テーマ「EC Brand」の特長と使い方
EC向けブランドサイトに最適なテーマ「EC Brand」
テーマ「EC Brand」は、商品を扱うブランド・企業サイトにオススメテーマです。ウェブページの他に、記事に商品を登録でき、カテゴリごとに一覧できるデザインを用意しています。
ウェブサイトの配下にブログを作成して連携することで、ブログ側の記事をウェブサイトにも表示することが可能です。
「EC Brand」とデザインや仕様を合わせた「EC Blog」を利用することで統一感を持たせることもできます。

特長
- 編集画面からウェブページ・記事を追加するだけでスマートフォンに対応したウェブサイトが作成できます。レスポンシブ対応。
- メインページにスライドショーを設置できます。画像を用意し、アップロードするだけで設定可能です。
- 商品の紹介に適したテーマです。「記事」から、カスタムフィールドに沿って商品名、写真、価格などを登録していくと商品ページが作成できます。
- 商品ページにボタンを表示させ、外部のECサイトへリンクさせることができます。
- ブログ、外部ECサイトを登録しグローバルナビ部分にリンクを表示できます。
- ウェブサイトの配下にブログを作成して連携することで、ブログ側の記事をウェブサイトにも表示することが可能です。「EC Brand」とデザインや仕様を合わせた「EC Blog」を利用することで統一感を持たせることもできます。
- メインページからサブカラムを表示する「2カラム」、商品ページからサブカラムを表示させる「1カラム」の切り替えができます。ブランドサイトとしての利用を優先させたい場合に便利です。
- configモジュールからの切り替えで、SNSエリアの設置ができます。アカウント管理も簡単です。
EC Brandテーマの使い方
- ウェブページをつくる
- 記事(商品ページ)を作る
- ロゴ、スライド、バナーの設定
- ニュースエリアをつくる
- カラム設定
- テーマ標準の画像等を変更する
- 設定されているカスタムフィールド
- config設定でできること
- メインカラーを変更する
- SNS、表示エリアの設定
ウェブページをつくる
サイトのウェブページを作成します。ブランド紹介のページや、会社概要のページを作る際にオススメです。
本文エリアで使えるタグにはあらかじめスタイルが設定されています。

<カスタムフィールド>
グローバルナビに表示させる
グローバルナビにこのウェブページへのリンクを表示させる場合はチェックを入れます。
グローバルナビに表示させないウェブページは、バナーや記事のリンク先のウェブページにするといった使い方ができます。
メインイメージ
ウェブページ上部に表示する画像をアップロードします。幅945px以上の画像推奨です。

内容をメインページに表示する
このウェブページの内容をメインページに表示します。
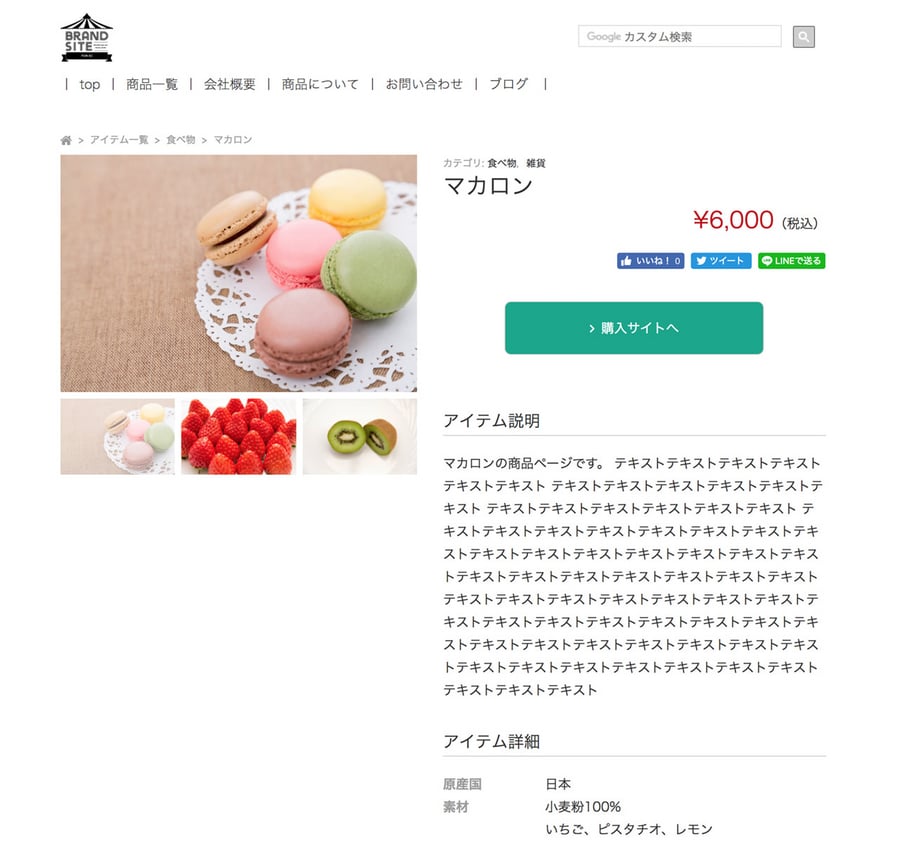
記事(商品ページ)を作る
このテーマでは、記事から商品ページを作ります。
作った記事(商品ページ)は、メインページ、商品一覧ページ、カテゴリなどの各種アーカイブページに自動で表示されます。(記事数はconfigから変更可能です。)
以下のカスタムフィールドへ入力して商品を登録します。

<カスタムフィールド>
商品画像(メイン)
登録する商品のメイン画像をアップロードします。
メイン画像は、各ウェブページのサムネイルにも表示されます。
商品画像(サブ01、02)
登録する商品のサブ画像をアップロードします。
価格
商品の価格を入力します。ない場合は空欄にすると価格エリアは表示されません。
アイテム詳細
アイテムの詳細を入力します。
あらかじめ例文が入っているので、その形式に沿って入力することもできます。
カートURL
購入ボタンのリンク先となる、外部サービスのURLを設定します。
カートURLを入力すると、ボタンが表示され入力したURLにリンクされます。
外部のECサイトやオンラインストアで商品販売をしている場合に、その販売ページに飛ぶことができます。ボタンの文言はconfigから設定できます。
- 関連リンク
- ボタンの文言を変更する
おすすめアイテムに設定
チェックを入れると、メインページの「おすすめアイテム」エリアに表示されます。

ロゴ、スライド、バナーの設定
ロゴ画像
設定>全般 に設置されたロゴ画像のフィールドからアップロードします。

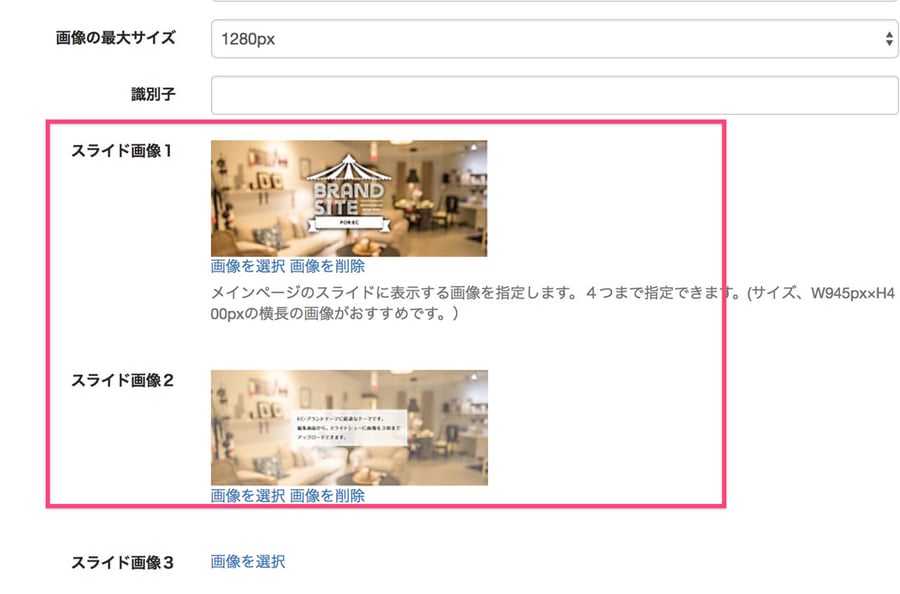
スライド画像
設定>全般 に設置されたスライド画像のフィールドからアップロードします。推奨サイズはW945px×H400px以上、横長の比率です。
上から順番通り表示され、3つまで設定できます。1枚も設定がなければ、標準画像が表示されます。
画像を高精細ディスプレイに対応させたい場合は、【活用ブログ】テーマのメインイメージを高精細ディスプレイに対応させよう!を参考に、必要になる画像を用意します。

バナーの設置
設定>全般に、バナーエリア画像のバナーエリアURLのフィールドが設置されているので、それぞれ画像とURLを設置します。2つまで設定できます。
外部リンクへのバナーを想定しているため、リンク先は新規ウィンドウでの表示になります。
グローバルナビに表示していないウェブページのURLを設定して、キャンペーンページのように使用するのもオススメです!


ニュースエリアをつくる
ウェブページ1つで表示する方法と、配下にブログを作ってブログ内の記事と連携して管理する方法があります。ウェブサイトの規模や運用に合わせてお選びください。

ウェブサイト内で作る
ウェブサイト単体でニュースを用意する場合の方法です。
ウェブページのフォルダを使い、フォルダ内のウェブページの内容をニュースエリアに表示させます。ニュースごとのページは作らず、1つのウェブサイト内で手軽に管理することができます。
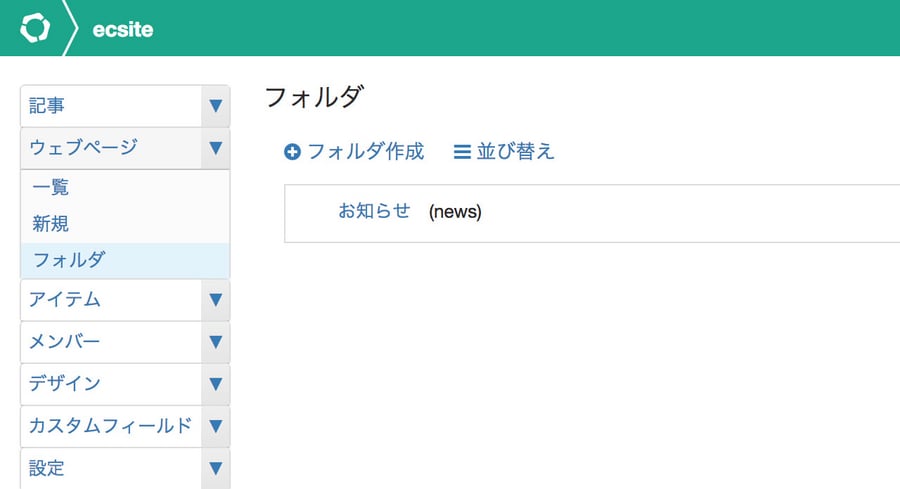
- ウェブページのフォルダにファイル名:お知らせ、パス:newsを設定します。

- 作った「お知らせ」フォルダの中に、ニュース用のページを作ります。
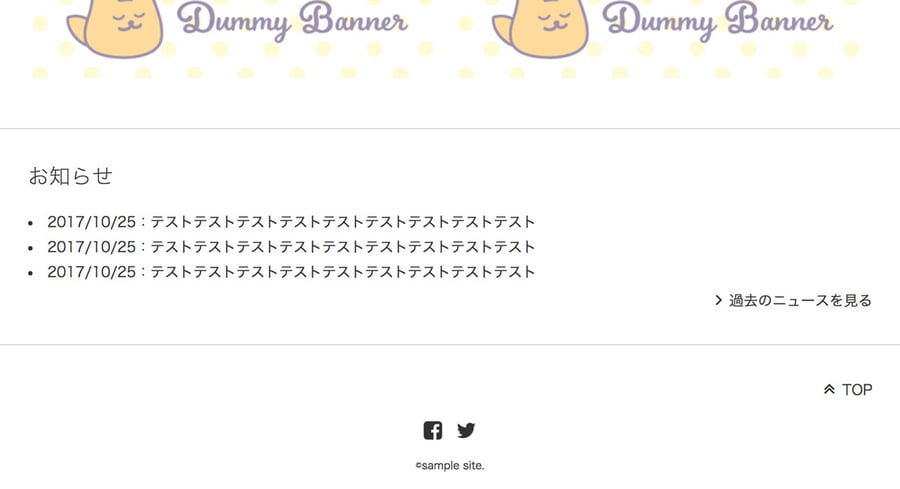
- ニュース用のページの「本文」に、リスト状にして内容を入力します。「続き」に入力すると、メインページに「続きを読む」が表示され、「続き」の内容はページ内のみに表示されます。
★以下のテンプレートに沿って入力すると、スタイルがあたります。- 00/00 ニュース1
- 00/00 ニュース2
- 00/00 ニュース3

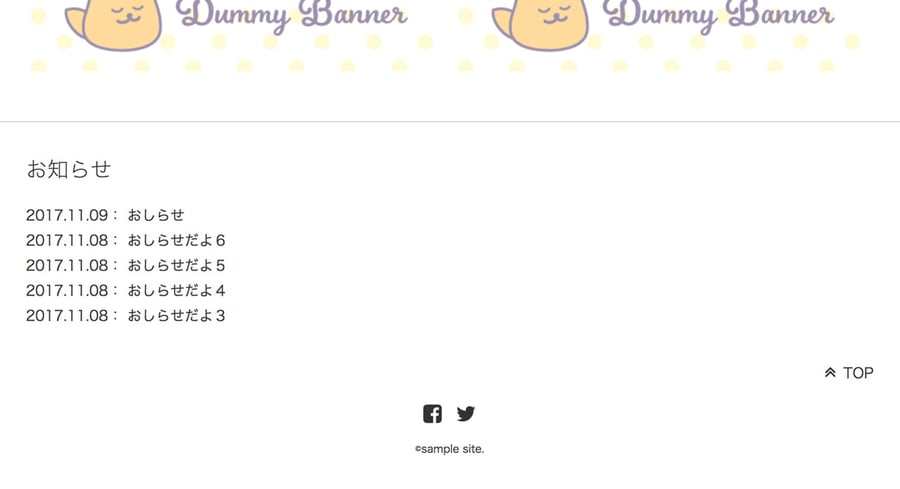
ブログを連携して作る
ウェブサイトの配下にブログを作り、ブログ内の記事にニュースを作っていく方法です。
記事ごとにページが作れるため、ニュースに詳細な内容がある場合はこちらがオススメです。
- 管理画面のダッシュボードから、ブログを追加します。
- 新しく制作したブログの設定をします。全般設定>ブログ設定 から識別子を「blog」と入力します。(これでウェブサイトと連携されます。)

- 記事のカテゴリから、「お知らせ」カテゴリを追加します。

- 「お知らせ」カテゴリの中に記事を作っていきます。タイトルがニュースエリアに表示され、最新の3件が並びます。

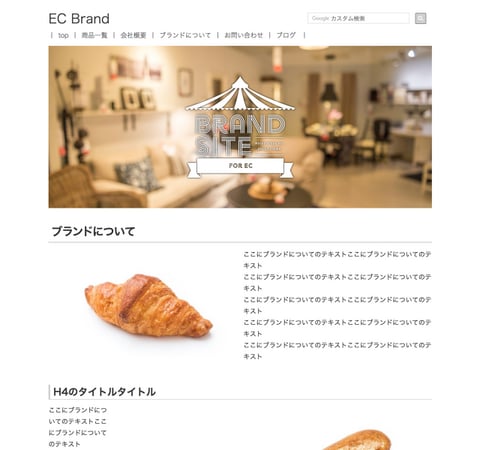
カラム設定
設定>全般に、カラム設定 のフィールドがあり、1カラム、2カラム を選択します。- 1カラム…メインカラム1つで構成されるデザインです。
後述のウェブページをウェブページの内容をメインページに表示させる設定や、デフォルトで表示されている商品の設定を変更すればウェブサイトの内容を優先して見せることができます。ブランドサイトとしての利用にオススメです。 - 2カラム…メインカラムと、商品アーカイブのならんだサブカラムで構成されるデザインです。商品優先の見せ方をしたい場合にオススメです。
 |
 |
| 1カラム (ウェブページの内容をメインページを表示) |
2カラム |
テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
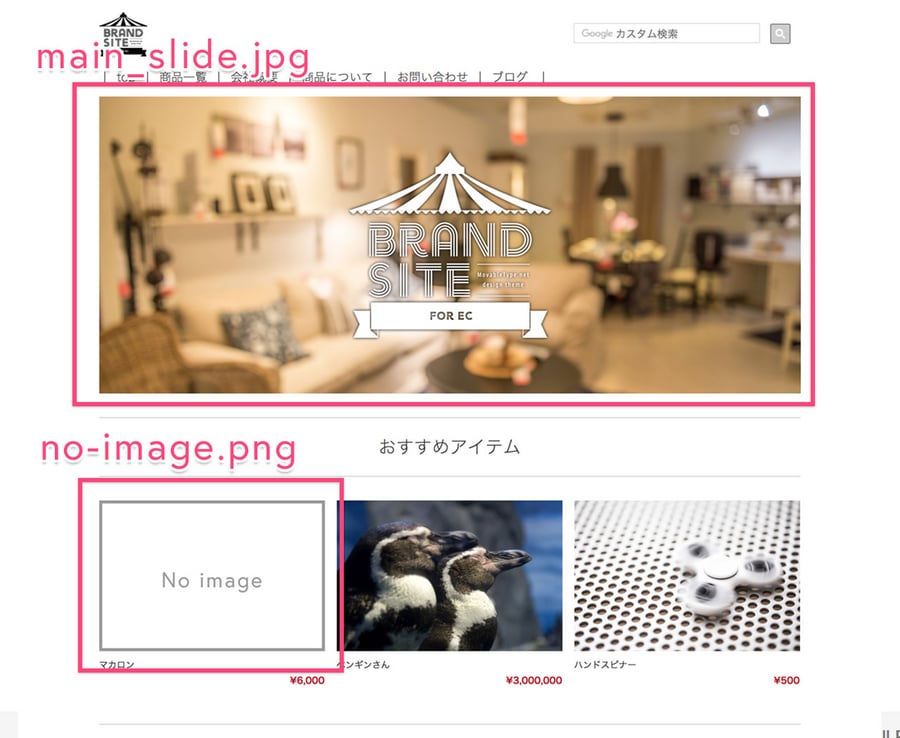
- main_slide.jpg…メインページに使用されているスライドエリアのダミー画像です。スライドのカスタムフィールドの設定がない場合に表示されます。推奨サイズはW945px×H400px以上です。
- ogimage.jpg…ogpに設定される画像です。サイズは1200px×630px以上を推奨です。
- no-image.png…画像のダミーです。記事にメイン画像を設定していない場合にメイン画像の代わりにサムネイルなどで表示されます。

設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ロゴ画像(識別子:logo_images)
- カラム設定(識別子:site_column)
- スライド画像1(識別子:slide_images01)
- スライド画像2(識別子:slide_images02)
- スライド画像3(識別子:slide_images03)
- バナーエリア画像1(識別子:banner_image01)
- バナーエリアURL1(識別子:banner_url01)
- バナーエリア画像2(識別子:banner_image02)
- バナーエリアURL2(識別子:banner_url02)
記事
- 価格(識別子:item_price)
- 商品画像(メイン)(識別子:item_image01)
- 商品画像(サブ01)(識別子:item_image02)
- 商品画像(サブ02)(識別子:item_image03)
- アイテム詳細(識別子:item_dn)
- カートURL(識別子:item_carturl)
- おすすめアイテムに設定(識別子:item_pickup)
ウェブページ
- ナビに表示させる(識別子:navi_on)
- 内容をメインページに表示する(識別子:main_webpage)
- メインイメージ(識別子:webpage_images)
config設定でできること
色指定、SNSの設定、アカウントの管理、表示件数、連携するブログのURL、ショップサイトのURL、スライドの設定などを「configモジュール」で設定しています。
configを書き換えることで、直接htmlを触ることなく、スタイルの設定が可能です。
- 関連リンク
- メインカラーを変更する
- SNSの設定
- ブログのURLを設定
- ショップサイトのURLを設定
- Programmable Search IDを設定
- 各ページの表示アイテム件数
- おすすめアイテムの数
- 新着アイテムの数
- スライド設定
- アイテムページのボタン文言
- NEW!アイコンの表示日数
- 消費税の表示設定
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
のconfigモジュールから、以下の色変更が可能です。
- 文字色…文字色
- 白抜き文字色…背景に画像や背景色がある場合の文字色。(デフォルト:#ffffff )
- ヘッダー文字色…ヘッダーなど、大きな文字に使われる文字色です。(デフォルト:#9c9c9c )
- テーマ色…罫線など、テーマに使われる色です。(デフォルト:#cccccc )
- ポイント色…ボタンなど、ポイントになる色です。(デフォルト:#08A78B )
- 値段色…商品の値段に使われる色です。赤系がオススメです。(デフォルト:#BF0713 )
- ラベル…最近に登録された商品に表示される、NEW!ラベルの色です。(デフォルト:#f38324 )
SNSアカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
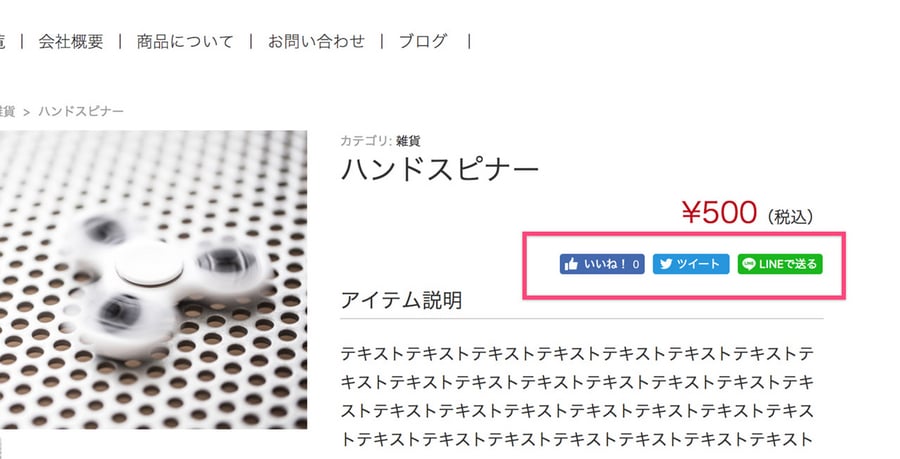
ソーシャルボタンの設置
configモジュールから、記事・ウェブページの最後に表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。

ブログのURLを設定
ブログがある場合、URLを入力するとグローバルナビにリンクを表示します。
配下にブログを制作している場合や、別でブログを立ち上げている場合にもオススメです。表示しない場合は空欄にします。
ショップサイトのURLを設定
オンラインショップなどがある場合URLを入力するとグローバルナビにリンクを表示します。
Programmable Search IDを設定
Programmable Search ID:Programmable Search のコード(var cx = '○○○○')内の値を入力します。Programmable Search を表示しない場合はここを空欄にします。
各ページの表示アイテム件数
ページあたりの表示アイテム件数…アイテム一覧、カテゴリアイテム一覧などの件数を指定します。
商品一覧の各カテゴリのアイテム件数…商品一覧ページの各カテゴリのアイテムの件数を設定します。1カラムの際は4の倍数、2カラムの際は3の倍数がオススメです。
メインページ:新着アイテムの数…メインページの新着アイテムのエリアに表示される新着アイテムの数を設定します。
メインページ:おすすめアイテムの数
メインページのおすすめアイテムの数を設定します。おすすめアイテムをエリアごと出さない場合は0にしてください。
メインページ:新着アイテムの数
メインページの新着アイテムの数を設定します。新着アイテムをエリアごと出さない場合は0にしてください。
スライド設定
スライドに関する設定を変更します。
スライドのエフェクト…スライドのエフェクトを変更できます。
slide(デフォルト)、fade、coverflow、flipを選択できます。
自動スライド…自動でスライドする間隔を指定できます。単位は秒で、小数点以下の細かい指定もできます。自動でスライドしない場合は0または削除してください。
アイテムページのボタン文言
記事(商品ページ)のボタンの文言を変更します。使用している外部サービスに合わせて文言を変更してください。
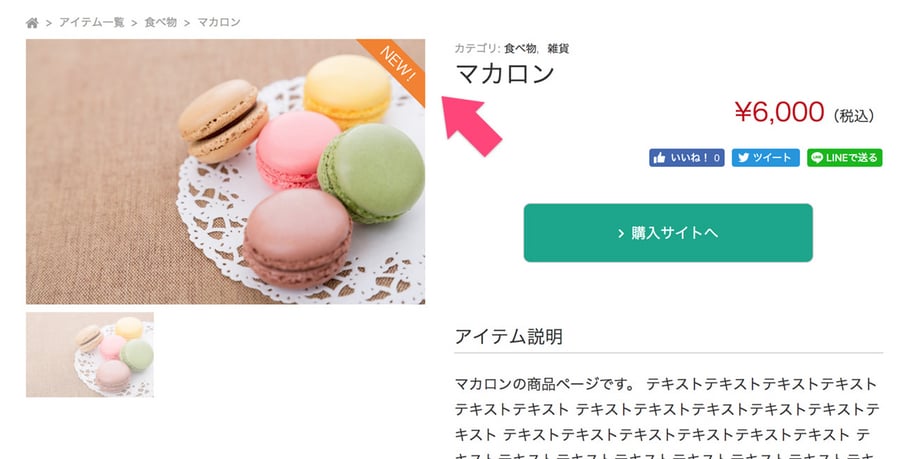
NEW!アイコンの表示日数
最近に登録した商品の画像、サムネイルに自動でNEW!ラベルが表示されます。ラベルを表示する期間をここで設定します。NEW!ラベルが必要ない場合には0を指定します。

消費税の表示設定
記事(商品ページ)価格の後に表示される消費税表記を設定します。税込、税別を入力します。
