先日、スタンダードプラン以上で利用できる新機能として更新情報をタイムリーに閲覧者に届けることのできる、Webプッシュ通知機能を公開しましたが、既存のサイトに購読機能を追加する方法をご紹介します!
※Webプッシュ機能を利用するには閲覧ページのHTTPSが有効になっている必要があります。

今回は「Public Organization」テーマをベースにしたサイトを例にします。
マニフェストファイルの設定

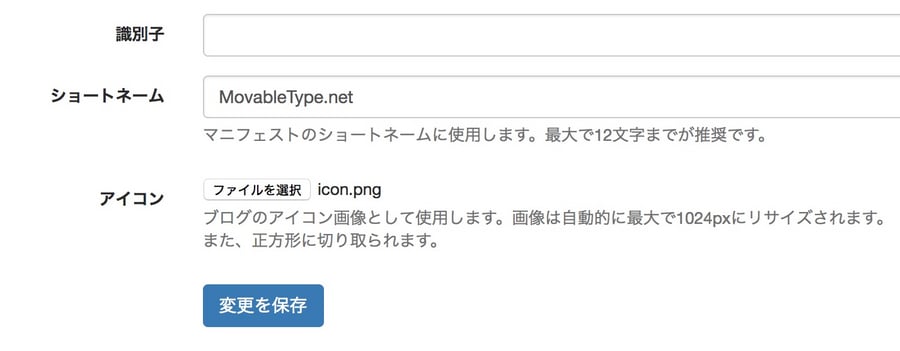
まず、ホーム画面に登録する場合などの設定が記載されたマニフェストファイルについて、項目を[設定]>[全般]から入力します。
- ショートネーム:ホーム画面に登録された際に表示される名前
- アイコン:ホーム画面に登録された場合に表示されるアイコン、購読や通知画面にも利用される
マニフェストファイルのテンプレートへの出力
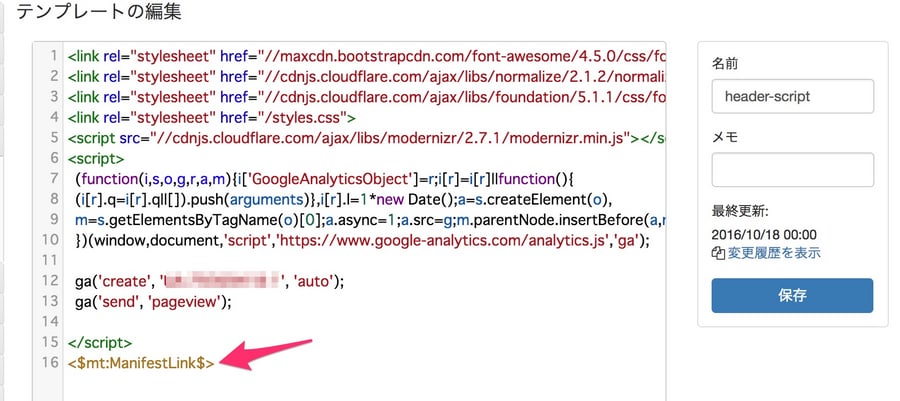
作成されたマニュフェストファイルは<$mt:ManifestLink$>タグで出力されるので、Public Organization テーマでは全ページのheadタグの終わりの前に挿入されるheader-scriptモジュールの最後に入れます。

実際は次のように出力されます。
<link rel="manifest" href="https://example.com/.app/manifest.json">
Webプッシュ通知の設定
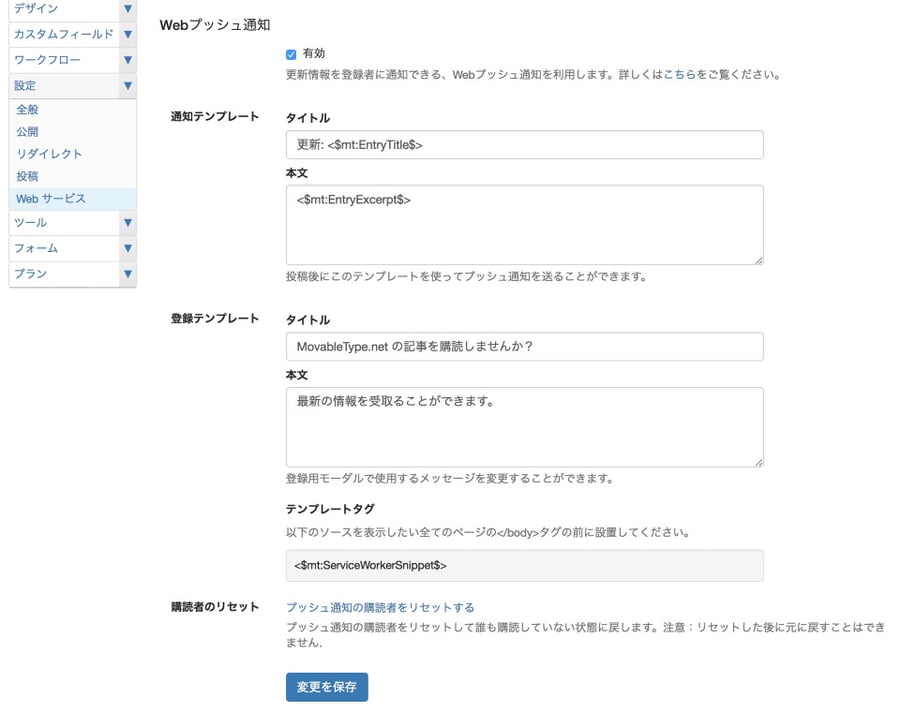
次に、[設定]>[Webサービス]からWebプッシュ通知の設定をします。

有効にチェックを入れ、実際に通知する際に表示される(通知するときにテキストは編集できます)際のテンプレートと、閲覧者が購読する際に表示される購読用モーダルのテンプレートの設定をします。
Webプッシュ通知に必要なスクリプトの挿入
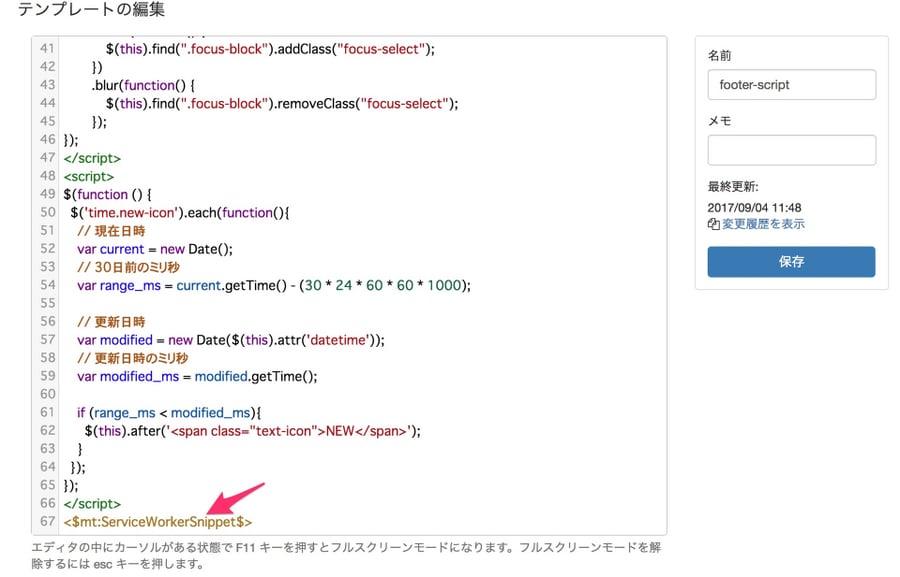
通知の購読を実現するために必要なスクリプトを出力する<$mt:ServiceWorkerSnippet$>タグを挿入します。
このタグは、bodyの終了タグの直前に入れるのが望ましいのでfooter-scprtモジュールの一番下に挿入します。
今回は自動で登録モーダルが表示されないように、モディファイアをつけて<$mt:ServiceWorkerSnippet pn_auto_spawn="0"$> という記述にします。

購読・解除のためのボタンを設置
登録モーダルの自動表示はさせないようにしたので、モーダル表示用のボタンを設置します。
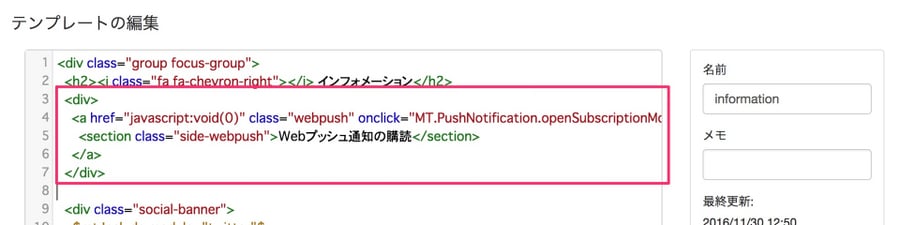
まず、今回はサイドバーのインフォメーションに表示したいので、次のソースをinformationモジュールに記述します。
<div> <a href="javascript:void(0)" class="webpush" onclick="MT.PushNotification.openSubscriptionModal()"> <section class="side-webpush">Webプッシュ通知の購読</section> </a> </div>

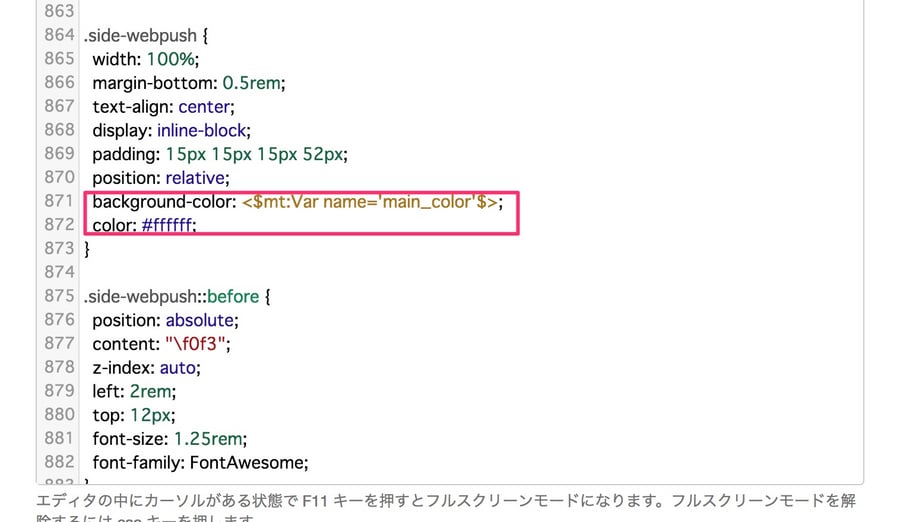
次にこちらのCSSをスタイルシートに追加します。
/* ------------------------------------------
webpush
------------------------------------------ */
.webpush {
display: none;
}
.mtnet-push-notification-service-enabled .webpush {
display: block;
}
.side-webpush {
width: 100%;
text-align: center;
display: inline-block;
padding: 15px 15px 15px 52px;
position: relative;
background-color: <$mt:Var name='main_color'$>;
color: #ffffff;
}
.side-webpush::before {
position: absolute;
content: "\f0f3";
z-index: auto;
left: 2rem;
top: 12px;
font-size: 1.25rem;
font-family: FontAwesome;
}
ボタンのCSSに関しては対応していないブラウザの場合は表示されないように基本的には非表示にしてあり、対応している場合はbodyタグのクラスに.mtnet-push-notification-service-enabledというクラスが追加されるので表示される、という仕組みを入れています。
その他、詳しい条件などはマニュアルをご覧ください。
ボタンの色とテキストの色は、background-colorとcolorでサイトにあわせて変更してください。

これでウェブサイトにWebプッシュ通知の購読機能を持たせることができました。他のテーマをベースにしていても基本的な部分は同じですので、是非ご利用いただければと思います!




