MovableType.net に関連記事・ウェブページ機能が実装されました🙌
「どんな機能?」「どうやって設定するの?」というおはなしは以前の活用ブログでご紹介しました。
今回は、この関連記事・ウェブページ機能の実用法をご紹介していきます。
各ケースでのテンプレート用MTタグのサンプルも掲載しているので、お使いのサイトにもすぐに実装できますよ。
ぜひマスターして、利用しやすい&回遊率の高いウェブサイトを目指しましょう!
目次
- 関連する記事をリンク(ブログに関連記事エリアを表示)
- 関連するウェブページを画像付きでリンク(製品のウェブページに、類似製品へのリンクを表示)
- 別のブログの記事を関連付けて表示(セミナーの告知ページに、講師プロフィールを表示)
ケース1:関連する記事をリンク(ブログに関連記事エリアを表示)

この活用ブログで使用しています!
現在表示している記事と関連する記事を相互リンクさせます。
メディアブログや、技術ブログなどでオススメです。
範囲を設定
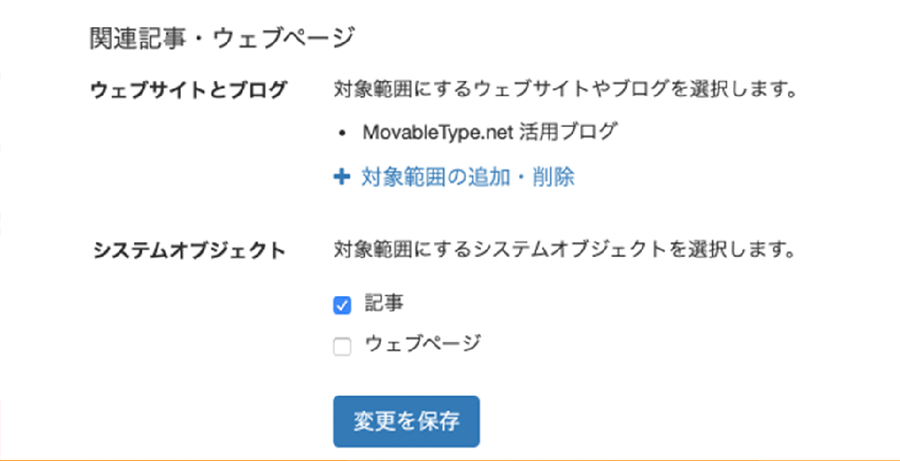
管理画面から、設定>投稿>関連記事・ウェブページに進み、関連付けの対象範囲を設定します。
対象範囲を、現在のブログ名にチェック。システムオブジェクトは記事にチェックを入れます。
設定の詳しい解説は関連記事・ウェブページ機能を徹底解説!を参照してください。

記事の編集画面から、関連記事を選択
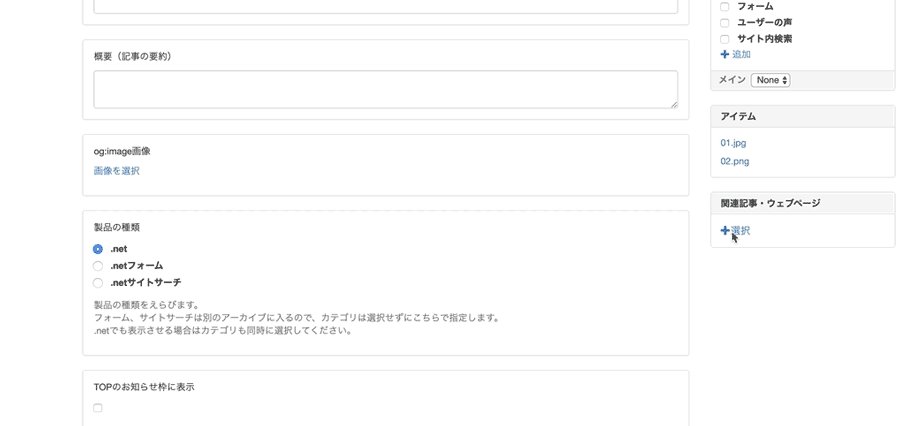
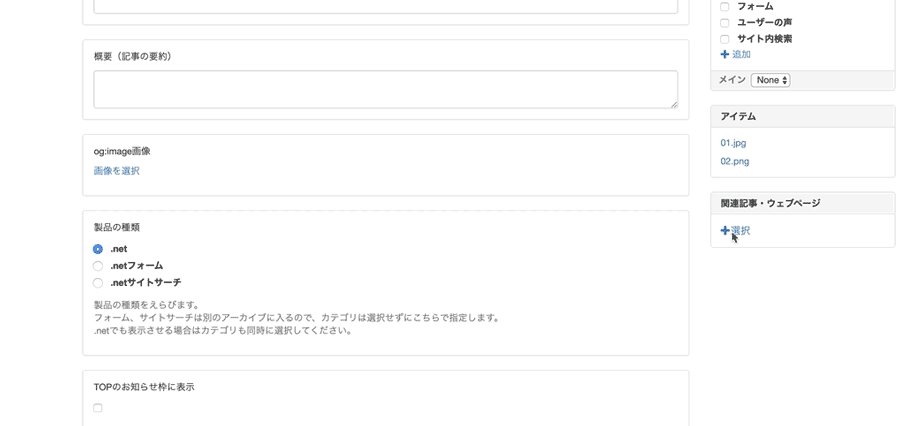
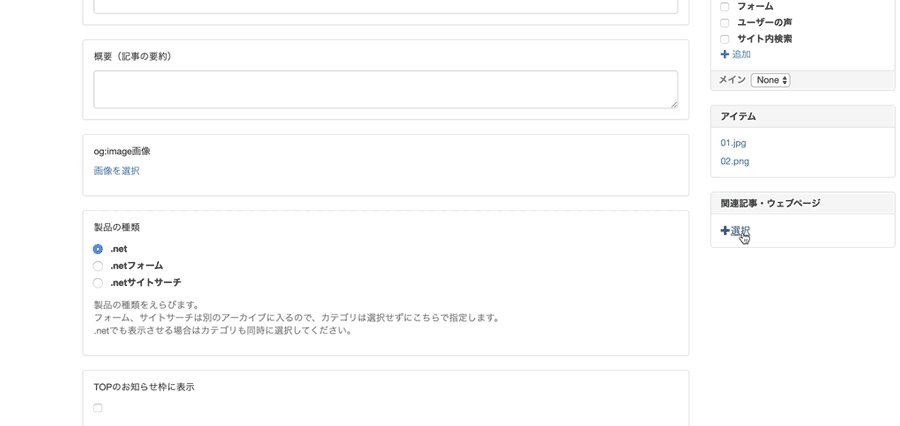
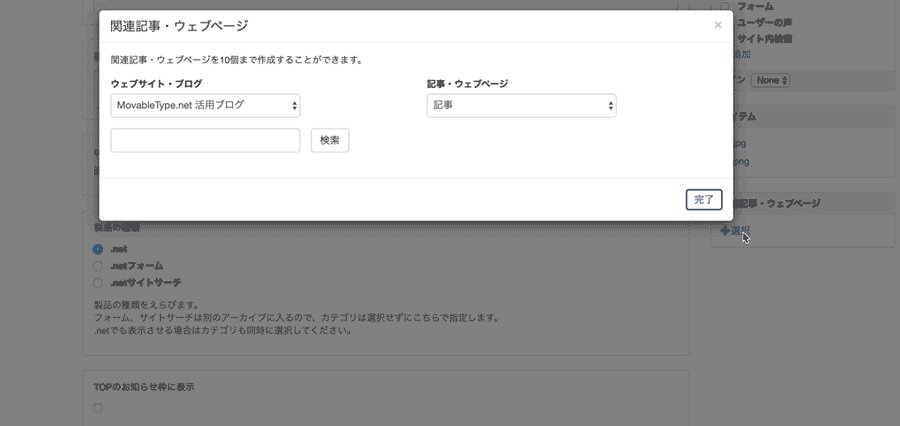
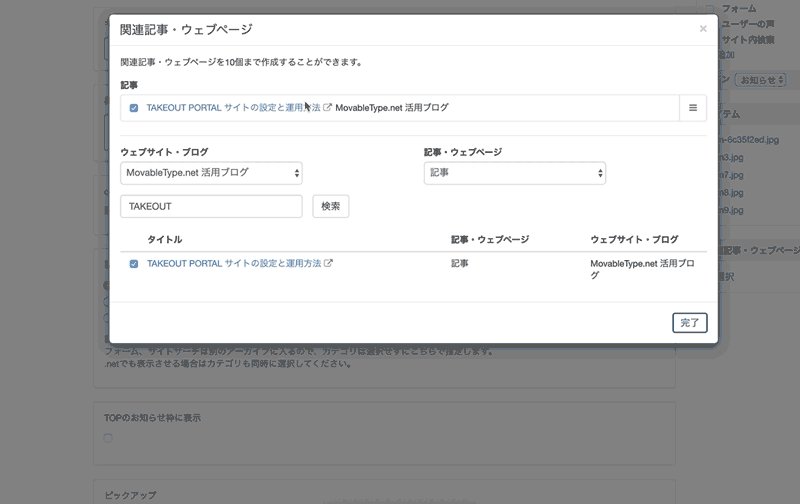
記事の編集画面の右カラムにある「関連記事・ウェブページ」の+選択ボタンを押すと、以下のようなウィンドウが表示されます。

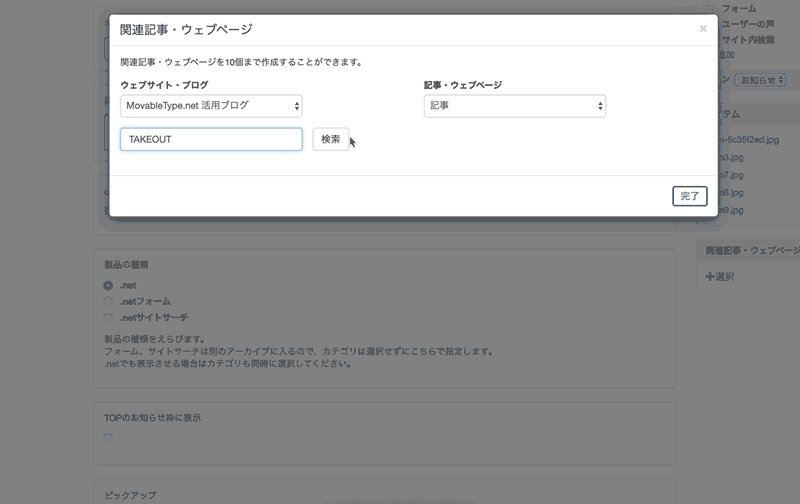
ここから検索し、関連する記事を選択します。検索範囲は、先ほど設定したブログ内のみになっています。
選択した関連先の記事にも紐づいて、相互で関連になります。うれしいポイントですね👍

テンプレートへの記述
選択した関連記事を表示させるために、記事のテンプレートにMTタグを記述していきます。
使用するブロックタグは、「<mt:RelatedEntries>〜</mt:RelatedEntries>」です。
記事のタイトルやURLを表示させるMTタグと組みあわせて、表示させたいエリアに以下を記述していきます。
全体を<mt:If>で囲っているため、関連記事がなければエリアは非表示になります。
使用したMTタグ
<mt:If tag="RelatedEntries"> <ul> <mt:RelatedEntries> <li><a href="<mt:EntryPermalink>"><mt:EntryTitle></a></li> </mt:RelatedEntries> </ul> </mt:If>
実装後の記事
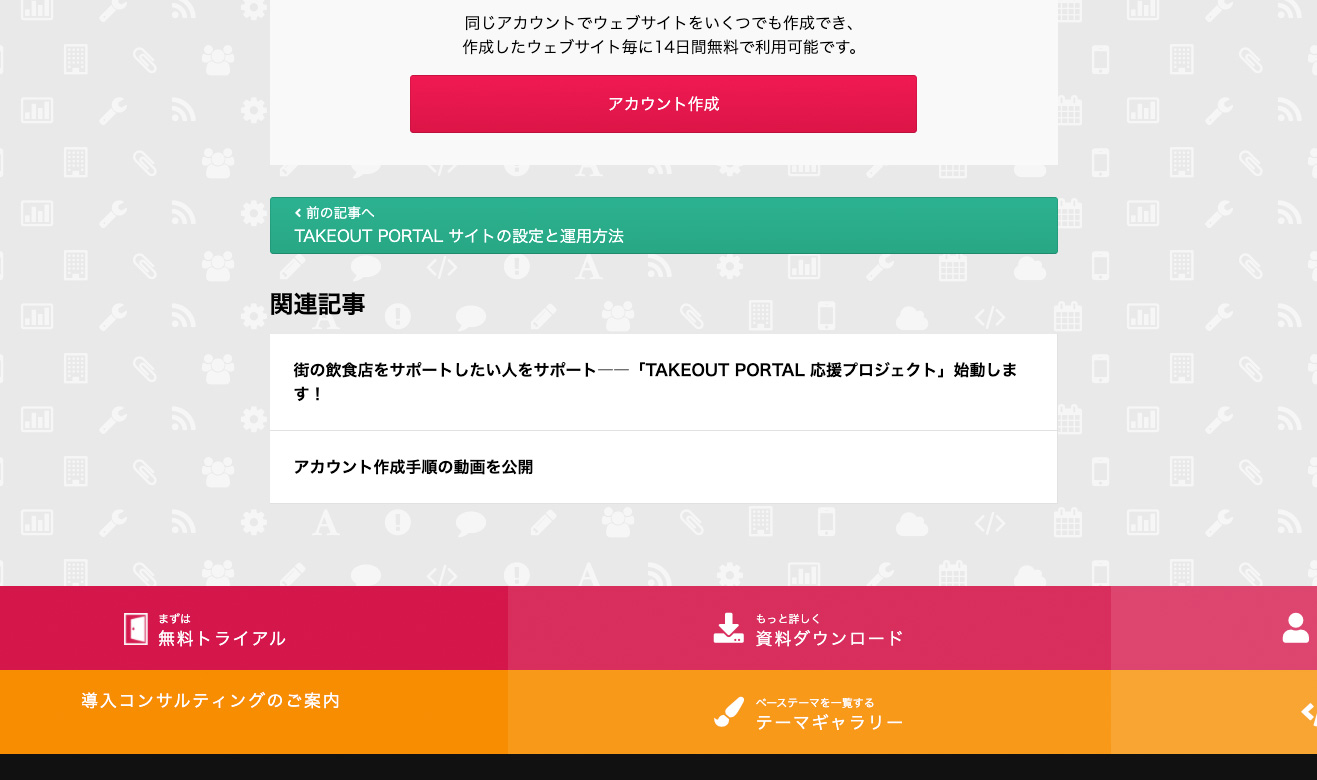
実装が完了し記事ページはこのようになりました。

関連する記事が表示されています✨
関連記事・ウェブページ機能のシンプルな使用例をご紹介しました。
続いて、ケース2では関連エリアにウェブページと画像を表示させる例をご紹介します。
ケース2:関連するウェブページを画像付きでリンク(製品のウェブページに、類似製品へのリンクを表示)

ウェブページに、関連するウェブページを相互リンクさせます。
関連エリアには画像を表示し、デザインを整えてより効果的な関連エリアにしています。
ウェブページを使って製品のページを作成しているコーポレートサイトなどにオススメです。
範囲を設定
管理画面から、設定>投稿>関連記事・ウェブページに進み、関連付けの対象範囲を設定します。
今回は対象範囲で全てのウェブサイトを選択し、システムオブジェクトは「ウェブページ」を選択します。
ウェブページの編集画面から、関連記事を選択
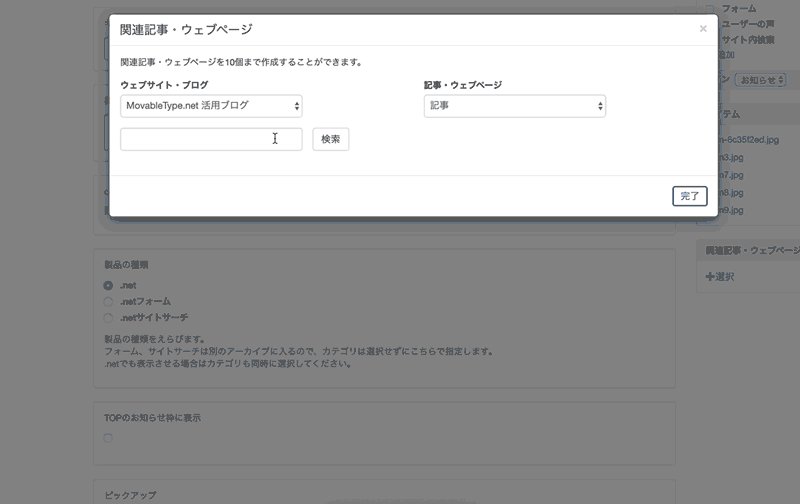
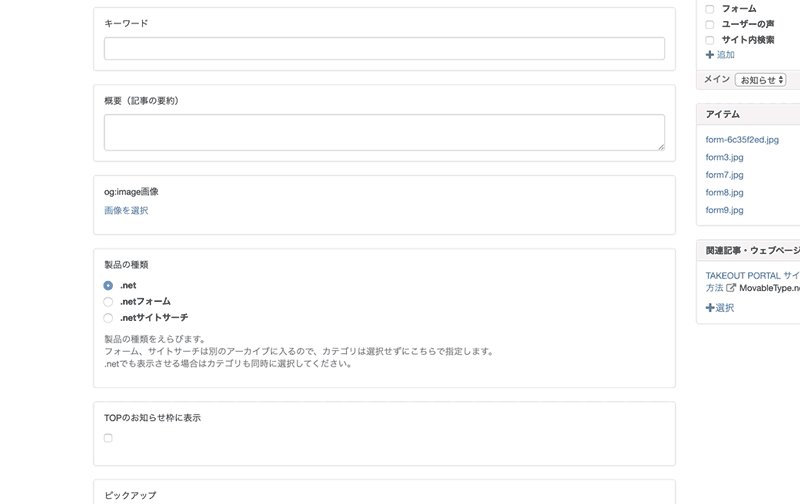
ウェブページの編集画面の右カラムにある「関連記事・ウェブページ」から、関連するウェブページを検索して選択します。
テンプレートへの記述
選択した関連ウェブページを表示させるために、ウェブページのテンプレートにMTタグを記述していきます。
使用するブロックタグは、「<mt:RelatedPages>〜</mt:RelatedPages>」です。
今回はウェブページのタイトル、URL、ウェブページ内の画像を表示するMTタグを組みあわせて、表示させたいエリアに以下を記述していきます。
使用したMTタグ
<mt:If tag="RelatedPages">
<ul>
<mt:RelatedPages>
<li>
<a href="<mt:PagePermalink>">
<mt:PageAssets type="image"><img src="<$mt:AssetThumbnailURL$>"></mt:PageAssets>
<$mt:PageTitle$>
</a>
</li>
</mt:RelatedPages>
</ul>
</mt:If>
ウェブページ、スタイルシートのテンプレートにレイアウト用のクラスやCSSを追記してデザインを調整します。
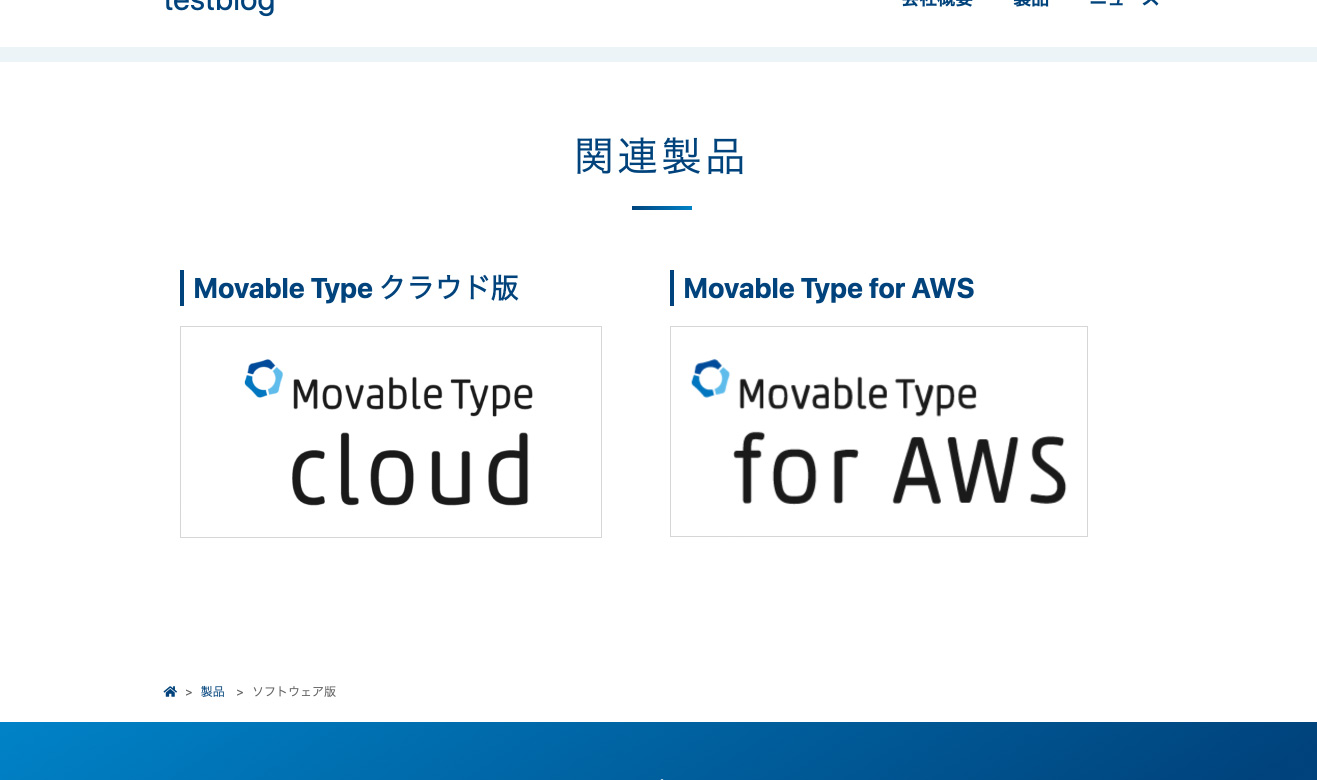
実装後の記事
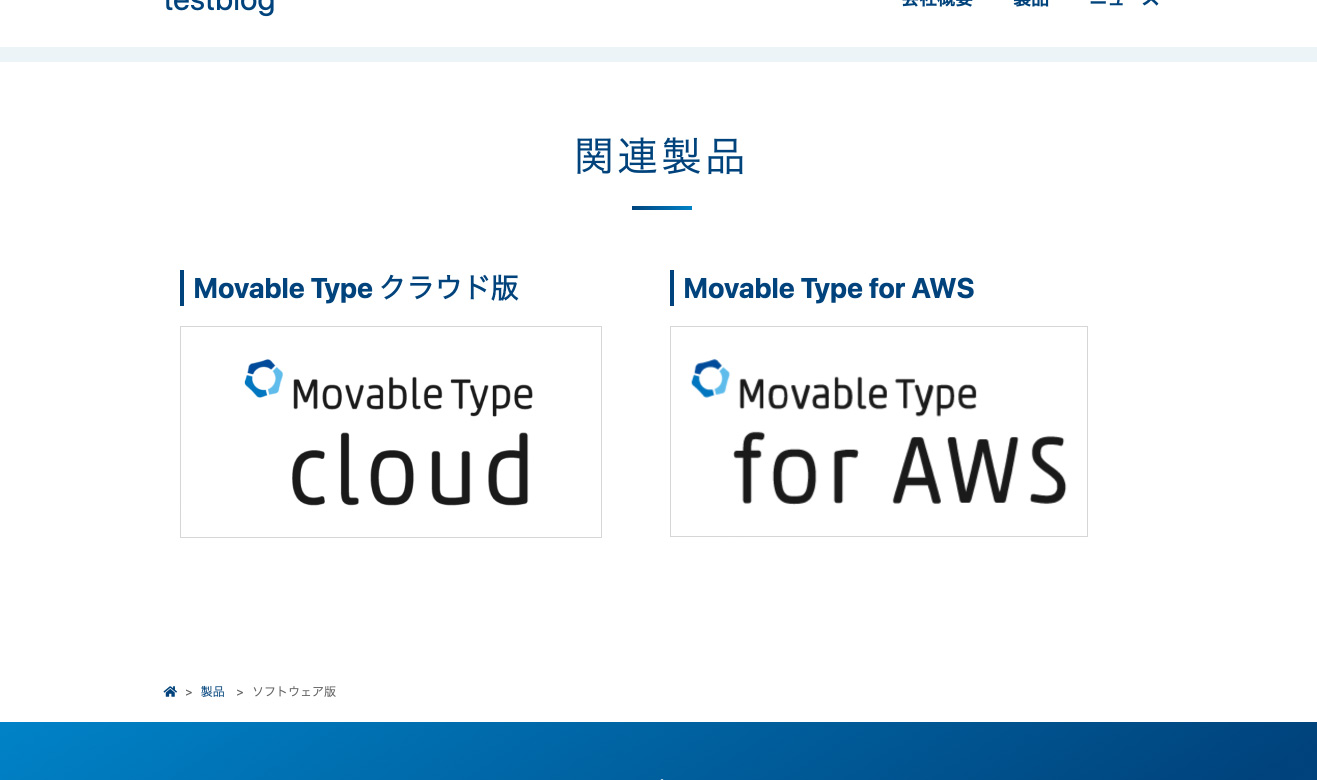
実装が完了し、ウェブページはこのようになりました。

ブログ形式の以外のサイトでも、関連記事・ウェブページ機能は便利に利用できます🌟
最後に、別の記事・ウェブページへリンクさせる以外での利用方法をご紹介します。
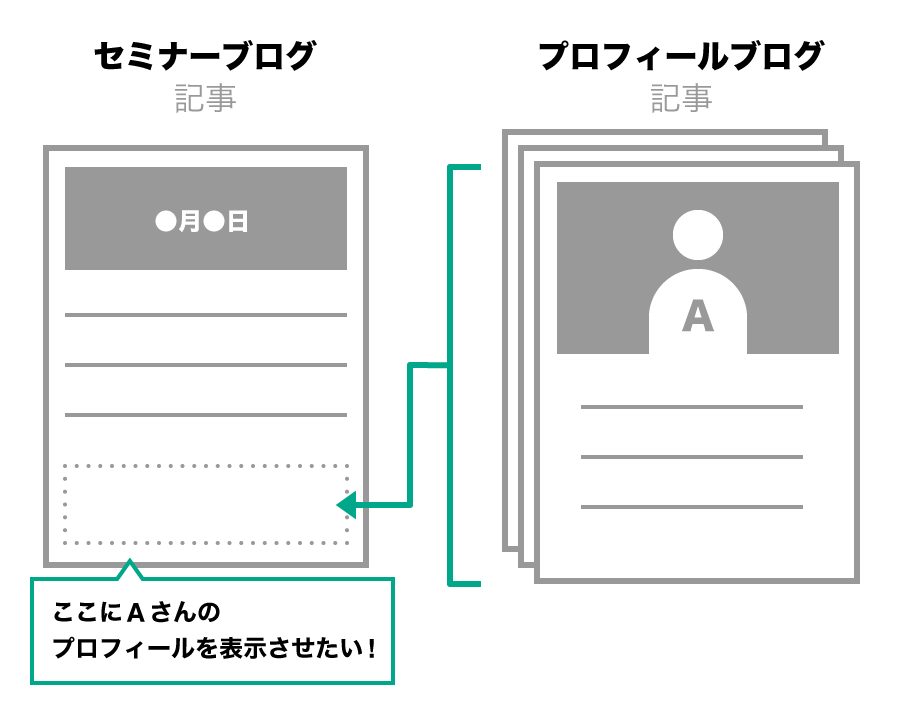
ケース3:別のブログの記事を関連付けて表示(セミナーの告知ページに、講師プロフィールを表示)


記事内に、別ブログにある記事を関連づけて表示させます。
関連づけた記事は特定の項目のみを表示させ、デザインは現在の記事に合うように整えています。
複数のブログを使って作成しているサイトにオススメです。
ここではセミナーの告知ブログの記事に、別のブログ記事で作っている講師のプロフィールを表示させる方法を例にご紹介します。
範囲を設定
管理画面から、設定>投稿>関連記事・ウェブページに進み、関連付けの対象範囲を設定します。
今回は対象範囲で講師のプロフィール情報を入力したブログを選択し、システムオブジェクトは「記事」を選択します。
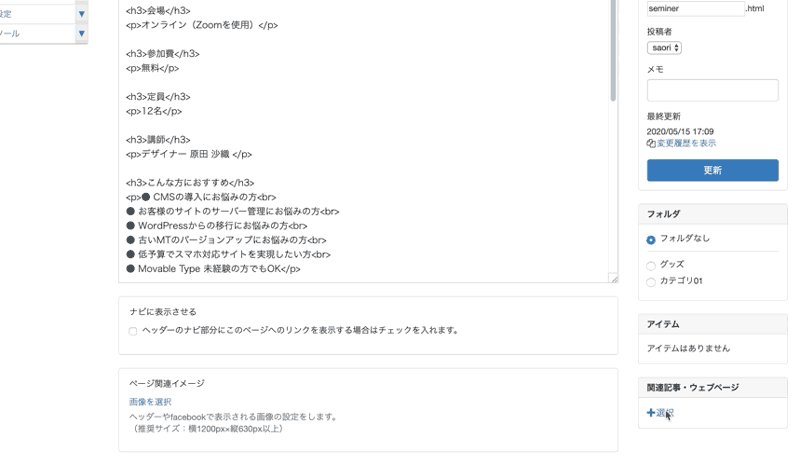
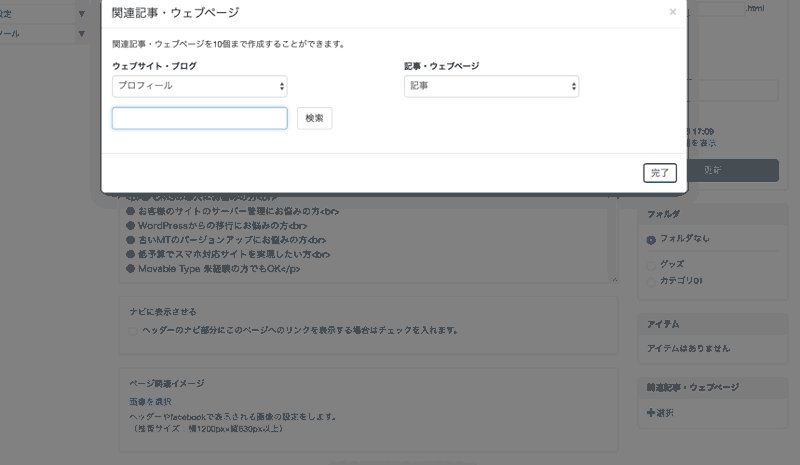
記事の編集画面から、関連記事を選択
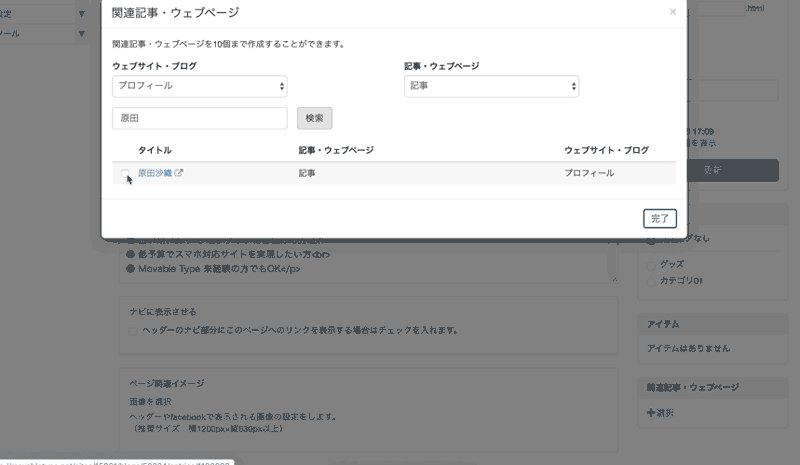
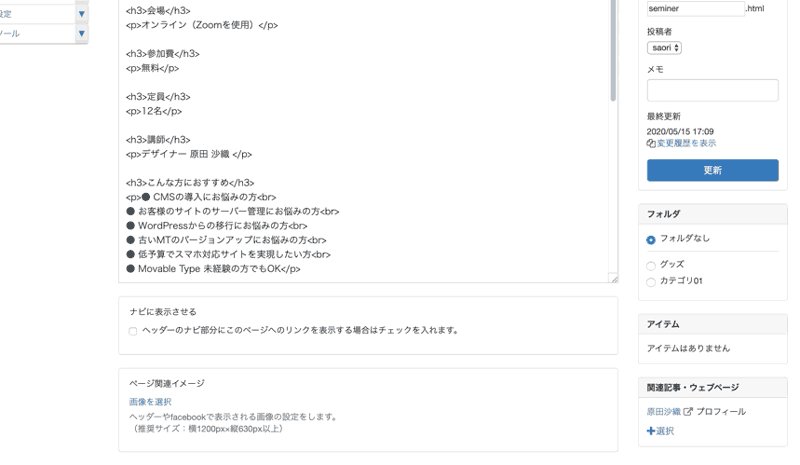
記事編集画面の右カラムにある「関連記事・ウェブページ」から、プロフィールブログを選択し関連する記事を検索して選択します。

テンプレートへの記述
選択した関連ウェブページを表示させるために、ウェブページのテンプレートにMTタグを記述していきます。
使用するブロックタグは、「<mt:RelatedEntries>〜</mt:RelatedEntries>」です。
今回は読み込んだ記事から講師の名前(記事タイトル)、プロフィール(本文)、写真(画像カスタムフィールド)を表示するMTタグを組みあわせて、表示させたいエリアに以下を記述していきます。
使用したMTタグ
画像カスタムフィールドの識別子は、「profile_image」です。
<mt:RelatedEntries>
<figure>
<mt:customfieldasset identifier="profile_image">
<img src="<mt:AssetURL />" width="90" height="90">
</mt:customfieldasset>
</figure>
<$mt:EntryTitle$>
<$mt:EntryBody$>
</mt:RelatedEntries>
ウェブページ、スタイルシートのテンプレートにレイアウト用のクラスやCSSを追記してデザインを調整します。
実装後の記事
実装が完了し、ウェブページはこのようになりました。

関連機能とMTタグを組み合わせて、別ブログから記事の内容を取得して表示することができました。
関連記事・ウェブページにリンクする以外にもこんな使い方があるんです🤗
関連付けは、実はご要望もいただいていた念願の機能です。
ぜひマスターしてみてください‼️




