カスタムブロック新規作成
カスタムブロックを作成、編集できる画面では、カスタムブロックの読み込み / 書き出しも可能です。カスタムブロックの読み込み / 書き出しはページ上部の「読み込む」「書き出す」から行えます。
カスタムブロックの新規作成、編集
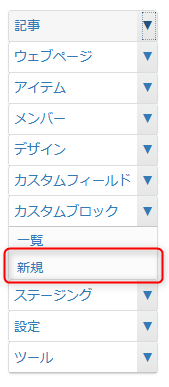
- 左サイドバーの [カスタムブロック] - [新規] をクリックする

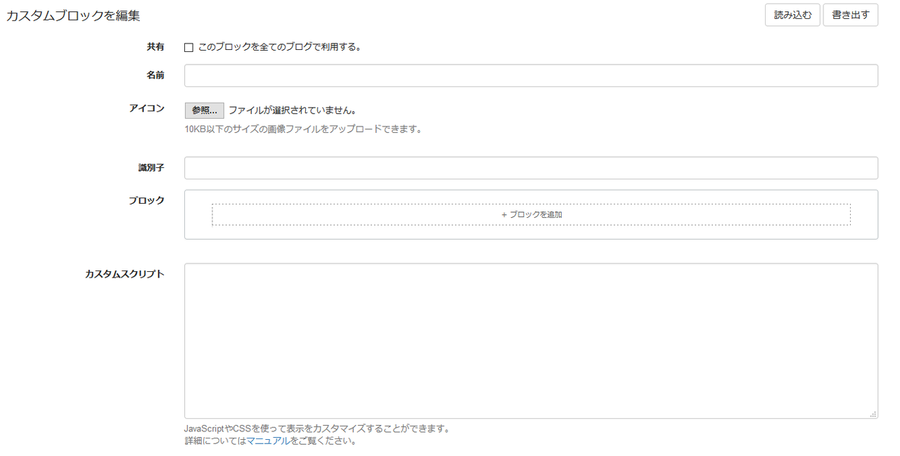
- 必要な項目を入力し [保存] をクリックする
- 共有
- チェックを入れると、このブロックを全てのブログで利用することができるようになります。
親サイトで「共有」を設定しているブロックがある場合、配下のブログでは「追加可能なブロック」の設定にかかわらずパネルに表示されます。
- 名前
- カスタムブロックの判別名を設定してください。この項目は必須です。
- アイコン
- カスタムブロックのアイコンを設定してください。設定すると投稿画面のフォーマットで「ブロックエディタ」を選択した際、指定したアイコンが表示されます。指定していない場合、識別子の先頭のアルファベットが表示されます。
SVG形式、サイズは10KB以内となります。
- 識別子
- カスタムブロックの識別子を設定してください。利用できる文字列は、半角英数字、アンダースコア(_)になります。この項目は必須です。
- ブロック
- 既存のブロックと組み合わせることが可能です。
- カスタムスクリプト
- フォーマット「ブロックエディタ」を利用した場合、投稿画面に追加したいスクリプトコードを設定することが可能です。
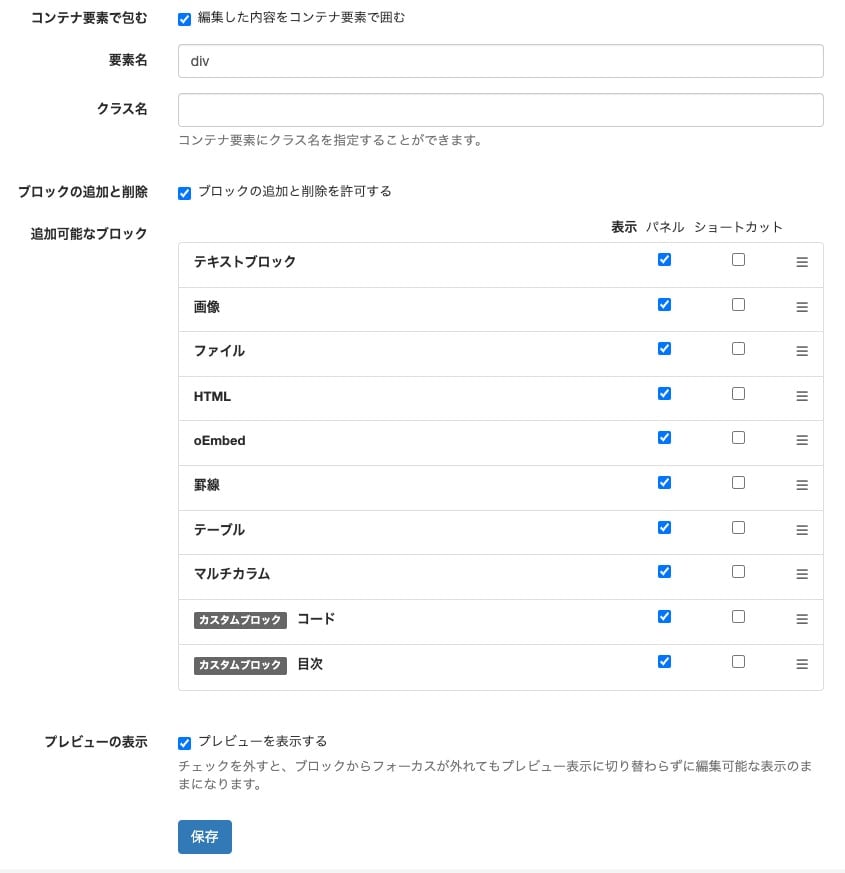
- コンテナ要素で包む
- チェックを入れると全体が指定した要素で包まれます。また、コンテナ要素にクラス名を指定することができます。
- ブロックの追加と削除
- チェックを外すとブロックの追加や削除ができなくなります。
- 追加可能なブロック
- ブロックの追加を許可する場合に、追加可能なブロックをチェックの有無で制限できます。
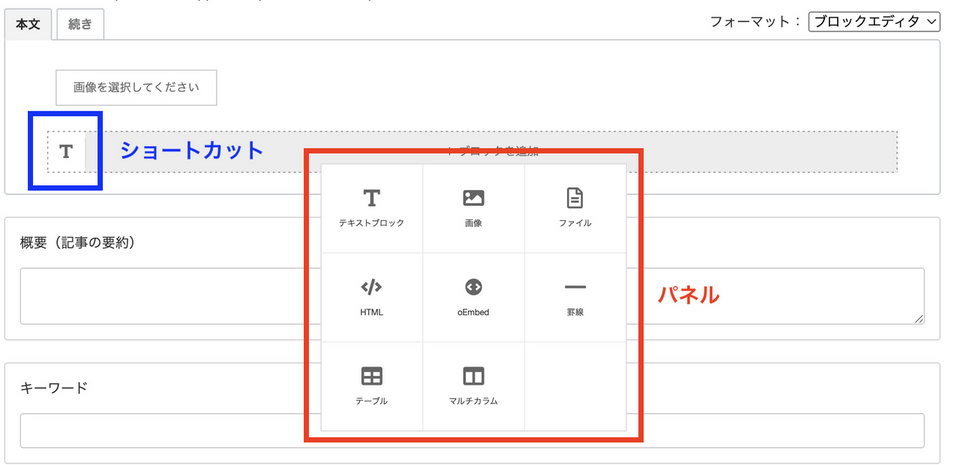
パネルにチェックを入れると赤枠部分、ショートカットにチェックを入れると青枠部分に表示されます。
パネルに表示するブロックが1つのみの場合、パネルは表示されず、クリックすると自動的に設定してあるブロックが追加されます。
- テキストブロック
- 画像
- ファイル
- HTML
- oEmbed
- 罫線
- テーブル
- マルチカラム



ブロックエディタの表示設定
ブロックエディタの表示設定は、[設定] - [投稿] の「ブロックエディタの表示設定」からできます。カスタムブロックライブラリ
ライブラリを使って、すでに用意されたカスタムブロックを簡単に設定することも可能です。まずはライブラリを検索し、用途に合うものから取り入れてゆく、というご利用方法もご検討ください。
