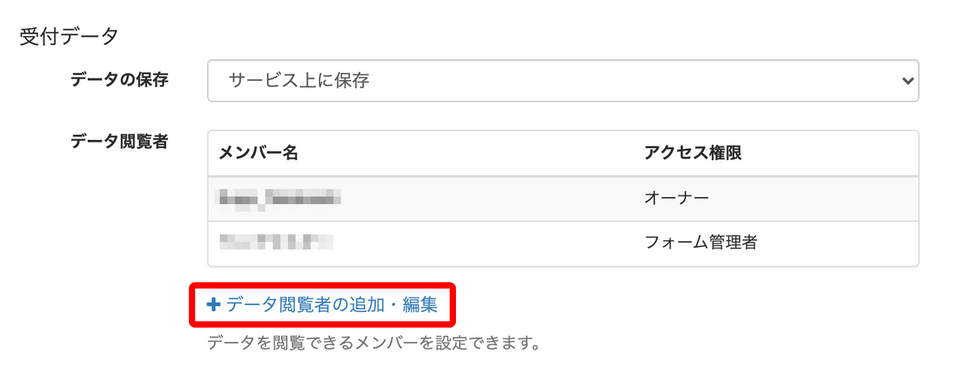
データの保存フォームで送信されたデータをサービス上に保存するか、サイボウズ社の業務改善プラットフォーム「kintone」などの外部サービスに保存するかを選べます。保存しない場合、受け付けたデータの管理は通知メールの受信のみになります。
受付データで「サービス上に保存する」を選択した場合、受け付けたデータはデータベース上に暗号化されて保存されます。ただし、ファイル添付により送られた添付ファイルはサーバー上には保存されません。
データ閲覧者
保存されたデータを閲覧できるメンバーを設定できます。
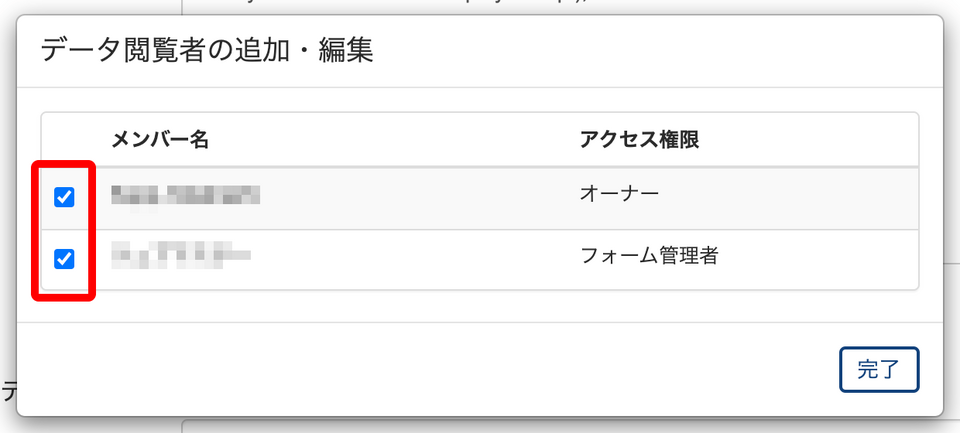
「データ閲覧者の追加・編集」リンクをクリックし、表示されたモーダルウィンドウで設定してください。


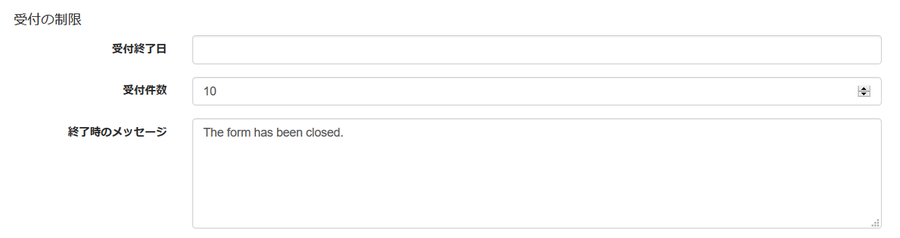
受付の制限を設定する
終了日や件数、受付番号で受付上限を設定できます。- 受付終了日:カレンダーで指定できます。時間に関してはこれ以上細かく指定したい場合は、直接入力欄で数字を変更してください。
- 受付件数:件数で指定できます。
- 終了時のメッセージ:任意の文言を入力できます。

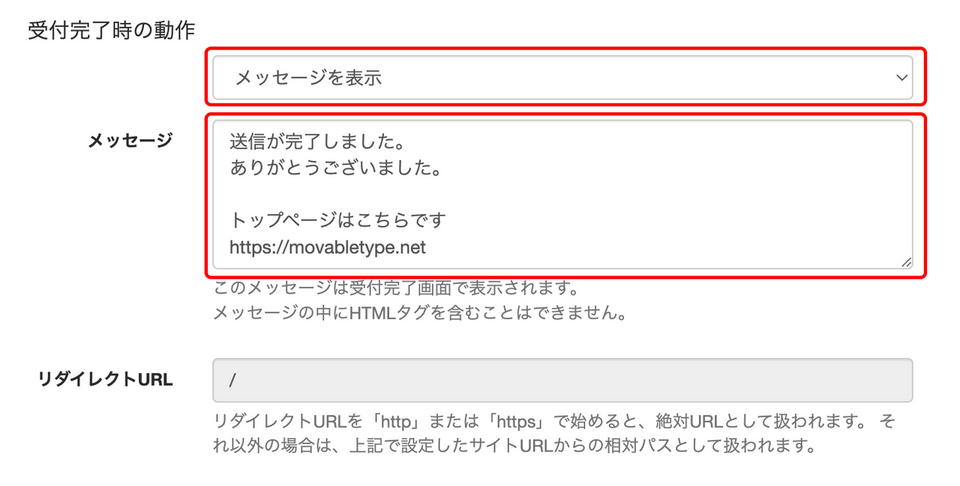
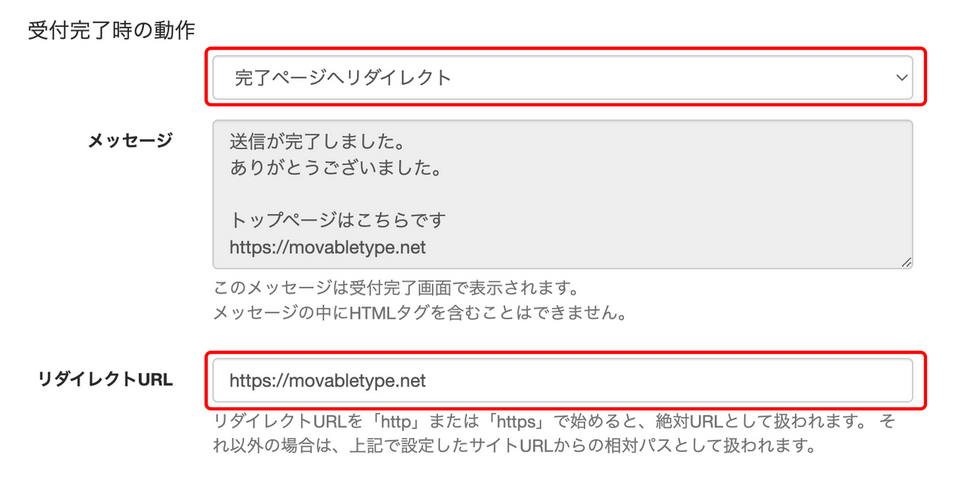
受付完了時の動作を設定する
フォームから送信が完了した際、「メッセージを表示」または「完了ページへリダイレクト」いずれかの動作を設定できます。
表示するメッセージ、リダイレクト先の URL についてはここで設定してください。また、受信したデータには受付番号が割り当てられます。(受付件数と受付番号のリセットは受付データページで行えます)
送信者に受付番号を知らせたい場合は、以下のタグをメッセージに挿入することで「メッセージを表示」画面に受付番号を差し込むことが可能です。通し番号 : <mt:Var name="sequence_number" />
「メッセージを表示」する場合
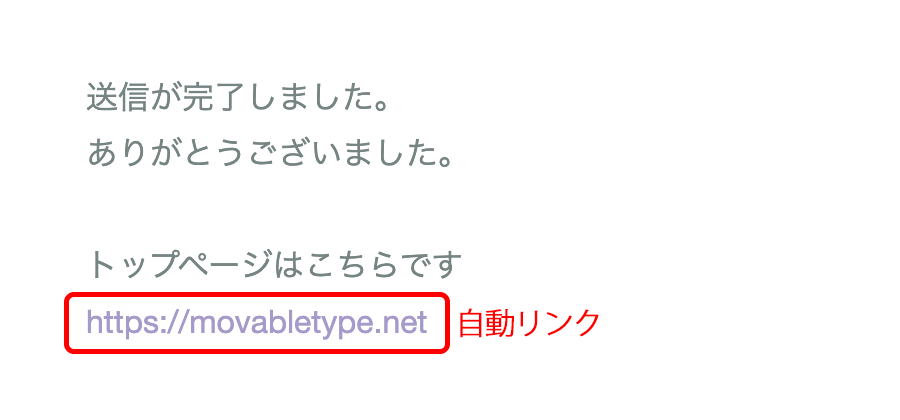
「メッセージを表示」ではメッセージ欄に URL を挿入すると自動的にリンク状態となります。
送信完了画面の表示は下記のようになります。
「完了ページへリダイレクト」する場合
ライトプランの場合
リダイレクト先のURLを1つ設定できます。
スタンダードプラン以上の場合
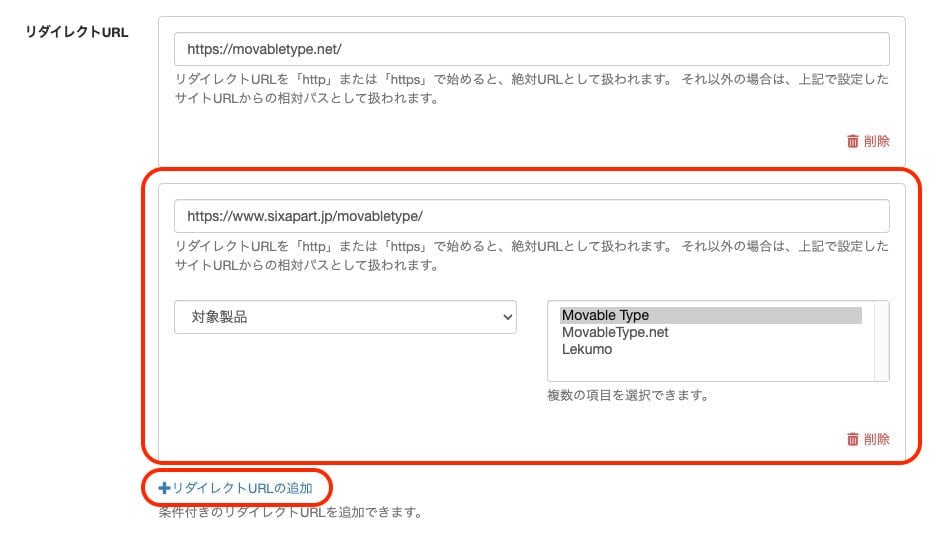
スタンダードプラン以上をご利用の場合は、条件付きリダイレクト機能を使うことができます。条件付きリダイレクト機能で、選択項目別にリダイレクト先を設定することができます。 リダイレクト設定できる最大数は 20個となり、そのうちのひとつは条件のないリダイレクト設定である必要があります。
リダイレクト設定できる最大数は 20個となり、そのうちのひとつは条件のないリダイレクト設定である必要があります。
画像の赤枠はフォームの「対象製品」項目で「Movable Type」を選択した際のリダイレクト先のURLを設定しています。
「+リダイレクトURLの追加」リンクから設定枠(合計20個)の追加ができます。
-
フォームが送信された場合に、サイト管理者が受け取るメールの内容を設定します。
通知メールの送信の有無、件名、本文、送信者の入力内容/IPアドレスを表示するか、フッターを設定し、入力内容を通知メール内に表示するかを選択できます。
通知メールの送信を有効にすると、フォームでデータを受け付けた時に、上で設定した通知先メールアドレスに通知メールを送信します。データの保存が「保存しない」に設定されている場合、この設定は変更できません(常に有効になります)。
また、受信したデータには受付番号が割り当てられます。(受付件数と受付番号のリセットは受付データページで行えます)サイト管理者が受け取るメールに受付番号を表記したい場合は、以下のタグで「件名」、「本文」または「フッター」に受付番号を差し込むことが可能です。
通し番号 : <mt:Var name="sequence_number" />
「件名」、「本文」または「フッター」には、以下の記述で各項目に入力された内容を挿入できます。通常、「お名前」や「郵便番号」などの項目名で指定できますが、項目名が重複する場合、各項目の編集画面に表示されている「ID」で指定してください。
<mt:Var name="entry{お名前}"> <mt:Var name="entry{郵便番号}"> <mt:Var name="entry{都道府県}">項目「郵便番号・都道府県・住所(自動入力)」については、まとめての項目名、変更した項目名、ID ではなく、以下のように各項目ごとにご指定ください。
複数の「郵便番号・都道府県・住所(自動入力)」項目をご利用の場合は、各項目に付与されたIDをそれぞれご利用ください。<mt:Var name="entry{郵便番号}"> <mt:Var name="entry{都道府県}"> <mt:Var name="entry{住所}">
-
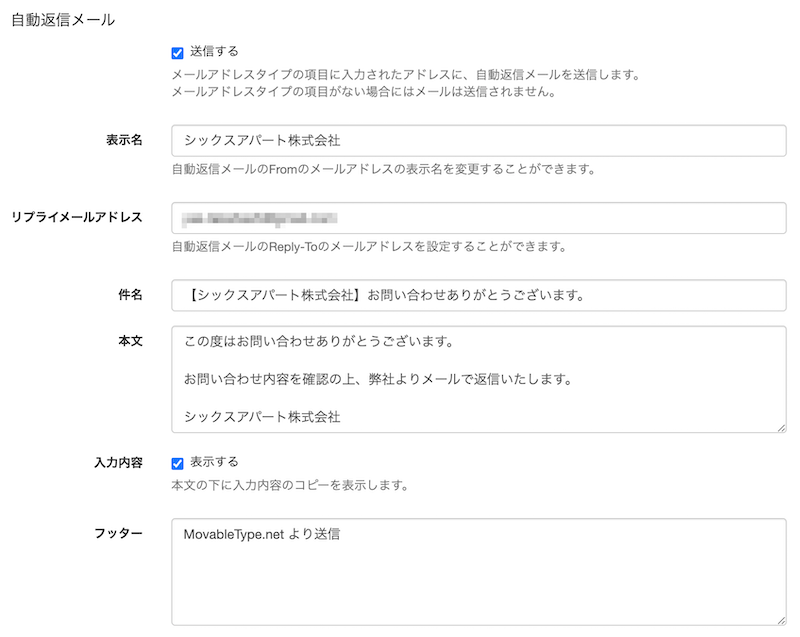
「自動返信メール」を送信するか設定する
以降の設定項目で設定した内容を自動返信メールで送信することができます。
SMTP設定(後述)を利用するには、「自動返信メール」の項目は「送信する」にチェックしていることが必須条件です。
受信したデータには受付番号が割り当てられます。(受付件数と受付番号のリセットは受付データページで行えます)自動返信メールで送信者に受付番号を知らせたい場合は、以下のタグで「件名」、「本文」または「フッター」に受付番号を差し込むことが可能です。
通し番号 : <mt:Var name="sequence_number" />
「件名」、「本文」または「フッター」には、以下の記述で各項目に入力された内容を挿入できます。通常、「お名前」や「郵便番号」などの項目名で指定できますが、項目名が重複する場合、各項目の編集画面に表示されている「ID」で指定してください。
<mt:Var name="entry{お名前}"> <mt:Var name="entry{郵便番号}"> <mt:Var name="entry{都道府県}">
- 「表示名」
自動返信メールのFromのメールアドレスの表示名を指定できます。空欄の場合はサイトのドメイン名が表示されます。 - 「リプライメールアドレス」
「自動返信メール」の受信者がメールに返信をする際に、返信先となるメールアドレスを設定できます。 - 「自動返信メールの件名」
「自動返信メール」の「送信する」項目にチェックを入れると編集できます。フォームから送信されたメッセージに対して送られる返信メールの件名を設定できます。 - 「自動返信メールの本文」
フォームから送信されたメッセージに対して送られる返信メールの本文を設定できます。 - 「入力内容」
「表示する」項目にチェックを入れると、送信者が記述した入力内容をメール内に表示するように設定できます。 - 「自動返信メールのフッター」
フォームから送信されたメッセージに対して送られる返信メールのフッターを設定できます。
- 「表示名」
SMTP設定を行う
必要情報を入力、設定することで、自動返信メールのFromのメールアドレスを、自社(独自)のメールアドレスに変更できます。
SMTP設定を利用するには、「自動返信メール」の項目(上記13)で「送信する」にチェックしていることが必須条件です。
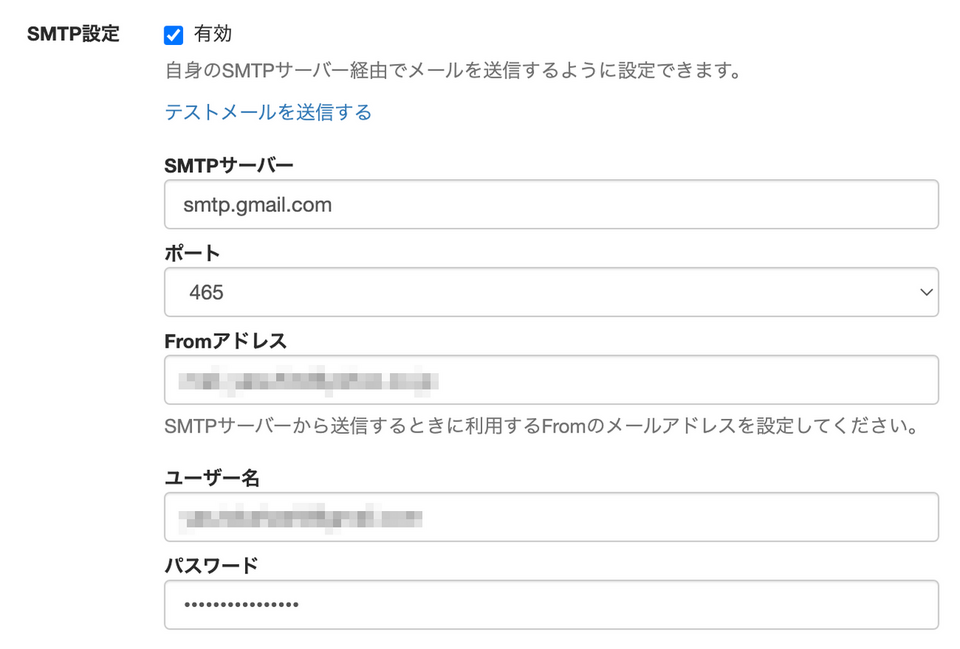
- 有効
自身のSMTPサーバー経由でメールを送信するように設定できます。 - テストメールを送信する
設定内容の動作確認ができます。こちらのリンクは設定を保存した後に表示されます。
- SMTPサーバー
IPアドレスを設定する場合は、証明書の検証の際にコモンネームやサブジェクト代替名にIPアドレスが含まれている必要があります。 - ポート
465または587から選択してください。 - Fromアドレス
SMTPサーバーから送信するときに利用するFromのメールアドレスを設定してください。 - ユーザー名
設定したSMTPサーバーを使う時のユーザー名 - パスワード
設定したSMTPサーバーを使う時のパスワード
SMTP 設定がうまくいかない場合、「フォームの SMTP 設定が完了しない」の内容をご確認ください。
「テストメールを送信する」からテストメールの送信に成功しているにも関わらずテストメールが届かない場合は、お使いのメールサーバーからメールが送信されているかをご確認ください。メールが送信されていない場合は、メールサーバーの迷惑メール対策や設定についてご確認ください。

SMTP機能を利用した送信時には以下の2つの IPアドレス のいずれかが送信元(接続元)となります。どちらか一方の送信元に限定することは出来ません。SMTPサーバーに送信元を設定する必要がある場合などは、下記の2つの IPアドレス を指定してください。
- 52.199.17.160
- 52.199.79.240
- 有効
-
[保存] ボタンをクリックする
-
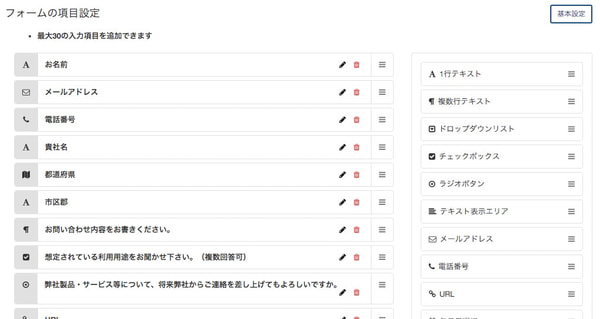
ページ上部の [項目変更] ボタンをクリックし「フォームの項目変更」ページで必要な項目を組み合わせて作成し、[保存] 後にページ上部の「基本設定」から「フォームの基本設定」ページに戻ります。
各項目について詳しくは「フォームの項目と種類」をご覧ください。
閲覧者側の入力の手間や、サイト管理者の収集した情報管理の観点から、フォームで収集する情報は、必要最低限にしましょう。フォームを作成する際には、項目について十分に議論してください。

-
画面上部に表示された「埋め込みコード」をコピーする

-
左サイドバーの [ウェブページ] - [新規] をクリックする
ウェブページのタイトルを「お問い合わせページ」などに設定し、お問い合わせページとしてウェブページを作成します。 -
本文作成画面のフォーマット「なし」にしてコピーした埋め込みコードを貼り付ける
-
ファイル名を「form」などに設定し [保存] ボタンをクリックする