閲覧ユーザーがデバイスやネットワーク環境に左右されず、より快適にウェブサイトを利用できるよう、複数のブラウザーで対応が進んでいる PWA(Progressive Web Apps)をサポートする機能を追加しました。また、今回のアップデートを大きく反映させた新テーマ「Owned Media」も公開しています。
今回 MovableType.net が追加した機能と、主にできるようになったことは次の通りです。
- 「ウェブアプリ マニフェスト(manifest.json)」の設定
ウェブサイトのブックマークを、スマートフォンなどの端末のホーム画面に保存できるよう設定可能に - Webプッシュ通知機能の追加
Webプッシュ通知の登録(購読)と、登録者へ任意のタイミング・内容で通知が可能に。(※こちらはスタンダードプラン以上で利用可能) - オフラインキャッシュの有効化とコントロール
オフラインキャッシュを利用してネットワークに依存せず閲覧可能なサイトに。Service Worker テンプレートの作成でより細かなコントロールも実現可能。 - Webプッシュ通知に対応したオウンドメディア向けの新テーマ「Owned Media」を追加
ウェブアプリ マニフェストの設定
ウェブサイトのブックマークを、スマートフォンなどの端末のホーム画面に保存可能にする「ウェブアプリ マニフェスト」を簡単に設定、出力できるようになりました。
ホーム画面にブックマークを保存することで、ウェブブラウザーのURL欄などが表示されず、スタンドアローンのアプリケーションのようにサイトを開くことが可能。閲覧者はスムーズにウェブサイトにアクセスすることができるため、アクセス機会の増加も期待できます。
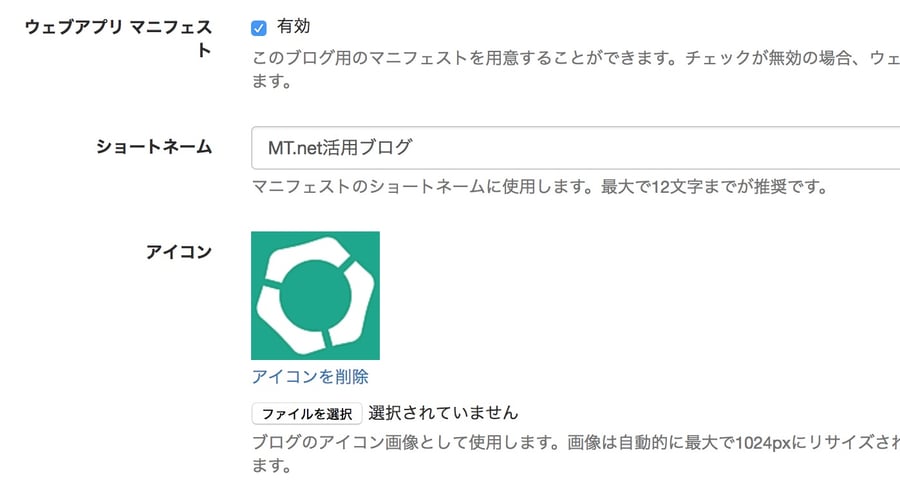
設定方法は、管理画面より「ウェブアプリ マニフェスト」を有効にし、ショートネームとアイコンを入れるだけで、JSON形式のマニフェスト(manifest.json)が設定されます。

作成されたマニフェストは<$mt:ManifestLink$>タグで出力可能ですので、headタグ内等に入れてください。
Webプッシュ通知機能の追加
更新情報を対応しているブラウザーへ通知できる、「Webプッシュ通知機能」を追加しました。こちらはスタンダードプラン以上で利用可能です*。
この機能により、サイト閲覧者が通知を登録(購読)すると、ネイティブアプリのインストールなしに、PCやスマートフォンへ記事やウェブページの更新を通知できるようになります。
Webプッシュ通知の購読は現在以下の環境で利用可能です。
- Google Chrome(Windows、macOS、Android)
- Firefox(Windows、macOS)
MovableType.net は、1つのアカウントで複数のウェブサイトを作成することができ、ウェブサイトごとに14日間の無料トライアルがあります。無料トライアルはすべての機能をお試しいただけますので、ライトプランをご利用の方で、「Webプッシュ通知」を試用されたい方はトライアルをご活用ください。(ダッシュボードから新規でウェブサイトを作成する)
*Webプッシュ通知は、通知数や購読数によっては一時的に制限させていただく場合があります。
Webプッシュ通知の設定

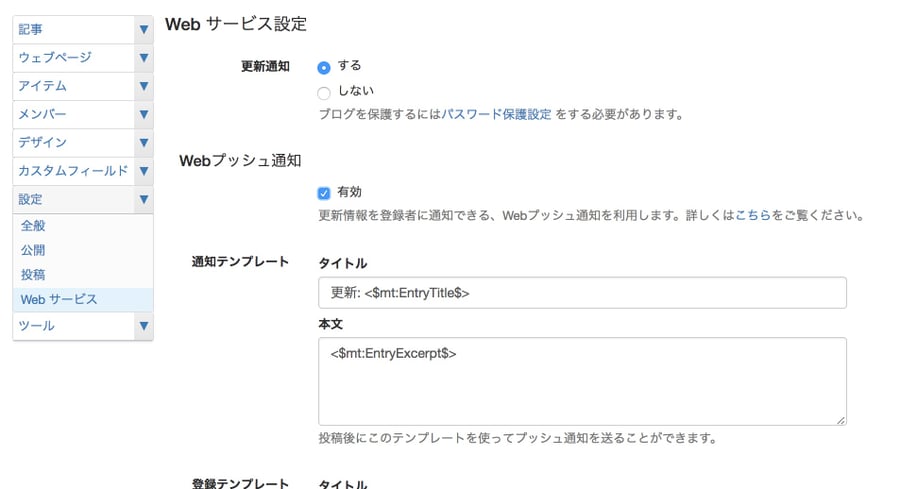
Webプッシュ通知の基本設定は[設定]>[Web サービス]から行えます。
通知の文言を指定する「通知テンプレート」や、登録(購読)ボタンやウィンドウの文言を指定する「登録テンプレート」の編集、購読情報のリセットはこのページで設定。具体的な操作方法は、Webプッシュ通知を利用する - マニュアル | MovableType.net をご覧ください。
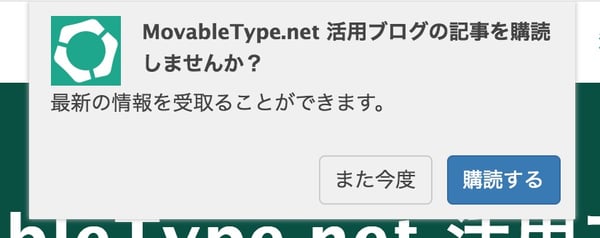
ウェブサイト内への購読用モーダルウィンドウの表示

<$mt:ServiceWorkerSnippet$>タグを読み込むと、登録(購読)用のモーダルウィンドウが自動的に表示されるようになります。自動表示をオフにしたい場合はタグに pn_auto_spawn="0" のモディファイアを追加します。
自動表示をオフにした場合は、以下のような記述で購読・解除モーダルを表示できます。
<a href="javascript:void(0)" onclick="MT.PushNotification.openSubscriptionModal()">Webプッシュ通知の購読</a>
より詳細な表示条件についてはWebプッシュ通知を利用する - マニュアル | MovableType.netをご覧ください。
Webプッシュ通知の実行
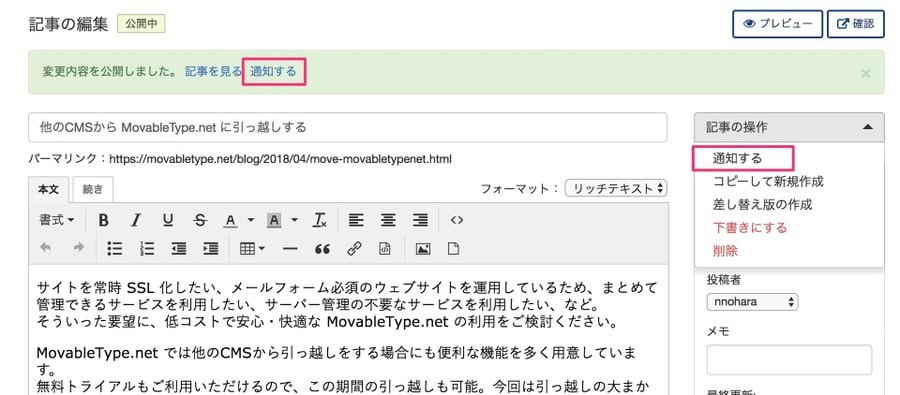
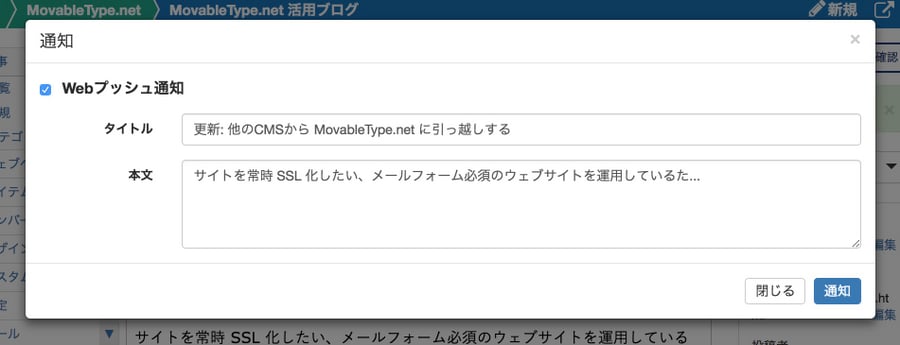
Webプッシュ通知は、通知したい記事・ウェブページの編集画面を開いて行います。
記事・ウェブページを公開すると、下のキャプチャのように編集画面上部に「通知する」リンクと、右サイドバーの[記事(ウェブページ)の操作]に「通知する」ボタンが表示されます。

通知内容は、事前に設定した「通知テンプレート」の記述内容を参照しますが、その都度テキストを編集して通知することもできます。

オフラインキャッシュのコントロール
PWAの特徴に、ネットワーク環境を意識せずアクセスさせるための「オフラインキャッシュ」があります。
MovableType.net でも<$mt:ServiceWorkerSnippet$>タグを読み込むことによって、自動的にオフラインキャッシュを有効化できるよう対応しました。【←2018年6月21日仕様を変更】
オフラインキャッシュは細かな設定も含めてシステムテンプレートの Service Worker テンプレートでコントロールできますので、必要に応じて個別に設定してください。詳しくは以下のマニュアルを御覧ください。【←2018年6月21日追記】
オフラインキャッシュは以下の環境でご利用いただけます。
- Google Chrome(Windows、macOS、Android)
- Firefox(Windows、macOS)
- Safari(macOS、iOS)
- Microsoft Edge (EdgeHTML 17以降)
Webプッシュ通知に対応した新テーマ「Owned Media」を追加
今回のアップデートを大きく反映させた新テーマ「Owned Media」を追加しました。オウンドメディアやメディアサイト運営に最適なテーマです。
メディアサイトでのニーズが高い「Webプッシュ通知」や「メールマガジン登録用のフォーム」を素早く導入できるようテンプレートを用意している他、更新担当者が記事を効率的に作成・管理できるように管理画面をカスタマイズしています。

「Owned Media」テーマの特長
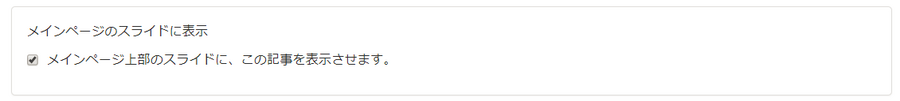
特定の記事をメインビジュアルにスライドショーで表示

オススメ記事は、記事編集画面内に作成されたカスタムフィールドのチェックボックスで指定するだけで、メインページのスライドに表示され、簡単に目立たせることが可能です。

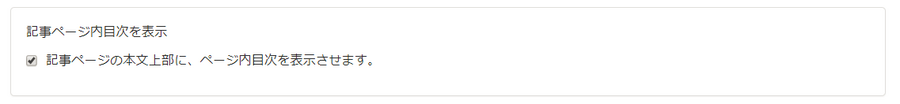
記事の目次を自動作成

メディアサイトなどでは、文量が多くなる場合があるため、見出しタグ、<h2>〜<h5> を使用するとページ上部に記事の目次が自動作成されます。作成する/しないの設定は、記事編集画面内に作成されたカスタムフィールドより“記事ごとに”設定可能です。

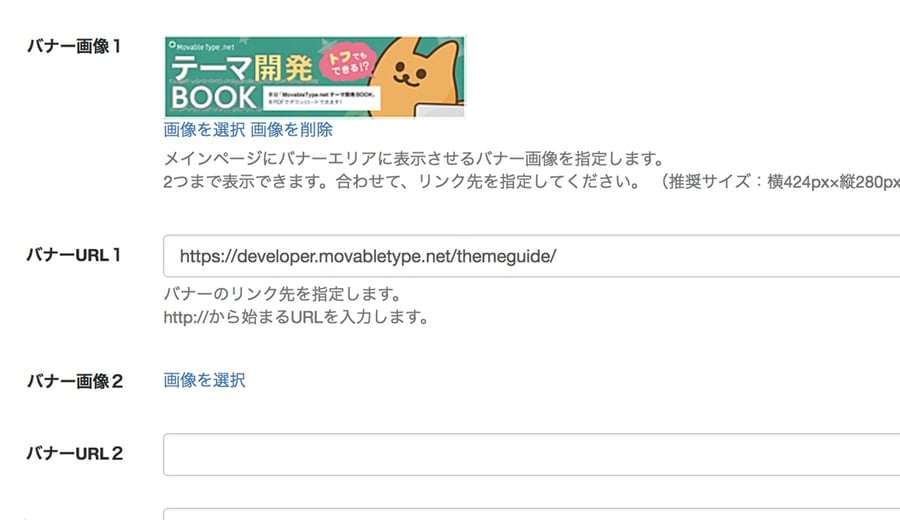
サイドバーにバナーを簡単に設置可能
サイドバーのバナーエリアに画像とURLを指定するだけで、画像バナーを最大2つまで表示することができます。

Webプッシュ通知の購読ボタンの設置

閲覧者がWebプッシュ通知の購読と解除を行えるボタンを標準で設置。Webプッシュ通知の設定を有効にしている場合で、且つWebプッシュ通知に対応している環境でのみ表示されるようになっています。
詳しいカスタマイズ方法は、テーマ「Owned Media」の特長と使い方 をご覧ください。
その他修正内容
- エクスポート・インポートにおいて、カテゴリとフォルダのカスタムフィールドにも対応しました。