Webプッシュ通知を利用する
Webプッシュ通知機能を有効にすることで、MovableType.net を使って作成したウェブサイト内でWebプッシュ通知を利用できるようになります。
マニフェストファイルの設定
Webプッシュ通知に必要なファイルの1つに、マニフェストファイルというものがあります。MovableType.net では、管理画面の項目設定にてマニフェストファイルの各項目を指定することができます。Webプッシュ通知を利用するためには、まず以下の手順でマニフェストファイルの設定を行います。

- 左サイドバーの [設定] - [全般] をクリックする
- 「ショートネーム」項目でマニフェストのショートネームを設定する(最大で12文字推奨)
ここで設定した名前が、スマートフォンなどの端末のホーム画面に保存する際の名前になります。 - 「ウェブアプリ マニフェスト」項目のチェックボックスを [有効] にする
ウェブサイトではこの項目は表示されません。
- 「アイコン」項目で [参照] ボタンからアイコンを設定する
ここで設定した名前が、スマートフォンなどの端末のホーム画面に保存する際のアイコンになります。 - 「表示タイプ」項目でウェブサイトがウェブアプリとしてインストールされた際にブラウザのUIをどのように表示するか設定する
スマートフォンでも購読ボタンを表示させる場合には「fullscreen」「standalone」のいずれかを選択してください。
表示タイプごとの違いは ウェブアプリ マニフェスト | Web | Google Dvelopers を参照してください。
- 「テーマカラー」項目でデバイスのホーム画面からユーザーがサイトを開いた際のカラーを設定する
16進数のカラーコードで入力してください。設定しない場合、デフォルトの設定が引き継がれます。
例)#ffffff
テーマカラーに関しては、マニフェストファイル以外にもhead内にmeta情報として記述することが推奨されていますので、テンプレートの編集にて以下の記述で追加を行ってください。
<meta name="theme-color" content="<$mt:BlogThemeColor$>">
- 「背景色」項目でサイトを最初に表示した際のスプラッシュスクリーンの背景色を設定する
16進数のカラーコードで入力してください。設定しない場合、デフォルトの設定が引き継がれます。
例)#ffffff - [変更を保存] をクリックする
マニフェストファイルの出力は <$mt:ManifestLink$> タグで行えます。テンプレートの編集にて全てのページのhead内等に <$mt:ManifestLink$> タグを記述してください。
Webプッシュ通知の設定
マニフェストファイルの設定が完了したら、以下の手順でWebプッシュ通知の設定を行います。
- 左サイドバーの [設定] - [Web サービス] をクリックする
- 「Webプッシュ通知」項目の [有効] チェックを有効にする
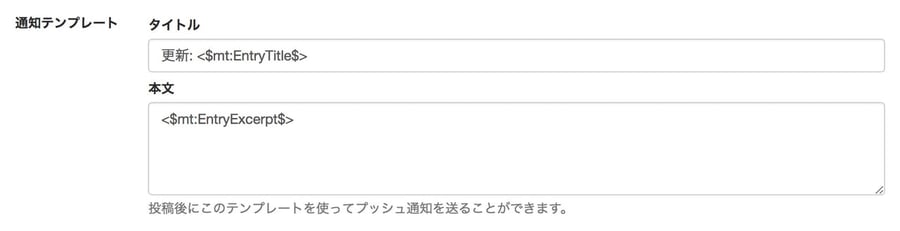
- 「通知テンプレート」項目で登録者にWebプッシュ通知を送信する際の「タイトル」、「本文」、「URL」を入力する

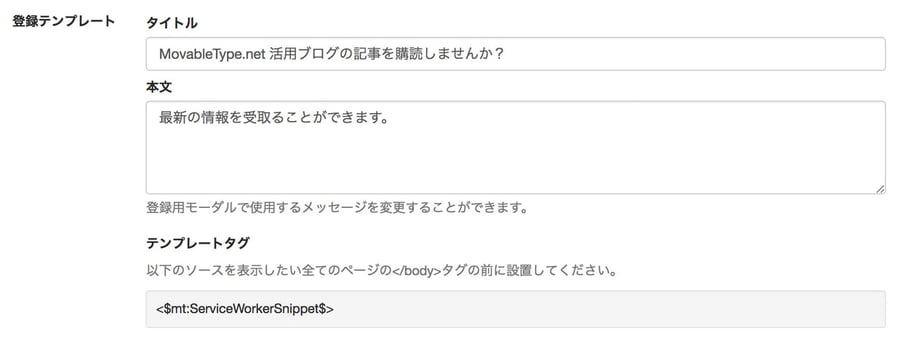
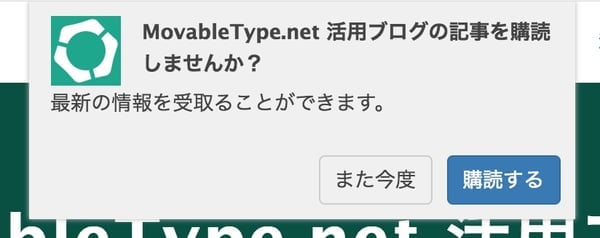
- 「登録テンプレート」項目でウェブサイト(ブログ)上に表示するWebプッシュ通知登録用モーダルで使用する「タイトル」、「本文」を入力する

- 「登録テンプレート」項目の「テンプレートタグ」項目に表示されるタグを、Webプッシュ通知登録用モーダルを表示したいページすべての </body> タグの前に設置する

タグの設置は テンプレートの編集 機能を利用してください。モーダル内に表示される画像は「ウェブアプリ マニフェスト設定」の「アイコン」項目で指定した画像が利用されます。
登録用モーダルは標準で自動的に表示されます。自動で表示させたくない場合は、 pn_auto_spawn="0" のモディファイアを追加し、以下のように表記します。
例:<$mt:ServiceWorkerSnippet pn_auto_spawn="0"$>
Webプッシュ通知の購読・解除ボタンの表示方法
マニフェストファイルの設定、Webプッシュ通知の設定が完了したら、Webプッシュ通知の購読・解除ボタンの設置を行います。

購読・解除のポタンを表示させたい場合は、テンプレートの編集などで表示したい場所に以下の記述を追加することで可能です。
<div> <a href="javascript:void(0)" class="webpush" onclick="MT.PushNotification.openSubscriptionModal()"> <section class="side-webpush">Webプッシュ通知の購読</section> </a> </div>
上記のタグでは「今表示しているブログの登録モーダル」を表示します。onclick の値を変更することで、任意のブログの登録モーダルを表示することも可能です。具体的には、以下の ../foo の箇所に任意のブログのURLを入力し、上記タグの onclick の値として設定します。
MT.PushNotification.openSubscriptionModal({path: '../foo'});
以下の記述で rootDir は <$mt:BlogDirname$> タグで出力される値と同じになります。
MT.PushNotification.openSubscriptionModal({rootDir: 'foo'});
特定のブログを1つ指定する場合は、「foo」の部分にブログのフォルダ名を指定すれば、特定のブログの購読モーダルを表示することができます。
例えば、example.com/staffblog/ といったように、ウェブサイトの配下に作成したスタッフブログをウェブサイト上でも購読させたい、といった場合には「staffblog」を指定する、という使い方ができます。
また、ルートのブログ(ウェブサイト)は {rootDir: '.'} という記述になります。
必要に応じて、CSS テンプレートに以下の記述を追加してください。
/* ------------------------------------------
webpush
------------------------------------------ */
.webpush {
display: none;
}
.mtnet-push-notification-service-enabled .webpush {
display: block;
}
.side-webpush {
width: 100%;
text-align: center;
display: inline-block;
padding: 15px 15px 15px 52px;
position: relative;
background-color: <$mt:Var name='main_color'$>;
color: #ffffff;
}
.side-webpush::before {
position: absolute;
content: "\f0f3";
z-index: auto;
left: 2rem;
top: 12px;
font-size: 1.25rem;
font-family: FontAwesome;
}
購読の登録状態や表示している環境によって、以下のclassがbodyタグに追加されます。該当するclassに合わせてCSSにて表示のコントロールを行う、ということが可能です。
- Servie Workerが登録された状態: mtnet-service-worker-registered
- Webプッシュ通知が利用できる状態: mtnet-push-notification-service-enabled
- Webプッシュ通知を購読した状態: mtnet-push-notification-is-subscribed
- Webプッシュ通知を購読していない状態: mtnet-push-notification-is-not-subscribed
例えば、Webプッシュ通知が利用できる状態(対応している)場合、mtnet-push-notification-service-enabled というclassがbodyタグに追加されるため、上記CSSでは該当クラスに合わせた表示指定を入れてあります。
必要に応じてclassに合わせた表示設定を行ってください。
記事やウェブページのWebプッシュ通知を実施する
- 記事、またはウェブページを公開する
- ページ上部に表示されるメッセージの「通知する」リンクをクリックする
すでに投稿済みの記事、ウェブページで Web プッシュ通知を利用する場合、右上の「記事(ウェブページ)の操作」プルダウンメニューから「通知する」リンクをクリックします。
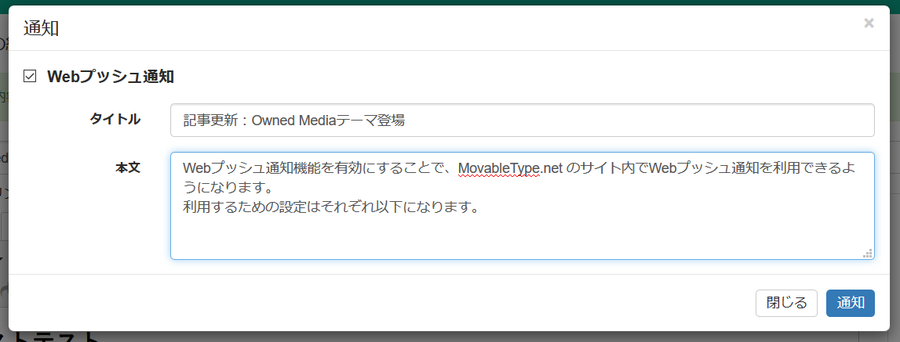
- 開いたモーダルで「Webプッシュ通知」項目のチェックが有効であることを確認する
タイトルと本文は必要に応じて変更してください。
- [通知] ボタンをクリックする


Webプッシュ通知の購読者を解除する
- 左サイドバーの [設定] - [Web サービス] をクリックする
- 「購読者のリセット」項目 [プッシュ通知の購読者をリセットする] リンクをクリックする
プッシュ通知の購読者を強制的にリセットし、誰も購読していない状態に戻します。元に戻すことはできません、慎重に行ってください。
