エディタ CSS を利用する
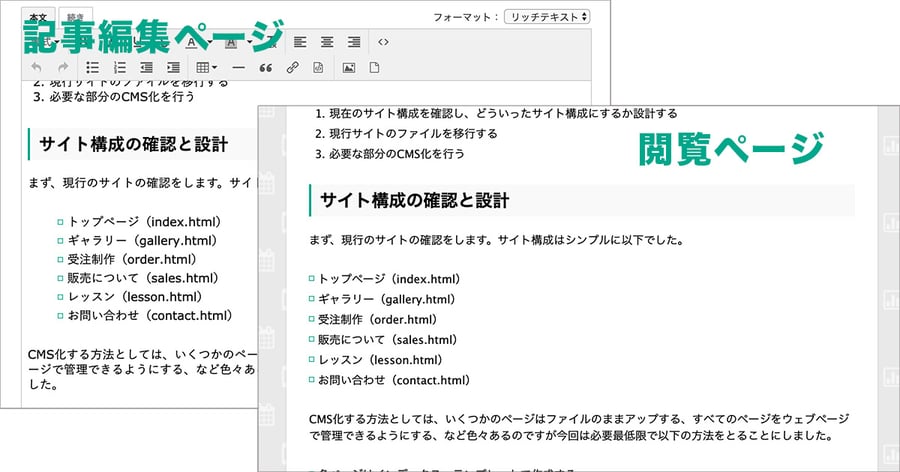
エディタ CSS を利用することで、記事やウェブページの本文・続きで利用できるフォーマットリッチテキストにて、公開サイトと同じような見た目にすることができます。

エディタCSSテンプレートを作成する
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [デザイン] - [テンプレート] をクリックする
- 「システムテンプレート」項目の [+エディタCSS] リンクをクリックする
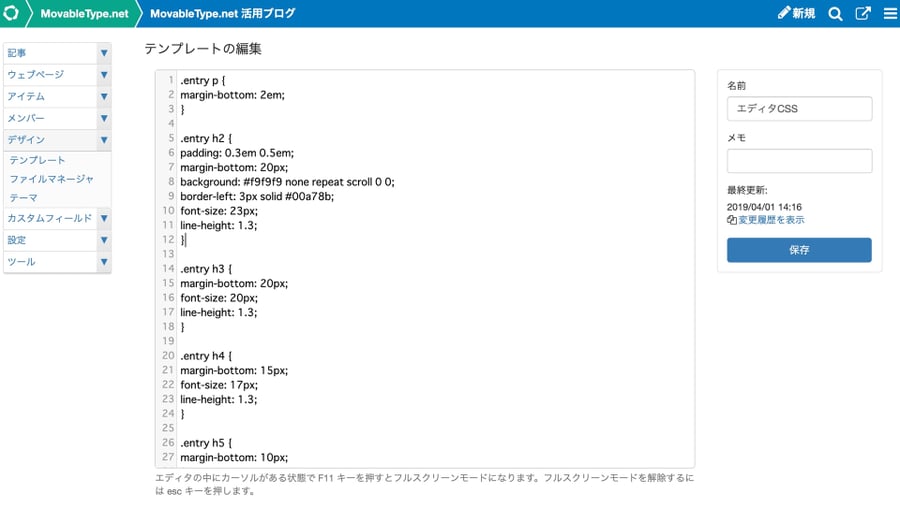
- ブログの記事、ウェブページで利用している CSS を貼り付け、クラス構造の調整を行う
記事の場合は class に entry、ウェブページの場合は page を使います。例えば見出し 2 であれば「.entry h2」といった指定を行い、リッチテキスト上での見た目を揃えることができます。
外部ファイルの読み込みは利用せず、エディタCSS に直接記載してください。
- 「保存」ボタンをクリックする