アイテムのアップロードと管理
- アップロードする画像の最大サイズ設定
- 画像挿入の規定値設定
- 記事・ウェブページで画像をアップロードする方法
- アイテムの複数アップロード
- アップロードしたアイテムの確認管理
- アイテムの「ラベル」を任意のものに変更した方が良いケースとは?
- アップロード済みのアイテムを差し替える
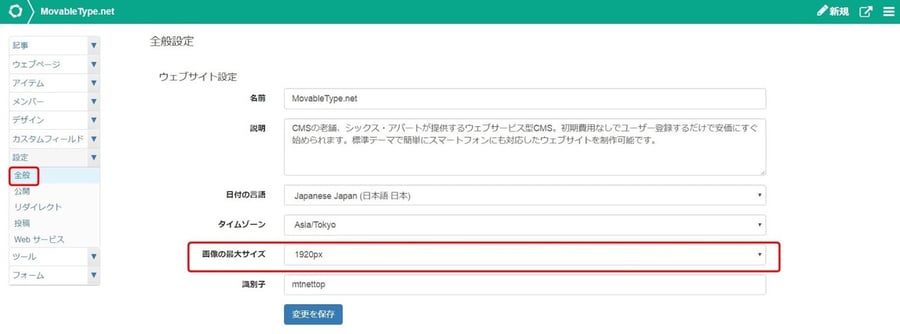
画像の最大サイズ設定
事前にウェブサイト、ブログごとに画像の最大サイズを指定することで、スマートフォンで撮影した写真など、必要以上にサイズの大きなアイテムをアップロードしてしまうことなどを防ぐことができます。[設定]>[全般]にある「画像の最大サイズ」で800px / 1280px / 1920px / オリジナルサイズ からウェブサイト、ブログにアップロードする画像の最大サイズを選択してください。長辺を基準にリサイズされます。初期設定は1280pxになっています。(※ブログ管理者以上であれば設定可能)

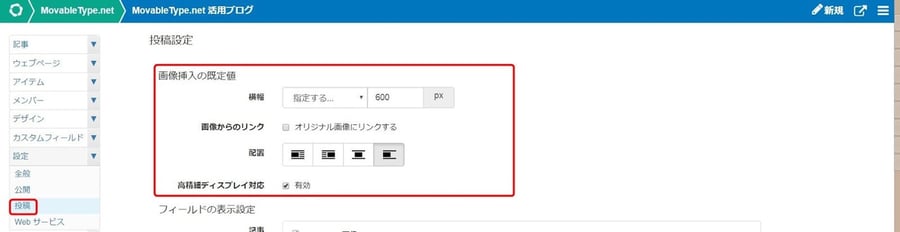
画像挿入の規定値設定
ウェブサイト、ブログごとに画像を挿入する際の横幅や、配置を既定値として設定しておきたい場合は、左サイドバーの[設定]>[投稿]の画像挿入の既定値から設定できます。各項目の詳細は、投稿(画像挿入の既定値/カスタムフィールド表示設定/メール投稿)をご覧ください。(※ブログ管理者以上であれば設定可能)

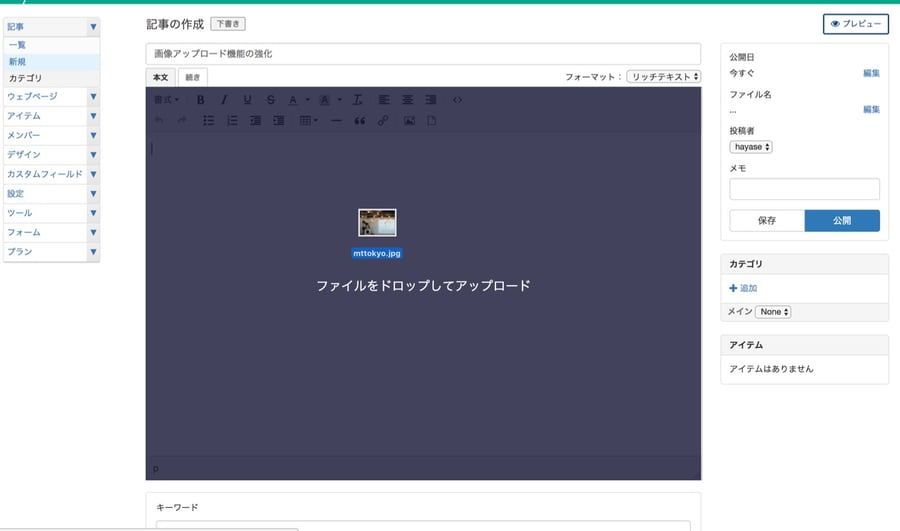
記事・ウェブページの編集画面でアイテムをアップロードする方法
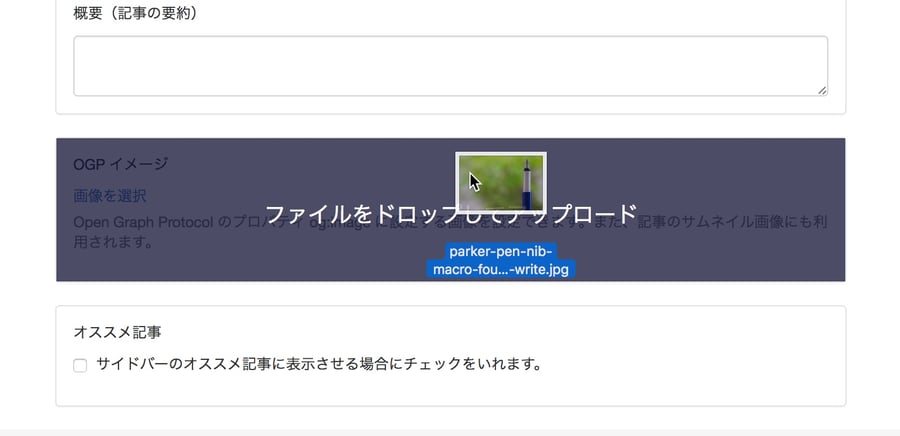
記事・ウェブページの編集画面の、本文やカスタムフィールドの領域に直接画像やファイルを「ドロップ」することでアップロードできます。
本文

カスタムフィールド

ファイルをアップロードする場合
アイテムが「ファイル」の場合は、ドロップだけでアップロードが完了し、ダウンロードリンクが表示されます。

画像をアップロードする場合
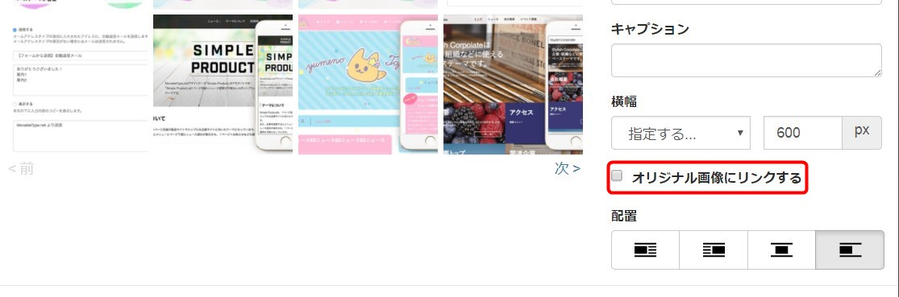
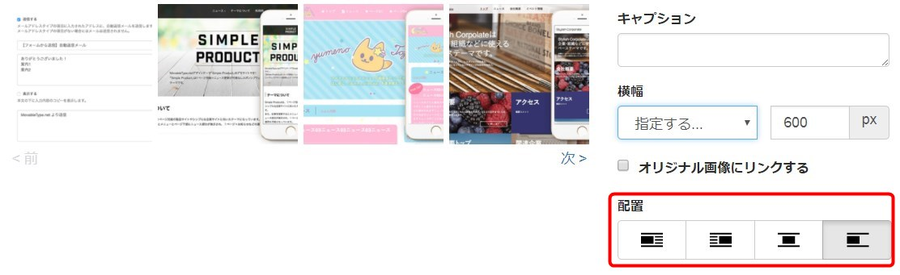
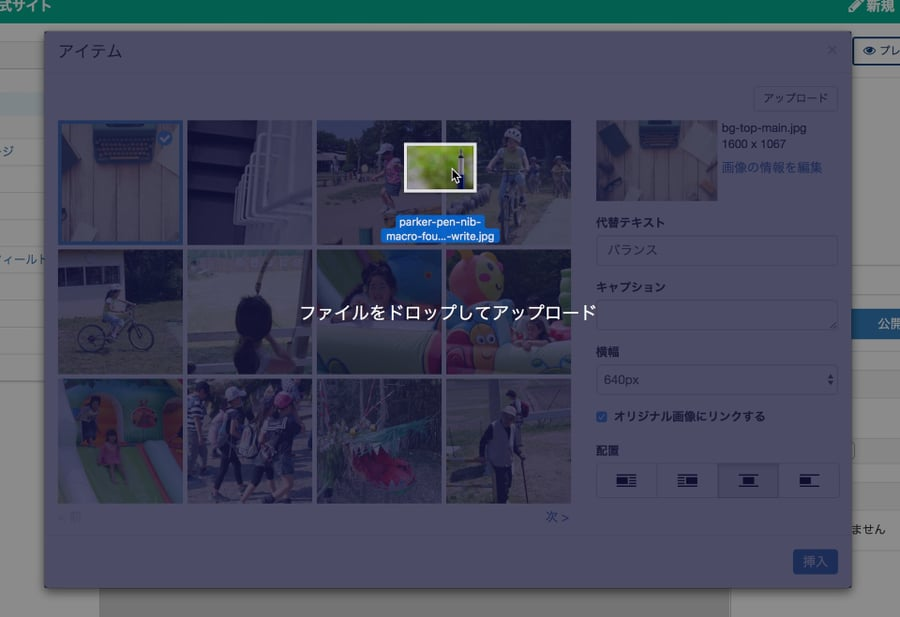
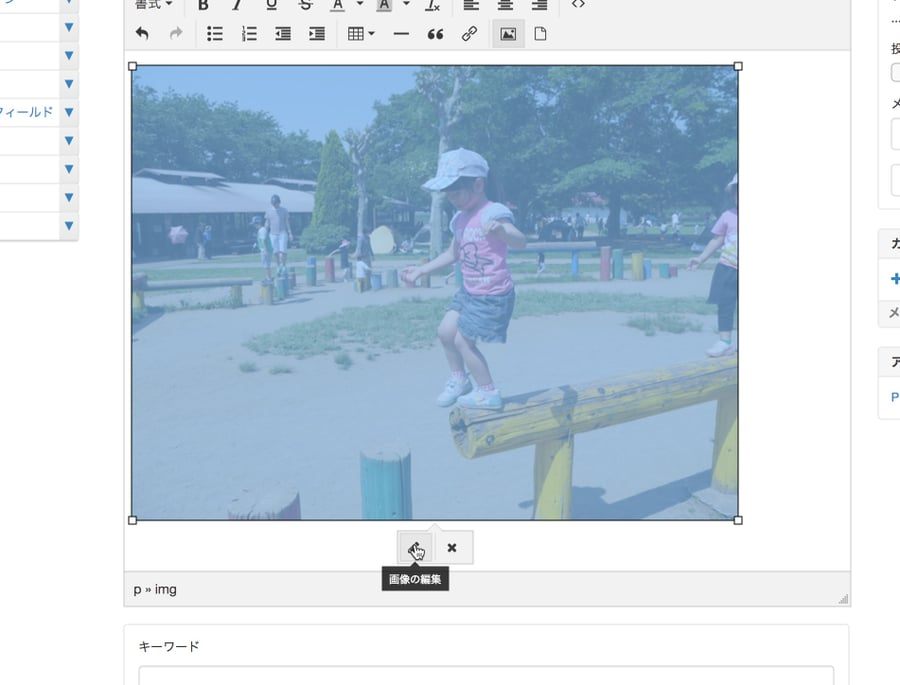
アイテムが「画像」の場合は、画像挿入画面が表示され、以下の設定が可能です。
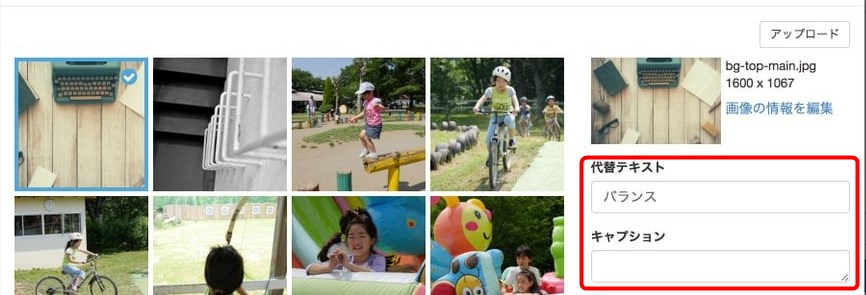
- 代替テキスト(alt)とキャプションを指定できます。キャプションを指定した場合は「figureタグ」と「figcaptionタグ」で挿入されます。

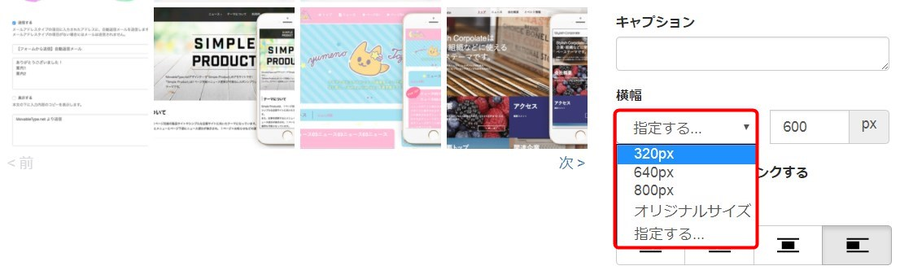
- 横幅の標準サイズを320px、640px、800px、オリジナルサイズ、指定する、の5つから選択できます。画像挿入の既定値を設定している場合は標準サイズの右側に表示されます。

- 「オリジナル画像へリンクする」をチェックすることで、挿入した画像をクリックするとフルサイズで表示されます。

- 画像の配置を4種類から選択できます。

- 画像挿入画面が開いた状態で、新たに画像をドロップすると、新規画像を追加でアップロードすることができます。一度アップロードした画像は、挿入画面から選択することも可能です。

- 「画像の情報を編集」より、アイテムの「ラベル」や「説明」を編集できます。画像アップロード時に任意のものに変更しておくことで、アイテムを一覧で表示したときに、目的の画像を探しやすくなります。(アイテムのラベルを編集した方が良いケースとは?)

- 一度挿入した画像は、画像を選択し編集アイコンをクリックすると、画像サイズや配置など再度編集できます。

アイテムの複数アップロード
画像やファイルなどのアイテムを、記事やウェブページに挿入したい場合は、それぞれの編集画面からもアップロードすることができますが、管理画面の左サイドバーにある[アイテム]からもアップロードできるようになっています。複数アップロードしたい場合は[アイテム]からアップロードする方法がおすすめです。
[アイテム]から新規にアップロードしたアイテムも、記事・ウェブページ編集画面からアップロードしたアイテム(カスタムフィールドも含む)も、URLの形式は「ウェブサイトドメイン/.assets/ファイル名」となり、[アイテム]>[一覧]ですべて管理・確認できます。
アップロードしたアイテムの確認・管理
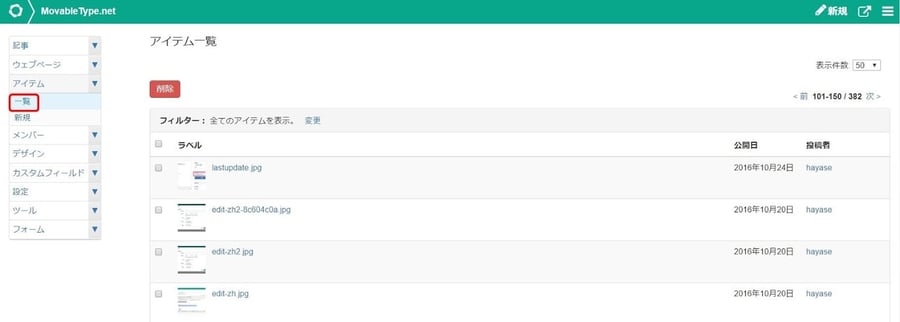
- アップロードしたアイテムは[アイテム]>[一覧]で確認することができます。

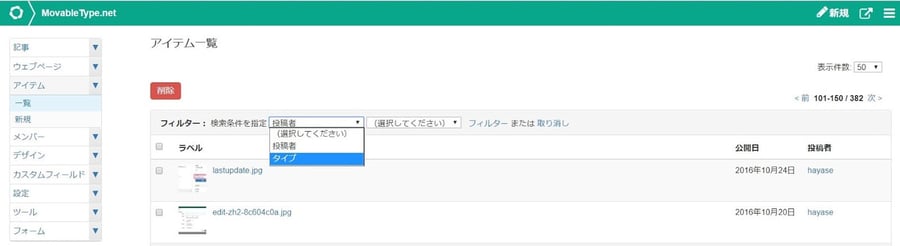
- アイテムは投稿者と「タイプ(ファイル、画像など)」でフィルターすることが可能です。初期設定では「全てのアイテムを表示。」になっており、フィルターする場合は「変更」をクリックします。

- アイテム名をクリックすると、アイテムの編集画面が開き、アイテムのURLやサイズの確認、「ラベル」「説明」の編集ができます。記事・ウェブページの編集画面でアイテムを挿入する際に編集しそびれた場合には、ここから編集してください。
「ラベル」を変更してもアイテムのURLは変更されないため、アップロード後の編集も可能です。
★アイテムの「ラベル」を任意のものに変更した方が良いケースとは?
MTAssetLabelというタグで、アイテムのラベル名を呼び出して表示することもできるため、記事で使用した画像などのアイテムを別のところに表示したい場合など、ラベル名がウェブサイトやブログに表示されるような運用をされる場合は、任意のものに変更する必要があります。
そのような運用をしない場合でも、アイテム一覧にはラベル名が表示されるため、一度アップロードしたアイテムを一覧で探しやすくなるというメリットがあります。
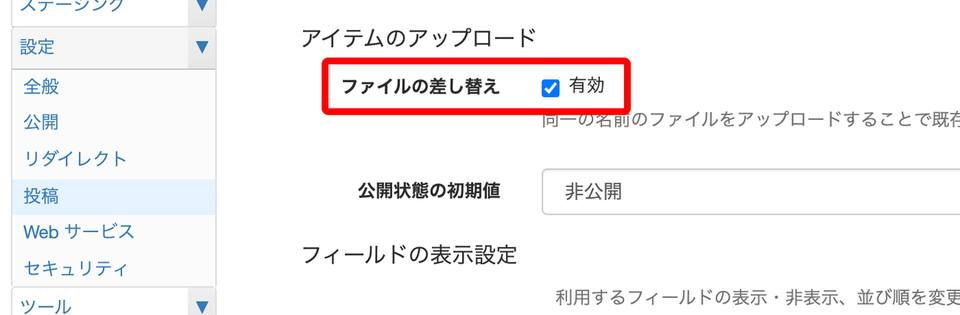
アップロード済みのアイテムを差し替える
アップロード済みのファイルとファイル名が同じものをアップロードすると、新しくアップロードしたものに上書きされ、差し替えることができます。
管理画面の左メニューの [設定] - [投稿] から「投稿設定」のページを開き、「ファイルのアップロード」の項目にある「ファイルの差し替え」を「有効」にしてください。