
MovableType.net は、SaaS型の「本格」CMSと謳っています。この記事では企業や学校、団体の公式サイトなど重要な情報を取り扱うサイトで「本格的に」使える機能のひとつ「ステージング」について、改めて詳しくご紹介します!
ステージングとは?
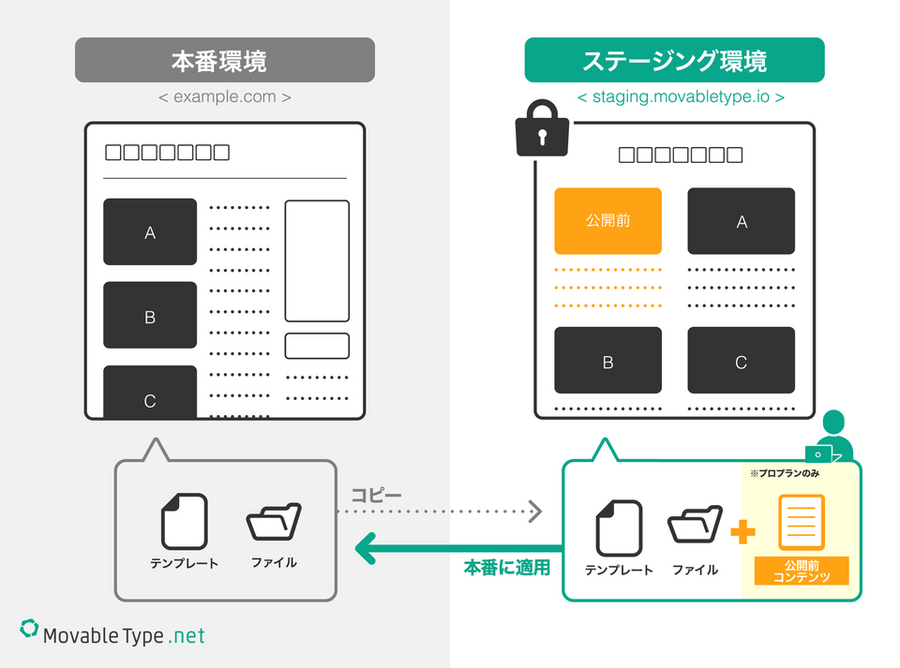
一般的に、公開中の本番サイトとは切り離された、検証用の別環境を「ステージング環境」と言います。
ステージング環境に期待される機能はさまざまです。公開前のコンテンツやデザインの最終確認や、本番環境とは別の独立した開発環境として利用されます。
MovableType.net は、SaaS型ながらもこれらの期待に応えるステージング機能を搭載しています。
サイトの大幅なリニューアルや大規模キャンペーンの開始、開示日が厳格に決まっている情報公開の内容を扱う際などに、外部から閲覧できない非公開のステージング環境を活用することで、安心してリリース前のデザイン実装と確認作業を実施できます。
MovableType.net のステージング機能の特長
MovableType.net のステージング機能は、追加料金不要・開発環境にもなる・自動バックアップ・指定日公開など、サイト制作者にとっての使いやすさを重視して設計しています。

MovableType.net のステージングの便利なポイントをご紹介します。
追加料金なく、ステージング環境を利用できる
(スタンダードプラン以上)
ステージング環境を用意するには、本番環境とほぼ同じ条件の環境をもうひとつ作る必要があるため、サーバー費用が追加でかかります。
本格的なサイト運営に必要な機能が揃っている MovableType.net ならば、スタンダード以上のプランで追加料金なくステージング環境を利用できます。社内承認不要ですぐに立ち上げられるので、開発スピードアップにも役立ちます。
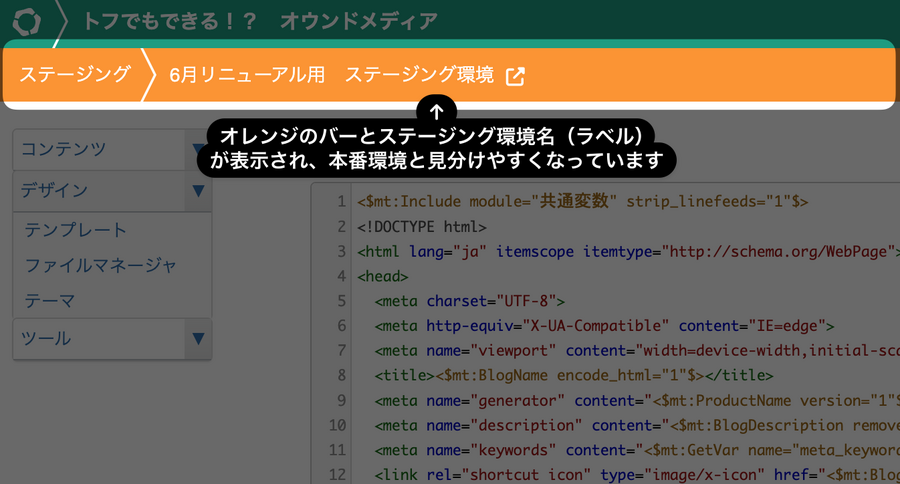
管理画面から「ステージングを制作したいサイト・ブログ」と「ステージング環境の名前(ラベル)」を指定するだけで、公開中のサイト・ブログを複製したステージング環境が作成できます。ステージング環境の閲覧制限については、デフォルトで検索エンジンに登録されないよう X-Robots-Tag: none レスポンスヘッダー を返すほか、閲覧用のパスワードを設定することも可能です。
作成できるステージング環境の数は、プランによって異なります。
- スタンダードプラン (4,125円・税込/月)
→ ウェブサイト全体のステージングを 1つのみ作成可能 - プロプラン以上 (6,875円〜・税込/月)
→ ウェブサイト全体のステージングを 2つまで 作成でき、さらにブログごとにステージング環境を1つ作成可能
→ 公開前のコンテンツ(記事・ウェブページ)のステージング環境での確認が可能
開発環境として利用できる
MovableType.net のステージング環境は、サービス内で管理するウェブサイトの本番環境を複製して作成されます。作ったステージング環境は同じ管理画面内にありますが、本番環境と完全に切り離されているので、開発環境としても安心して利用できます。
こういった開発環境が無い場合、本番環境の公開中のページを複製し「index-test.html」といった名前を付けて編集するケースをよく耳にします。小規模なデザイン変更や機密性の低い情報の更新の場合は、それでも問題ありません。ですが、作業ミスで本番環境を壊してしまったり、非公開情報の漏えいに繋がったりといったリスクが伴います。
さらに、1ページで完結する修正ではなく、複数のページに影響するテンプレートの修正を行うようなデザイン変更の場合はさらに対応が難しくなります。
MovableType.net のステージング環境なら、公開中の環境に影響を与えずにテンプレートの修正ができるので、安心して作業が行えます。

さらに、GitHub と連携して開発することも可能です。
プロプラン以上なら、コンテンツのステージングと複数ステージング環境を利用可能
さらにプロプラン以上であれば、次のような未公開のコンテンツ(記事・ウェブページ)を公開した状態のページをステージング環境で確認できます。
- 下書き保存している
- 指定日公開として予約している
- 差し替え版を公開日未定で保存している、または公開日を指定して予約している
たとえば、キャンペーン終了時に、トップページのバナー画像を変更し、キャンペーン詳細について書かれてる記事の内容を「応募期間終了しました」という内容に差し替えたいときなどに便利です。
加えて、プロプラン以上では、ウェブサイト全体のステージングを2つまで作成できます。複数のステージングを活用すると、デザイン案Aと案Bを作っての比較や、第1段・第2弾と内容が異なるアップデートの両方を事前に準備しておくことができます。
本番環境適用時に自動でバックアップを生成
すぐに切り戻し可能
ステージング環境で開発と動作検証が終わったら、ボタンひとつで公開環境に適用できます。
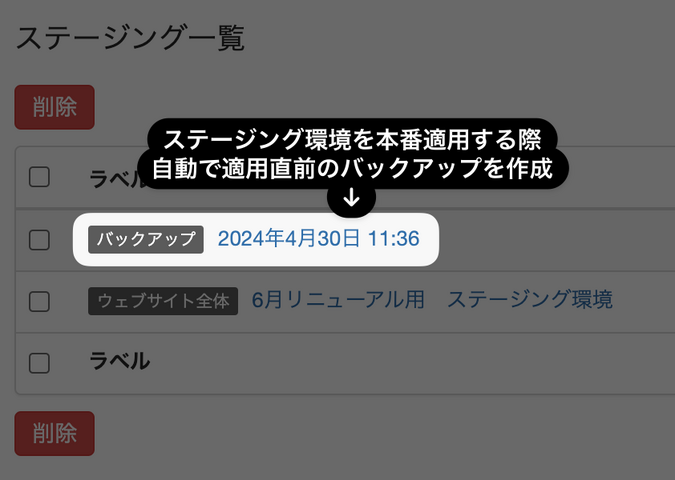
ステージングで十分に検証できていたとしても、本番に公開するタイミングはドキドキするものです。その緊張感の軽減に役に立つのが、自動バックアップです。本番環境に適用する際、適用前の状態のサイトのバックアップを自動で生成します。

万が一、問題発生した場合にはすぐに直前の状態に切り戻せるので、安心して公開ボタンを押すことができます。
適用日時を予約できる
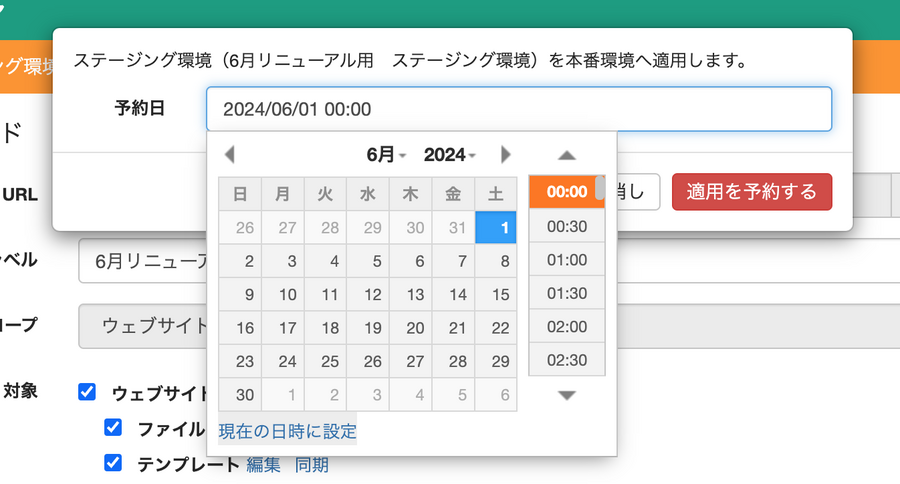
適用日時の予約にも対応しています。指定した日時に、ステージング環境の内容が自動で本番環境に適用されます。
開示日時が厳密に決まっている情報公開や、深夜・早朝にサイトのリニューアルを行いたい場合などに活用できます。更新時間きっかりにパソコンの前でスタンバイしておく必要はありません。

ステージング機能の使い方は?
マニュアル
スタンダードプラン以上をご利用なら、いますぐ利用できます。詳しい仕様と使い方については、ステージング機能のマニュアルに書かれています。ぜひご一読ください。
動画
動画で概要をざっくり学びたいなら、こちらをご覧ください。
共有プレビュー・差し替え予約との使い分け
複数人で制作し確認が必要なサイト運営に役立つ「共有プレビュー」、「差し替え予約」の機能とステージングの使い分けについて説明しているページもご紹介します。合わせてご覧ください。
まとめ
複数のメンバーが関わり、重要な情報を公開している「本格的な」サイトのための、手軽で便利なステージング機能の概要を解説しました。
スタンダードプラン以上をご利用ならば、ぜひステージング機能をご活用ください。




