テーマ「Lekumo One」の特長と使い方
ブログサービスから生まれた1カラムテーマ「Lekumo One」
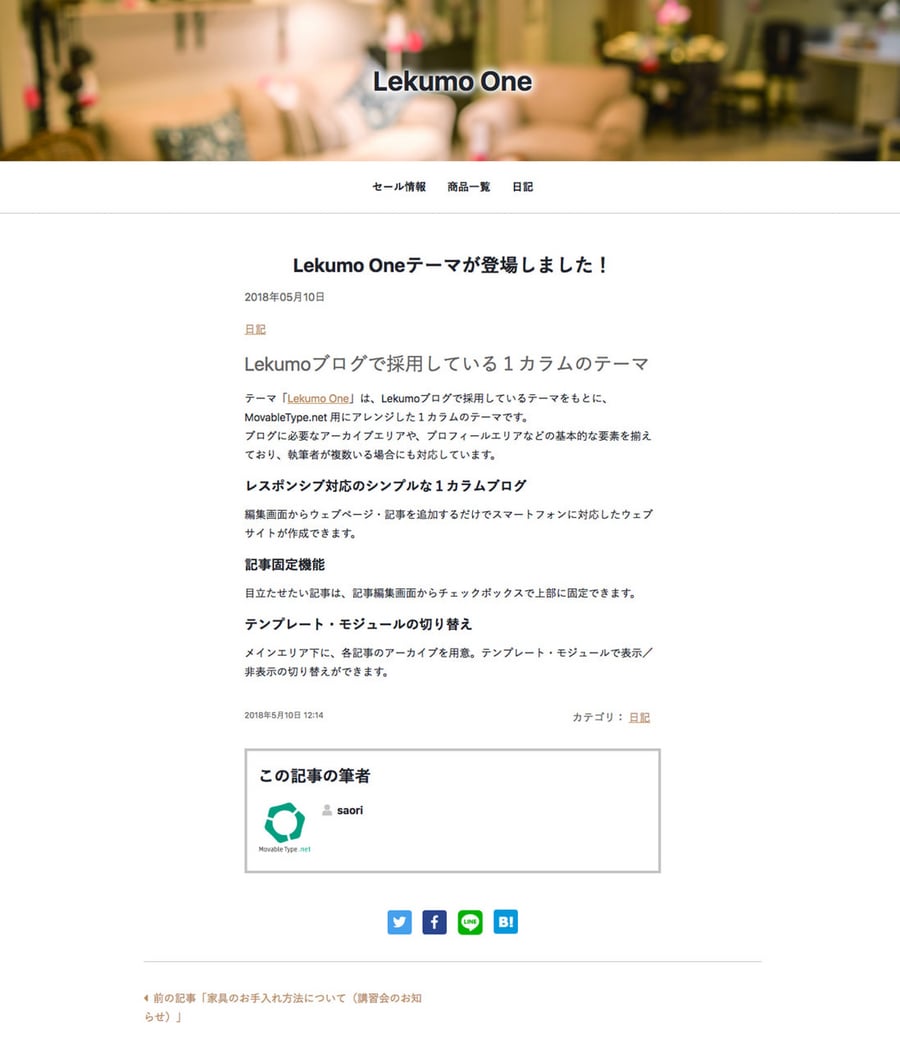
テーマ「Lekumo One」は、Lekumoブログで採用しているテーマをもとに、MovableType.net 用にアレンジした1カラムのテーマです。
ブログに必要なアーカイブエリアや、プロフィールエリアなどの基本的な要素を揃えており、執筆者が複数いる場合にも対応しています。
同じコンセプトで2カラム構成の「Lekumo Two」も用意しています。

特長
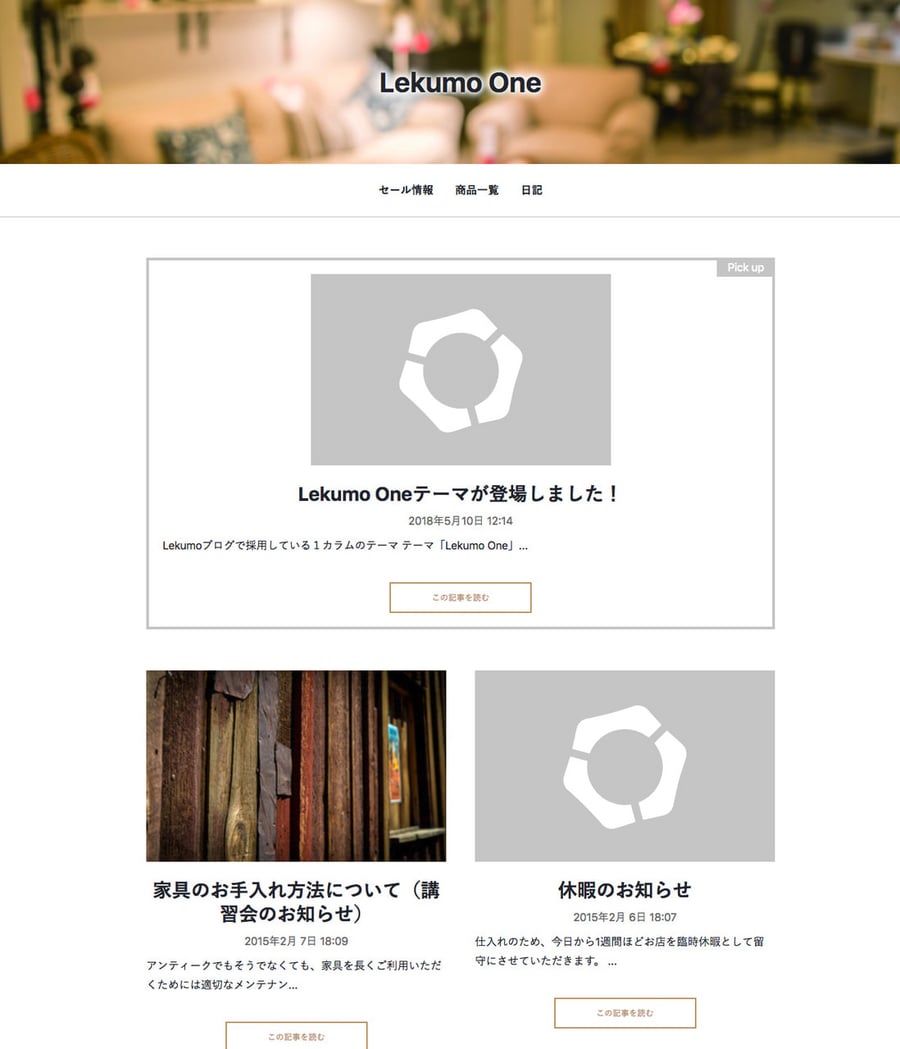
- レスポンシブ対応のシンプルな1カラムブログ。
- 編集画面からウェブページ・記事を追加するだけでスマートフォンに対応したウェブサイトが作成できます。
- 目立たせたい記事は、記事編集画面からチェックボックスで上部に固定できます。
- メインエリア下に、各記事のアーカイブを用意。テンプレート・モジュールで表示/非表示の切り替えができます。
- グローバルナビゲーションに表示する内容をウェブページ・記事カテゴリ一覧から選択できます。
- MovableType.netに追加されたプッシュ機能に対応しました。
Lekumo Oneテーマの使い方
- ブログヘッダーの設定
- 記事を作る
- ウェブページを作る
- グローバルナビゲーションの切り替え
- メインエリア下部にカスタムエリアを作成
- テーマ標準の画像等を変更する
- プッシュ通知を使う
- 設定されているカスタムフィールド
- 共通変数設定でできること
ブログヘッダーの設定
設定>全般 の「ブログヘッダー画像」から画像を選択します。
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。

<カスタムフィールド>
記事のサムネイル
記事一覧に表示される、サムネイル画像を指定します。
指定がない場合は記事内の画像が選択されます。
イチオシ記事に設定
チェックを入れた記事はメインページの記事一覧の一番上に表示されます。複数件設定できます

ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。
<カスタムフィールド>
og:image画像
og:image画像を指定します。指定がない場合はデフォルトの画像が表示されます。
グローバルナビゲーションの切り替え
設定>全般にあるグローバルナビに表示する一覧の種類からグローバルナビゲーションに表示する一覧の内容を切り替えます。
- ウェブページ…グローバルナビに、ウェブページのタイトル一覧が並びます。
- カテゴリ…グローバルナビに、カテゴリ名一覧が並びます。
メインエリア下部にカスタムエリアを作成
メインエリア下部に、自由な内容を表示するカスタムエリアを作成します。
設定>全般にあるカスタムエリア1、2のテキストエリアにHTMLを入力すると、 メインエリア下部に他アーカイブと同じデザインで内容が表示されます。
どちらのカスタムフィールドも空の場合は非表示になります。

テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>img
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- noimage.png…ダミー画像です。記事のサムネイル、スライドなど、カスタムフィールドでの画像を設定する箇所で、設定がない場合に表示されます。
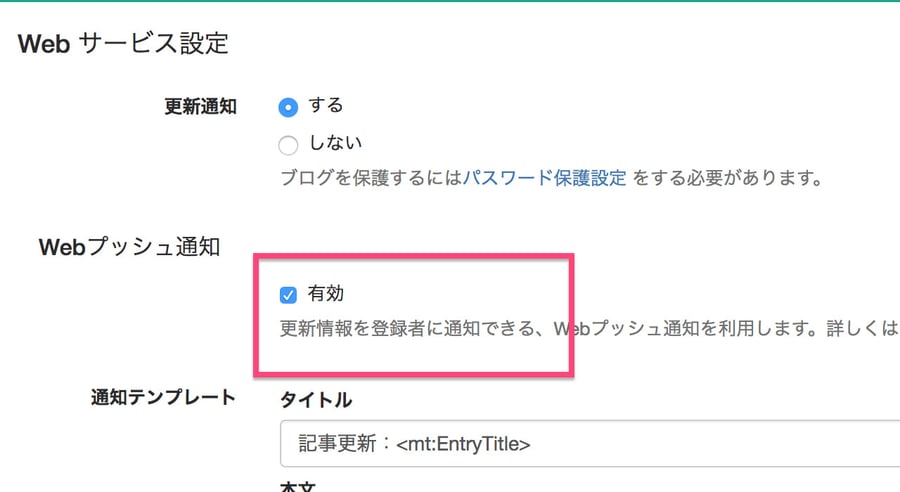
プッシュ通知を使う
記事が更新された際に、購読者へ通知が届く「Webプッシュ通知」に対応しています。
新着記事がすぐにお届けできるので、メディアサイトに最適です。
Webプッシュ通知の設定方法は、Webプッシュ通知を利用するにまとめておりますので、ぜひご確認ください。
・Webプッシュ通知を使用する
設定>Webサービスから、「Webプッシュ通知」を「有効」にチェックをいれます。

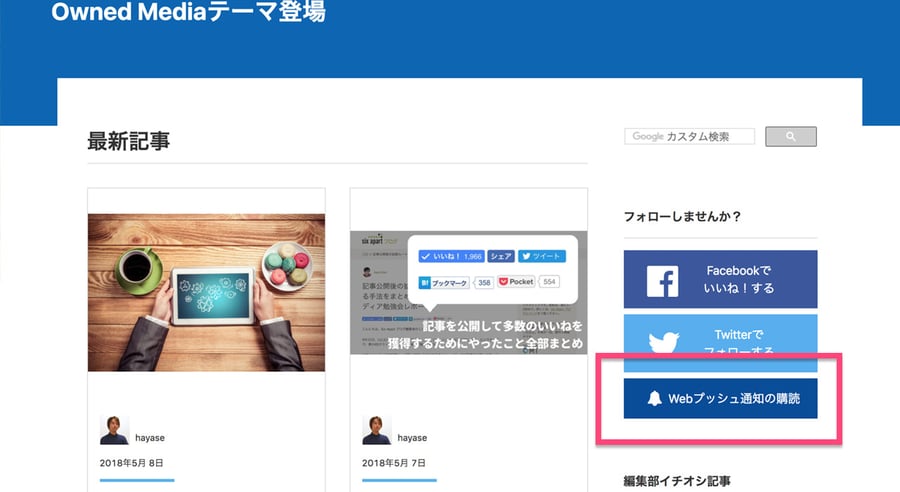
サイドバーに「プッシュ通知の購読」ボタンが表示されます。
(対応していないブラウザでは表示されません。)

クリックするとモーダルが表示され、閲覧者側が購読/解除を選択できます。

- 関連リンク
- 【マニュアル】Webプッシュ通知を利用する
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ブログヘッダー画像(識別子:blog_header)
- カスタムエリア1(識別子:sidebar_customarea01)
- カスタムエリア2(識別子:sidebar_customarea02)
- グローバルナビに表示する一覧の種類(識別子:navi_type)
- og:image画像(識別子:blog_ogp)
記事
- 記事のサムネイル(識別子:entry_thumbnail)
- ピックアップ記事(識別子:entry_pickup)
ウェブページ
- og:image画像(識別子:webpage_ogp)
共通変数設定でできること
色指定、SNSの設定、アカウントの管理、表示件数などを「共通変数」モジュールで設定しています。
「共通変数」モジュールを書き換えることで、直接htmlを触ることなく、スタイルの変更が可能です。
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
の共通変数モジュールから、以下の色変更が可能です。
- main_color…テーマのメインカラーです。(デフォルト:#707070 )
- point_color…テーマのポイントカラーです。アクセントになる色を選ぶのがオススメです。(デフォルト:#C19969 )
- line_color…罫線など、飾りに使うカラーです。少し薄めがオススメです。(デフォルト:#D8D8D8 )
- bg_color…背景色です。(デフォルト:#FFFFFF )
- text_color…本文の文字色です。(デフォルト:#262A32 )
- whiteTxt_color…背景が敷かれ、文字が上に乗る際の色です。(デフォルト:#FFFFFF )
Programmable Search ID
サイドバーに設置されている Programmable Search のIDを入力します。
各ページの表示アイテム件数
記事一覧に表示される記事の件数を設定します。
SNSアカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
ソーシャルボタンの設置
共通変数モジュールから、記事・ウェブページの最後に表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。

コピーライト
フッターに表示するコピーライトを設定します。
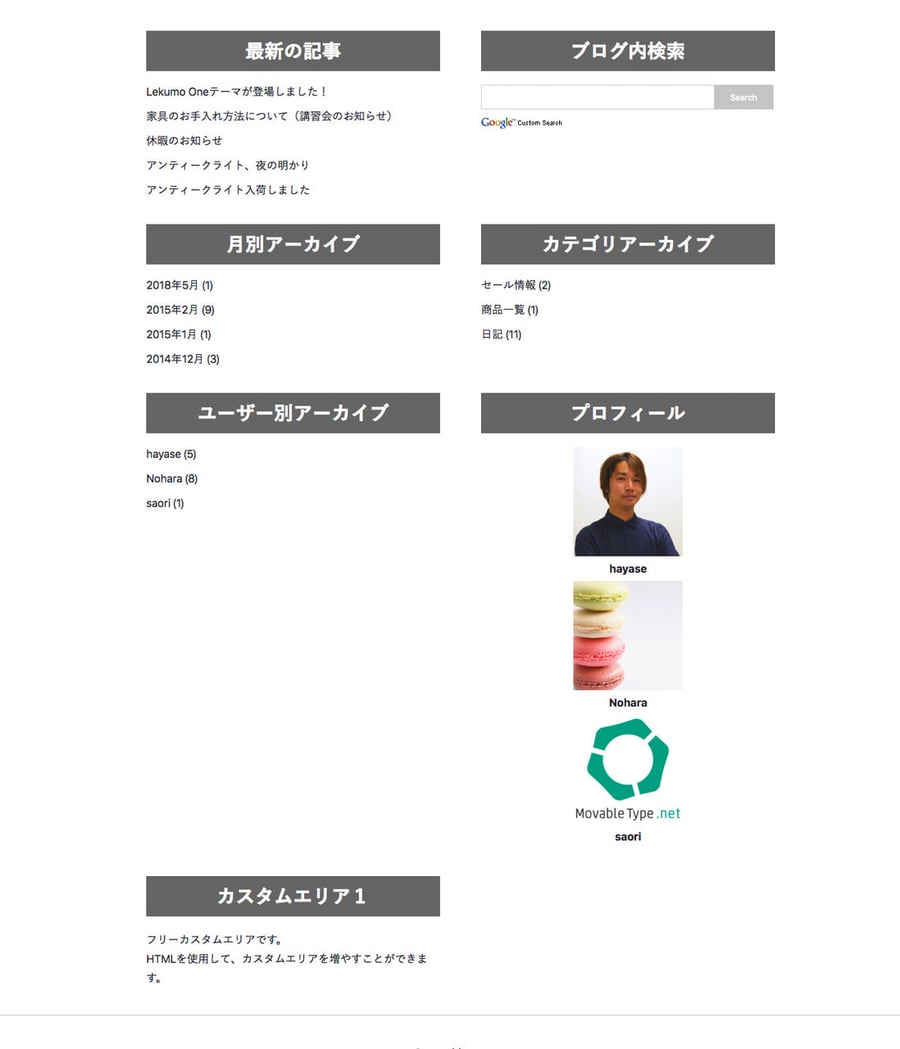
メインエリア下メニューの表示
以下のメインエリア下メニューの内容を制御します。
- Programmable Search
- 最新記事
- 日別
- 月別
- 年別
- カテゴリ別
- ユーザー別
- プロフィールエリア
