はじめまして!エンジニアのjunです🛠
皆様にカスタムブロックをもっと活用してもらうべく、ブログデビューと相成りました。
よろしくお願いします。
さて、さっそくですが、今回取り上げるのは「リンクボタン」。
ウェブサイトに必須と言っても過言ではない部品ですが、
「1つウェブサイトの中でも、複数のバリエーションが存在することがある」点が大きな特徴だと思います。
今回は、カスタムブロックを使って、スタイルを柔軟にカスタマイズできるリンクボタンを作っていきます。
最終的には、以下のようなHTMLを、簡単に使えるようになりますよ!
ボタン以外にも応用が効く方法なので、ぜひ最後までお付き合いください。
<a href="#" class="btn btn-primary">テキスト</a>
<a href="#" class="btn btn-dark btn-lg" target="_blank">テキスト</a>今回のサンプルは以下からダウンロード可能です。 .zip ファイルを展開し、.json ファイルを読み込めば利用可能です。
カスタムブロックの読み込みについては、マニュアルも合わせてご覧ください。
カスタムブロックの読み込み / 書き出し - マニュアル | MovableType.net
なお、以前に、リンクをちょっとリッチにしてくれるカスタムブロックも紹介しています。
シンプルで汎用的なカスタムブロックなので、ぜひ合わせて読んでくださいね。
【カスタムブロック 初心者向け】リンク用カスタムブロックを作ってみよう
「ドロップダウン」ブロックを活用!
ポイントはたった1つ。
そう、「ドロップダウン」ブロックです!
「複数のバリエーションがある」というのは、実際には「複数のCSSクラスがある」ということだと思います。
そこで、利用可能なクラスをドロップダウンで選べるようにして、選択肢のクラスをHTMLへ付けてあげれば良いのです。
シンプルですね。
手順は以下の通り。それぞれ詳しくみていきましょう。
カスタムブロックの新規作成
まずは、カスタムブロックの作成から。

|
項目
|
入力
|
|
名前
|
リンクボタン
|
|
識別子
|
link_button
|
|
ブロック
|
後述
|
|
カスタムスクリプト
|
後述
|
|
コンテナ要素で包む
|
なし
|
|
ブロックの追加と削除
|
なし
|
ここは必須なものはありません。
お好きに変更してもらって構いません。
さあ、どんどんいきましょう!
カスタマイズできる要素を決定(色、サイズ、同じウィンドで開く/新しいウィンドウで開く)
続けて、カスタマイズできる要素を決めていきます。
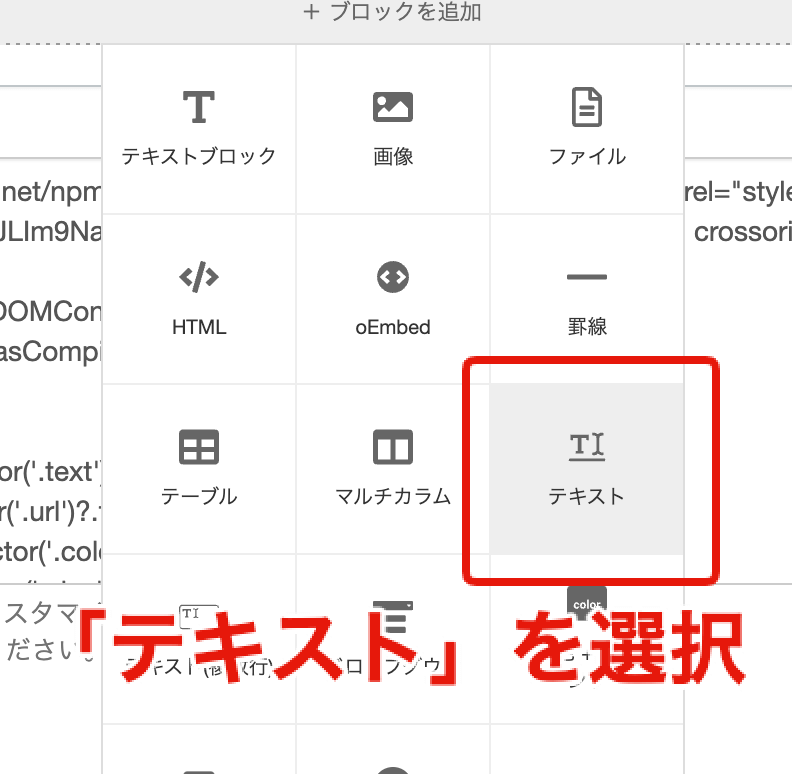
今回の例では5つの入力欄を設けます。
|
入力欄
|
選択するブロック名
|
補足
|
|
文言
|
テキスト
|
「テキストブロック」ではなく「テキスト」
|
|
URL
|
テキスト
|
「テキストブロック」ではなく「テキスト」
|
|
カラー
|
ドロップダウン
|
--
|
|
サイズ
|
ドロップダウン
|
--
|
|
target属性
|
ドロップダウン
|
同じウィンドで開く or 新しいウィンドウで開く
|
順に、少し詳しく解説。
文言/URL
「文言」はリンクボタンとして表示する文言。そのままですね。
「URL」も、リンク先のURLのこと。

少し細かな補足としては、両者とも、「テキストブロック」ではなく「テキスト」を利用しています。
「テキストブロック」は、複数行の入力が可能で、太字などの装飾も可能です。
一方、「テキスト」は1行のみで装飾も不可。
装飾などは不要な箇所なので「テキスト」を利用しています。

カラー/サイズ/target属性
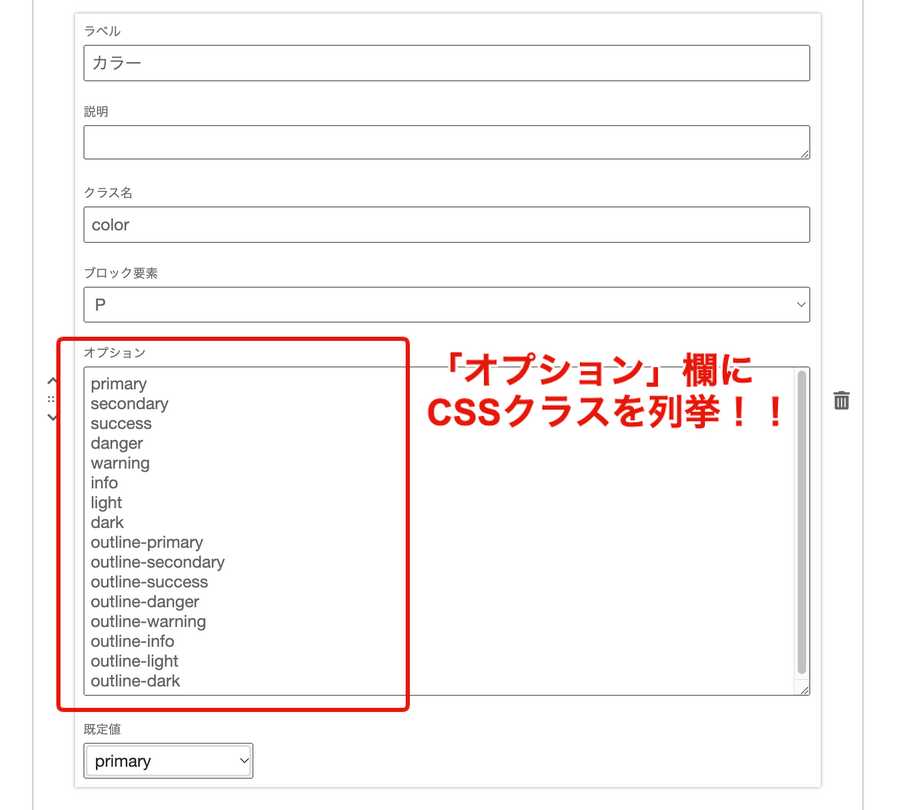
ついにドロップダウンの登場です。
難しいことはなく、「オプション」の欄に、利用可能なCSSクラスを列挙してしまいましょう!
それだけ!

なお、今回は、 Bootstrap のボタンを例にしています。
Buttons (ボタン) · Bootstrap v5.0
お使いのテーマによっては、カラーとサイズに留まらず、アイコンのついたボタンなどもあると思います。
その場合も、同様にドロップダウンを追加すればOK!
カスタムスクリプトでドロップダウンを反映
最後に、カスタムスクリプト。
手順は2つ。
- 入力された値を受け取る
- 受け取った値をHTMLへ反映
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
document.addEventListener('DOMContentLoaded', async () => {
if ( document.body.dataset.hasCompiledHtml ) return
// 入力された値を受け取る
const data = {
text: document.querySelector('.text')?.textContent || '',
url: document.querySelector('.url')?.textContent || '',
color: document.querySelector('.color')?.textContent || '',
size: document.querySelector('.size')?.textContent || '',
target: document.querySelector('.target')?.textContent || '_self',
}
// HTMLへ反映
MTBlockEditorSetCompiledHtml(`
<a class="btn btn-${data.color} btn-${data.size}" href="${data.url}" target="${data.target}">${data.text}</a>
`)
});
</script>MT専用の記述は2箇所。hasCompiledHtml と MTBlockEditorSetCompiledHtml のみ。
詳細は以下に詳しいので、興味のある方はチェックしてみてください。
管理画面でボタンのスタイルが反映されない場合
お使いのテーマによっては、1行目の外部CSS読み込みは変更が必要になるかもしれません。
今回は Bootstrap を直接読み込んでいます。
しかし実際には、お使いのテーマのCSSを読み込むのが良いと思います。
<link href="/お使いのテーマのフォルダ/style.css">さらに、 Bootstrap では、 .btnのクラスをつけるだけでどこでもボタンが使えます。
一方、CSSによっては .entry .btnなどのように、親クラスの入れ子になっている場合もあると思います。
その場合には<body> にクラスを追加するなどの工夫が必要かもしれません。
// カスタムスクリプト内に追加
document.body.classList.add('entry')
完成!!
カスタムスクリプトを書き終えれば晴れて完成です。
すっかり長文のブログデビューになってしまったので、まとめをして、終わりましょう。
- ドロップダウンを使う
- CSSのクラス名をオプションへ登録
- カスタムスクリプトをつかって、HTMLを整形
今回は、リンクボタンを例に、
入力した値をそのまま出力するのではなく、
カスタマイズオプションとして利用する方法を紹介しました。
以前には、ドラッグ&ドロップしたエクセルをHTMLの <table> へと変換する方法なども公開されています。
カスタムブロックの活用方法はアイディア次第!
今後も様々な例をご紹介していくのでお楽しみに!