
こんにちは、デザイナーのsaoriです💖
突然ですが…カスタムブロック、活用していますか?
カスタムブロックはこれまで活用ブログでもいくつかご紹介してきましたが、一度ブロックを作っておけば、複雑な入力もブロックエディタからポン!っとできてしまうのが魅力でしたね。
さて今回は、どんなサイトにも使えるシンプルで汎用的なカスタムブロックのサンプルを紹介します。
今までのようなスゴ技は出てきませんが、そのかわりに設計のコツをじっくり解説。使い方の基本をマスターできます。
コピー&ペーストでデザインを再現できるCSSも用意していますので、コーディングに自信のない方もカスタムブロックデビューできますよ。
それでは、サンプルをみながら一緒に作成してみましょう💪
目次
リンク専用ブロックをつくってみよう
今回作成するのは、リンク専用のブロックです。

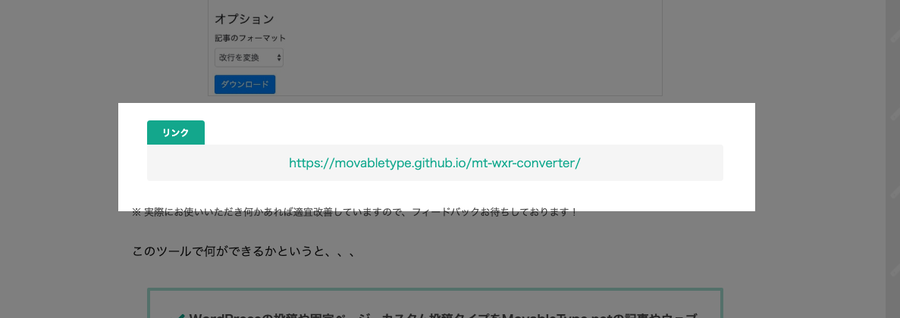
こんなブロックがあれば、一目でリンクだとわかりますね!まさにこの活用ブログでも使用しています。
テキストブロックを使ってリンクのブロックを作ることも可能ですが、カスタムブロックを作成し、このブロックだけに対応するCSSをつけることでリンク専用のブロックとして活用できます。
カスタムブロックを作成
新規カスタムブロック画面
では、このリンク専用のブロックの作成に入ります。カスタムブロックの設定から始めていきましょう。
新しいカスタムブロックをつくるには、
左メニュー カスタムブロック>新規 を選択し、新規作成画面に入ります。
各フィールドの細かい説明は
カスタムブロック新規作成 - マニュアル | MovableType.net
をご参照ください。今回はこのように設定します。

- 名前:リンク
- 識別子:link01
- ブロック:テキスト
- コンテナ要素で包む:なし
- ブロックの追加と削除:なし
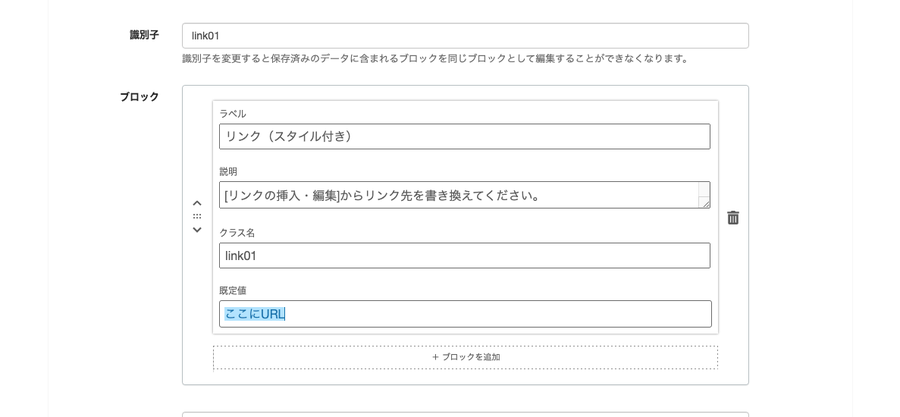
ブロックの設定
さらに、ブロックには、テキストを入力しておき、リンク先も設定しておきます。
編集画面で入力をし直す前提ですので、どちらもダミーで結構です。
以下のように設定しましょう。

- ラベル:リンク
- 説明:[リンクの挿入・編集]からリンク先を書き換えてください。
- クラス名:link01
- 既定値:ここにURL リンク先に「#」を指定
今回の設定のポイントは次の部分です。
- テキストブロックの内容にあらかじめリンクを設定している
- テキストブロックの説明文
- テキストブロックにクラス名「link01」が設定されている
保存して、カスタムブロックの設定は完了です。
CSSを追記
記事・ウェブページ用CSSを追加
次はこのブロックに対応するCSSを設定しましょう。
デザイン>テンプレートから、スタイルシート(style.css)テンプレートを開き追記します。
a {
color: #01A787;
text-decoration: none;
}
.link01 a {
text-align: center;
display: block;
border-radius: 4px;
width: calc(100% - 40px);
margin: 4em auto 2em;
padding: 8px 20px;
background-color: #F6F6F6;
position: relative;
}
.link01 a:before {
content: "リンク";
display: block;
font-size: 75%;
width: fit-content;
padding: 4px 20px;
background: #01A787;
color: #ffffff;
position: absolute;
bottom: 100%;
left: 0;
font-weight: bold;
border-radius: 4px 4px 0px 0px;
transition: all 0.3s ease-in-out 0s;
}
@media (max-width: 640px) {
.link01 a {
width: 100%;
padding: 4px 0;
}
.link01 a:before {
padding: 2px 16px;
}
}
プレビュー用CSSを追加
これでカスタムブロック完成…?ではないんです!
忘れてはいけないのが、エディタCSSの存在。
編集画面上で、本番の記事・ウェブページと同じようなデザインを表示させるために必要な設定です。ここにも同様のCSSを記述します。
デザイン>テンプレート から、システム・テンプレートにある、「エディタCSS」を開き、以下のように追記します。
.entry a, .page a {
color: #01A787;
text-decoration: none;
}
.entry .link01 a, .page .link01 a {
text-align: center;
display: block;
border-radius: 4px;
width: calc(100% - 40px);
margin: 4em auto 2em;
padding: 8px 20px;
background-color: #F6F6F6;
position: relative;
text-decoration: none;
}
.entry .link01 a:before, .page .link01 a:before {
content: "リンク";
display: block;
font-size: 75%;
width: fit-content;
padding: 4px 20px;
background: #01A787;
color: #ffffff;
position: absolute;
bottom: 100%;
left: 0;
font-weight: bold;
border-radius: 4px 4px 0px 0px;
transition: all 0.3s ease-in-out 0s;
}
@media (max-width: 640px) {
.entry .link01 a, .page .link01 a {
width: 100%;
padding: 4px 0;
}
.entry .link01 a:before, .page .link01 a:before {
padding: 2px 16px;
}
}
これでようやく、カスタムブロックの設定が完了しました。
編集画面でブロックエディタを確認
作成したカスタムブロックを確認してみましょう。
新規の記事を作成し、エディタモードをブロックエディタにします。
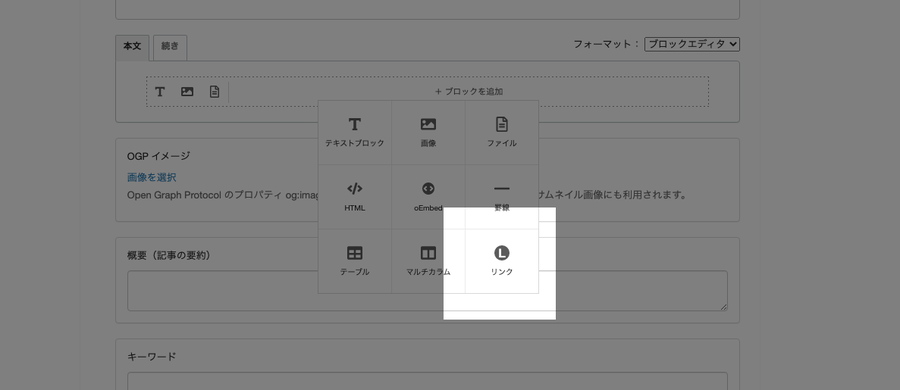
「+ブロックを追加」をクリックすると…

作成したカスタムブロック「リンク」が追加されています!
選択すると、先ほど作成したブロックが挿入されます。
ラベルや説明を丁寧に設定をしたので、どんなブロックなのか読めばすぐにわかりますね。

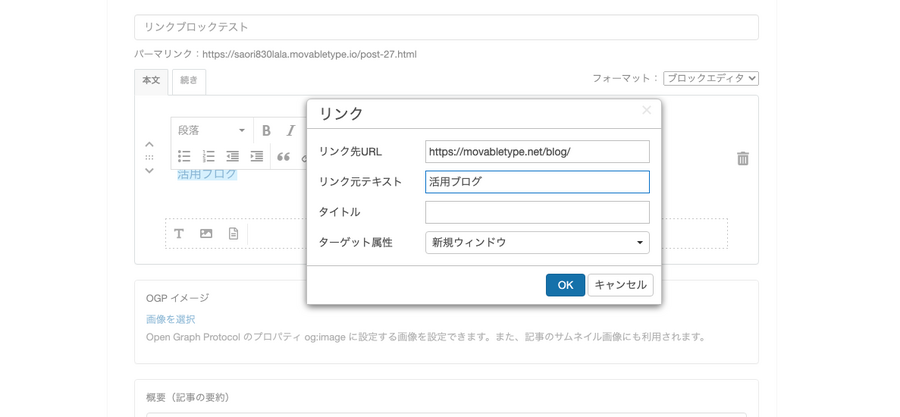
説明通り、「リンク作成・編集」ボタンからのリンク先やリンクテキストを入力し、内容を再設定します。
このように、入力する人にわかりやすいような設計にしておくのがカスタムブロック作成のコツです👍
プレビュー用のCSSも設定したので、ブロックの入力を終えると実際の記事と同じ見た目でプレビューされます。

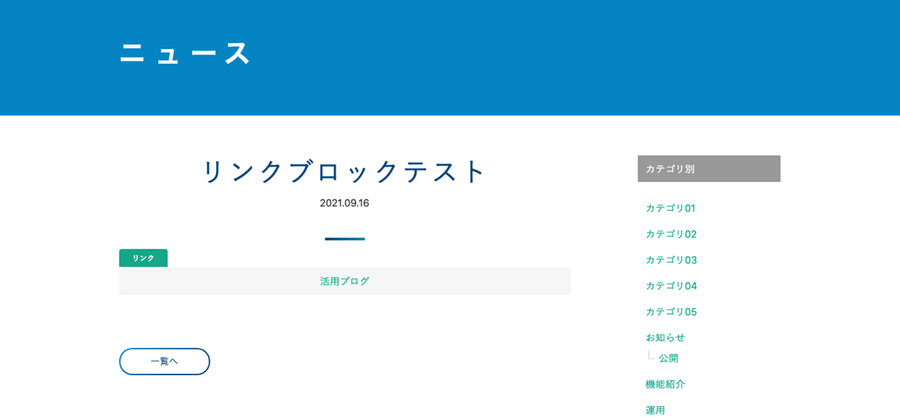
公開記事を確認
内容が作成できたら、公開をして記事を確認してみましょう!

リンクブロックが表示されました!
これでリンク専用のカスタムブロックの完成です!
作成を通じて、記事・ウェブページ執筆者に使いやすいカスタムブロック作成についても理解できたのではないでしょうか?
今回は基本的な使い方でしたが、リンク以外にも専用デザインのテキストやリストといった、多様なブロックに応用できます。
快適なサイト運用のために、ぜひカスタムブロックを取り入れてみてください👋




