テーマ「EC Blog」の特長と使い方
ブランドサイトのブログに最適!ベーステーマ「EC Blog」
テーマ「EC Blog」は、ブランド・企業サイトの配下に設置する、ブログを想定したテーマです。ショップスタッフが運営するブログや、社内報などの運用に適しています。
同時に公開したテーマ、「EC Brand」と統一したデザインになっているので、合わせての利用が特にオススメです。

特長
- 編集画面からウェブページ・記事を追加するだけでスマートフォンに対応したウェブサイトが作成できます。レスポンシブ対応。
- 記事、ウェブページ、ブログプロフィールといったブログの運用に必要なものがそろったシンプルなテーマです。
- ウェブサイト配下のブログにこのテーマを使用すると、連携してウェブサイト側のニュースエリアも更新することができます。
- 同時公開の「EC Brand」と共通のテーマを利用しています。(「EC Brand」はサイト用テーマです。)
- configモジュールからの切り替えで、SNSエリアの設置ができます。アカウント管理も簡単です。
EC Blogテーマの使い方
記事を作る
ブログの記事を作ります。
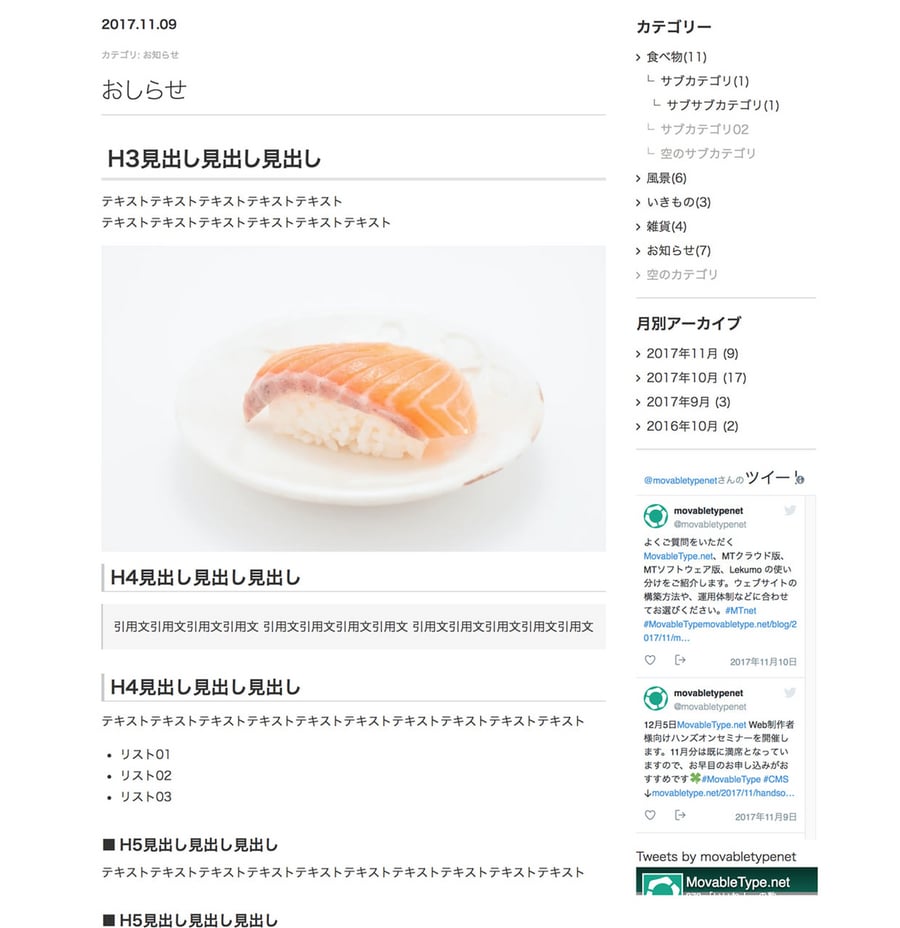
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。

<カスタムフィールド>
記事サムネイル
メインページやアーカイブページに表示する記事のサムネイルをアップします。正方形の画像がオススメです。
ヘッダー下にお知らせとして表示
チェックを入れると、メインページのヘッダー下に、この記事のタイトルを表示します。重要な記事の場合に使用すると効果的です。
ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。

<カスタムフィールド>
ウェブページをグローバルナビに表示させる
グローバルナビにこのウェブページへのリンクを表示します。どのウェブページにもチェックがない場合はグローバルナビ自体が非表示になります。
メインイメージ、バナーの設定
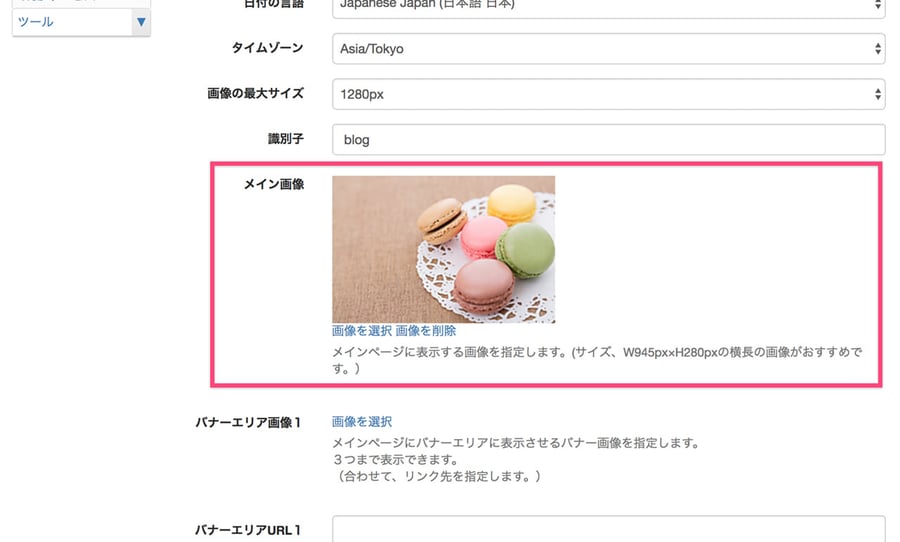
メイン画像
設定>全般 に設置されたメイン画像のフィールドからアップロードします。推奨サイズはW945px×H400px以上、横長の比率です。
設定がなければ、標準画像が表示されます。

バナーの設置
設定>全般に、バナーエリア画像のバナーエリアURLのフィールドが設置されているので、それぞれ画像とURLを設置します。3つまで設定できます。
外部リンクへのバナーを想定しているため、リンク先は新規ウィンドウでの表示になります。

テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- main_image.jpg…メインページに使用されている画像です。メイン画像のカスタムフィールドの設定がない場合に表示されます。推奨サイズはW945px×H280px以上です。
- ogimage.jpg…ogpに設定される画像です。サイズは1200px×630px以上を推奨です。
- no-image.png…画像のダミーです。記事にサムネイル画像を設定していない場合に代わりに表示されます。

設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メイン画像(識別子:main_images)
- バナーエリア画像1(識別子:banner_image01)
- バナーエリアURL1(識別子:banner_url01)
- バナーエリア画像2(識別子:banner_image02)
- バナーエリアURL1(識別子:banner_url02)
- バナーエリア画像3(識別子:banner_image03)
- バナーエリアURL3(識別子:banner_url03)
- プロフィールエリア(識別子:blog_profile)
記事
- 記事サムネイル(識別子:entry_thumbnail)
- ヘッダー下にお知らせとして表示(識別子:news_on)
ウェブページ
- ページをナビに表示させる(識別子:navi_on)
config設定でできること
色指定、SNSの設定、アカウントの管理、表示件数などを「configモジュール」で設定しています。
configを書き換えることで、直接htmlを触ることなく、スタイルの設定が可能です。
- 関連リンク
- メインカラーを変更する
- SNSの設定
- 各ページの表示アイテム件数
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
のconfigモジュールから、以下の色変更が可能です。
- 文字色…本文の文字色です。(デフォルト:#333333 )
- 文字色02…補足文などキャプション文の文字色です。(デフォルト:#a9a9a9 )
- 白抜き文字色…背景が敷かれ、文字が上に乗る際の色です。(デフォルト:#ffffff )
- ヘッダー文字色…ヘッダーなど、大きな文字に使われる文字色です。(デフォルト:#9c9c9c )
- テーマ色…罫線など、テーマに使われる色です。(デフォルト:#cccccc )
- ポイント色…ボタンなど、ポイントになる色です。(デフォルト:#08A78B )
SNSアカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
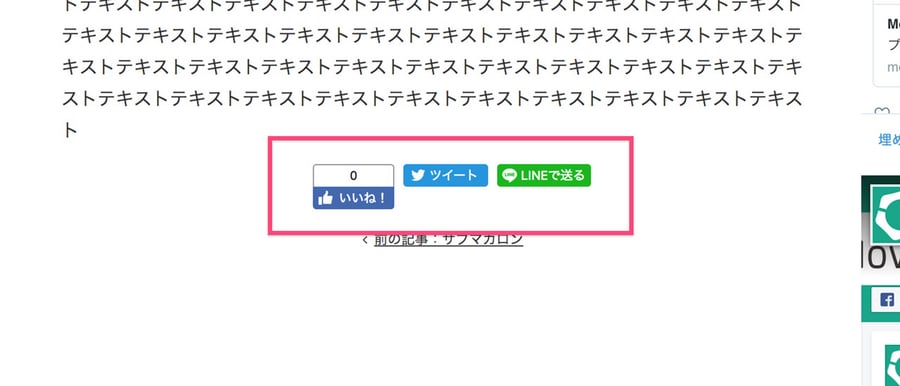
ソーシャルボタンの設置
configモジュールから、記事・ウェブページの最後に表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。

各ページの表示アイテム件数
各ページの表示アイテム件数…記事一覧に表示される記事の件数を設定します。3の倍数にするとぴったり並ぶのでオススメです。
