最近公開したテーマの中には、カスタムフィールドからメインイメージなどの大きな画像をアップロードするケースが多くなってきました。
(本日公開のテーマ「EC Brand」、「EC Blog」も、カスタムフィールドからメインのスライドや画像をアップしますね。)
指定のサイズの画像を用意して、編集画面からアップロードできるからお手軽♪
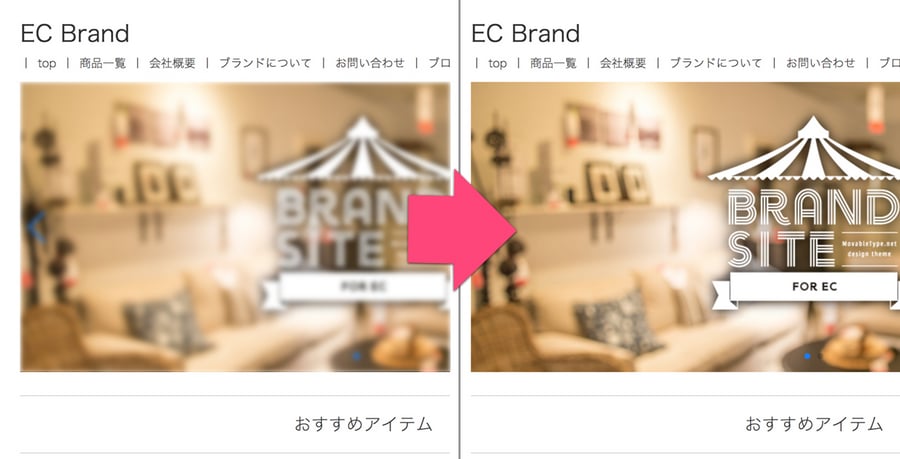
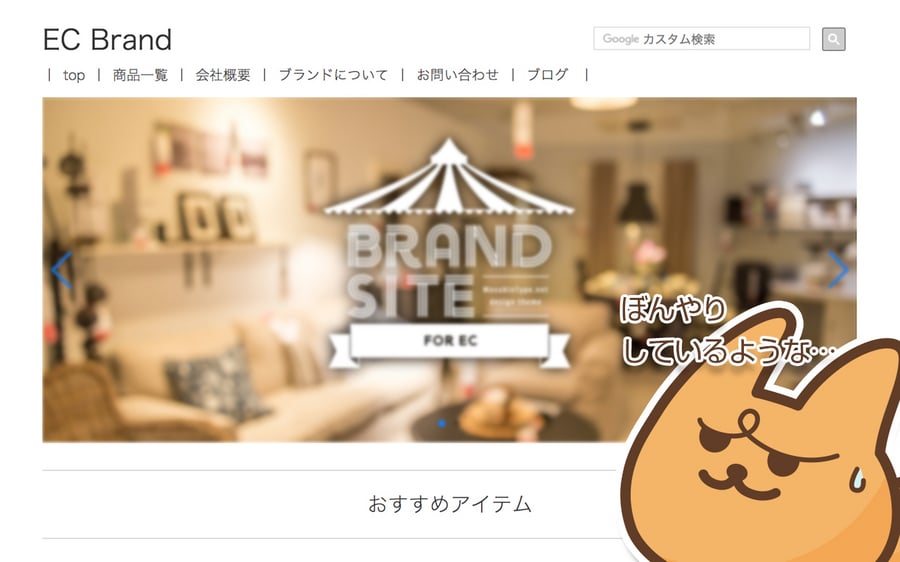
…ですが、高解像度のディスプレイをお使いの場合、「なんだか画像がぼやっとしてしまう…」なんてことがあります。
メインイメージはサイトの顔!キレイな画像を使いたいですね。
今回は画像の最大サイズを変更することで、メインイメージを高解像度に対応させる方法をご紹介します!

手順
はじめに

なぜ、指定通りの画像を用意していたのに、ぼんやりと表示されてしまうのでしょうか?
それは、高い解像度のディスプレイに対して、画像の解像度が足りていなかったからです。
ディスプレイと解像度の関係についてはこちらを参考にしてください。
ざっくりとですが、2倍の解像度を持つRatinaディスプレイであれば、画像も2倍サイズで用意する必要がある ということなんです。
でも、大きさを2倍にすると幅は1800pxを超えてしまい、デフォルトの設定ではアップロードできません。
次の手順で高精細ディスプレイ対応していきましょう!(iPhoneなどではRetina対応ともいいます)
ちなみに… 記事・ウェブページから挿入される画像は
画像・ファイル挿入機能を強化!さらに画像挿入時の高精細ディスプレイ対応機能を追加
の機能により、テーマのデフォルトで高精細ディスプレイ対応がされていますよ♪
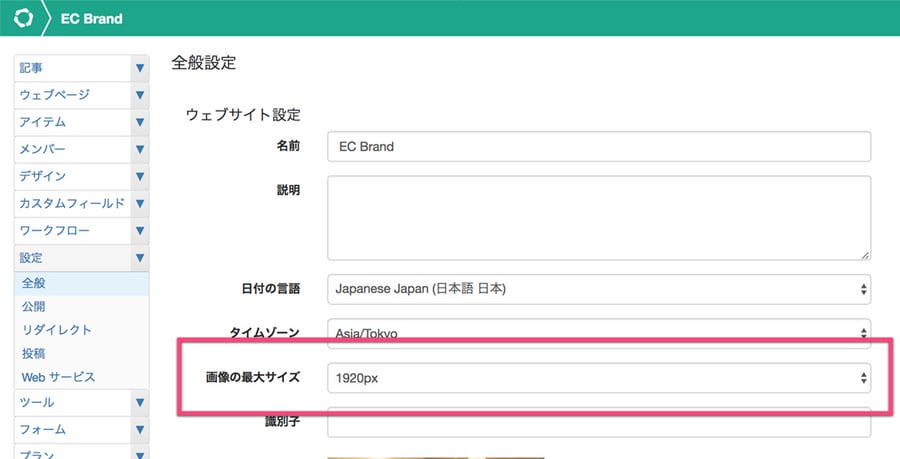
1.画像の最大サイズを変更
編集画面の 設定 > 全般 > 画像の最大サイズ の項目にある、プルダウンメニューから
「1920px」を選択し、変更を保存します。
これでテーマからアップロードできる最大サイズが変わりました。

今回のケース以外にも、画像の最大サイズを指定すると運用にもメリットがあります。
詳しくは、 ウェブサイト・ブログ毎に画像の最大サイズを設定できる新機能のご紹介を参照ください。
2.画像の準備
ここでは例として、「EC Brand」のスライドを、高精細ディスプレイに対応させてみます。
先ほどの通り2倍サイズの画像を作るので、推奨サイズの「945px×400px」の2倍、「1890 px×800px」で画像を作ります。
※画質を上げたり画像サイズが大きくなると、ファイルサイズも大きくなります。画質とファイルサイズのバランスにも注意してみましょう。
3.アップロード
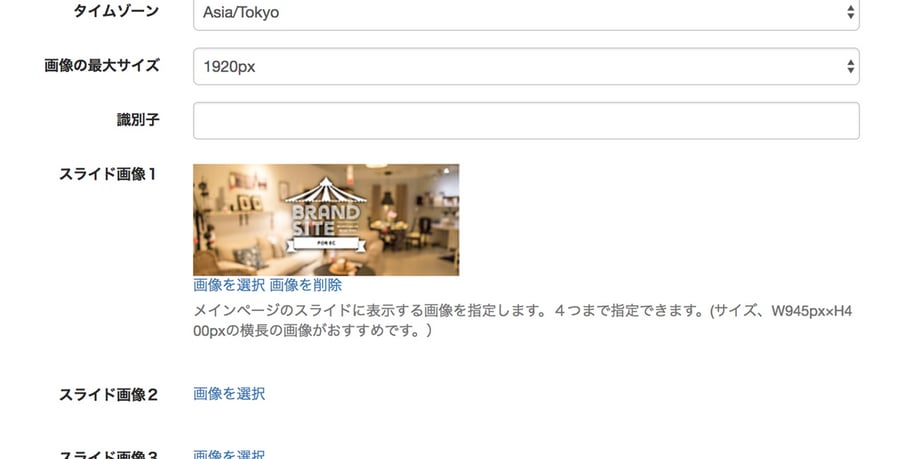
2で作った画像を、設定 > 全般 にある、スライド画像のカスタムフィールドからアップロードします。
さきほど最大サイズを変えたので、大きなサイズの画像でもアップロードできますね♪

設定を保存して、確認してみましょう…

くっきりと表示されました!
スライド内に文字を入れたい場合も、こちらの方法で読みやすくなりますね。
スライドやカスタムフィールドに関わらず、サイト内で使う画像は同じように倍サイズで作れば
どのページの画像もくっきり、高精細ディスプレイ対応されます。
1ランク上のサイトを作りたい!というときにオススメのテクニックですので、
ぜひお試しください!




