テーマ「Modern Corporate」の特長と使い方
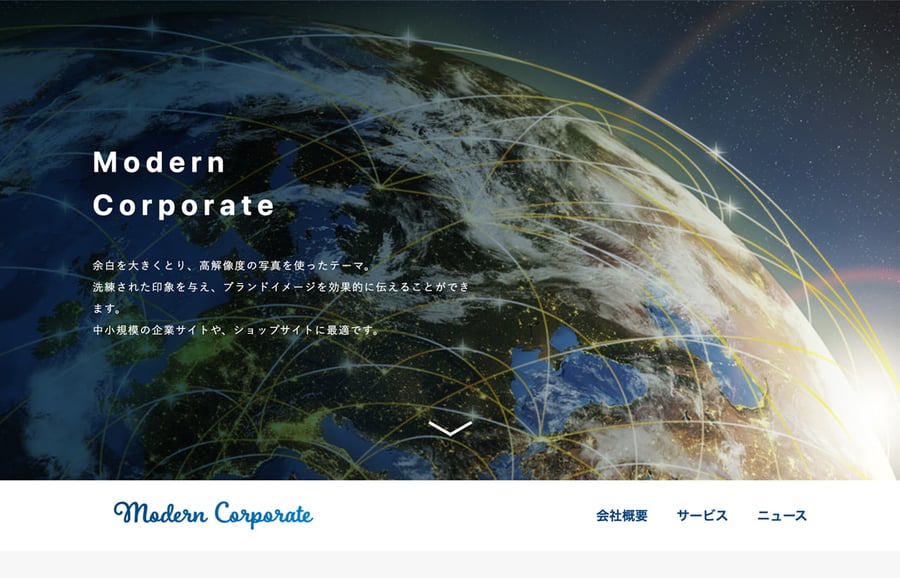
広々としたデザインのコーポレートサイト用テーマ「Modern Corporate」
テーマ「Modern Corporate」は、高解像度の画像をメインにしたコーポレートサイト用テーマです。
トレンドを押さえたグラデーションや、広々とした余白のあるデザインでブランドイメージを効果的に伝えます。
コーポレートサイトはもちろん、画像によってイメージを伝えやすい製品サイトにもおすすめです。

特長
- 編集画面からウェブページ・記事を追加するだけでウェブサイトが作成できます。レスポンシブにも対応し、スマートフォンでは適切な表示に切り替わります。
- メインページをはじめ、各ページに高解像度の画像が設定できます。画像がない場合もデザインを保持しています。
- ウェブページへのリンクの表示位置を指定できます。リンクをせずに、メインページのみで完結するサイトも作成可能です。
- ウェブページに、作り込みに必要なCSSスタイルを用意しています。
- スマートフォン・タブレット用のグローバルナビゲーションは全面表示のデザインにしています。
- グラデーションやぼかしを使ったトレンド感のあるデザインです。
Modern Corporateテーマの使い方
ロゴ・共通画像の設定
ロゴやダミー画像を設定します。
メインイメージの設定
「設定」>「全般」の「メインイメージ」項目で画像をアップロードしてください。

「変更を保存」ボタンで変更を確定させてください。
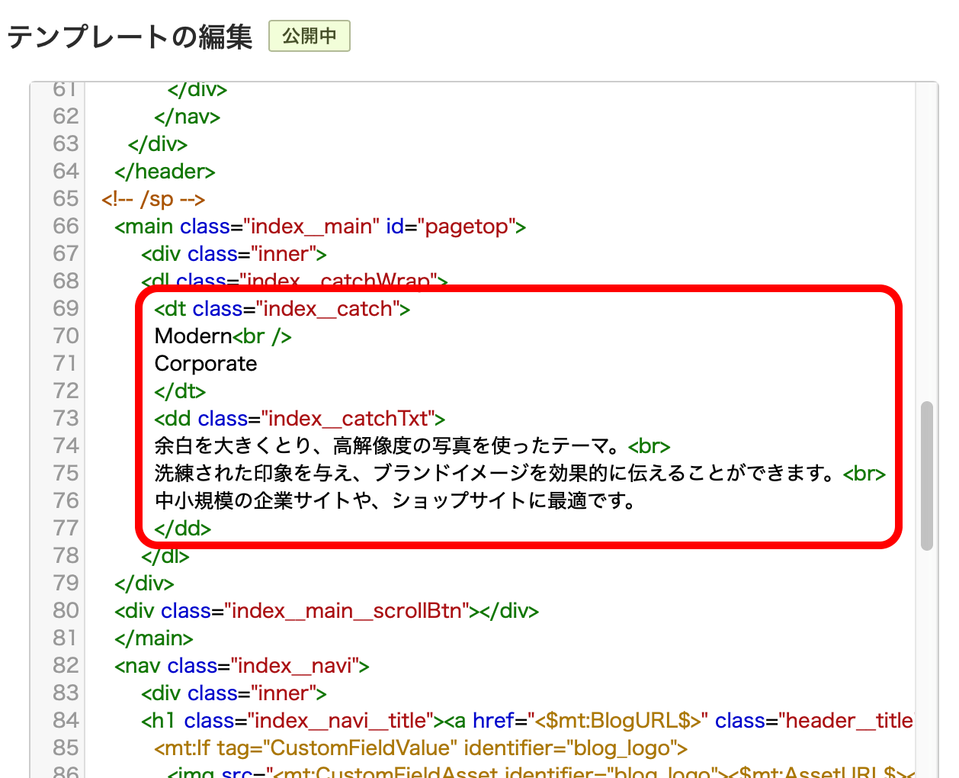
メインイメージの中の文章の修正
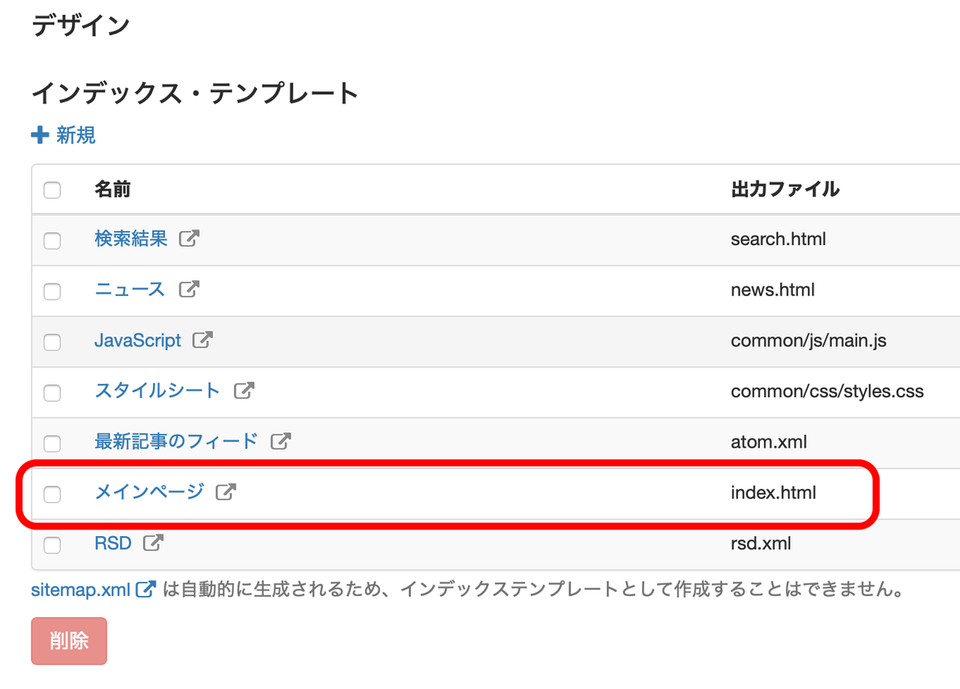
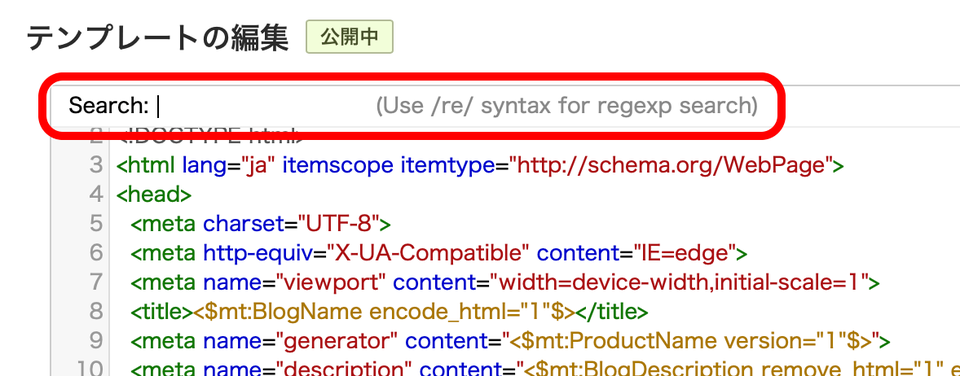
「デザイン」>「テンプレート」の「メインページ」を開きます。

下記のテキストを修正します。

テンプレートの編集画面で、テンプレートの中にカーソルがある状態で「command + fキー」を押すと、テンプレート内の検索ができます。

サイト名をロゴ画像に変更
「設定」>「全般」の「ヘッダーロゴ画像」項目で画像をアップロードしてください。

「変更を保存」ボタンで変更を確定させてください。
メインページ、記事、ウェブページでogp画像の設定がない場合、ファビコン画像の設定
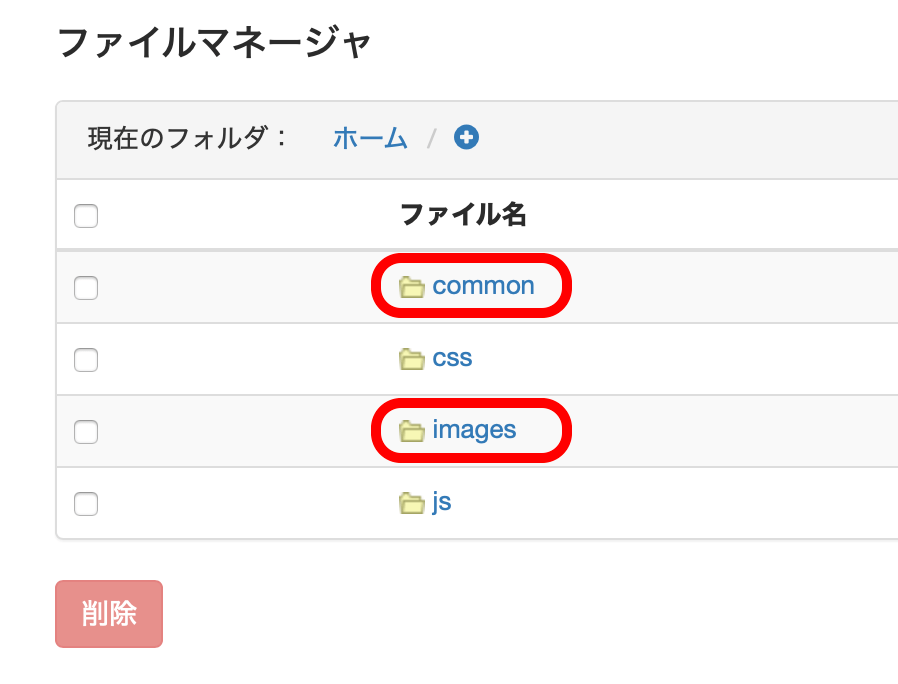
デザイン>ファイルマネージャ内、フォルダ「common」「images」にある該当ファイルを、
必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。

- noimage_ogp.png…メインページ、記事、ウェブページでogp画像の設定がない場合に表示されるダミー画像です。
- favicon.ico…このサイトを閲覧している際のブラウザタブに表示されるアイコン、またページをブックマークにした際に表示されるアイコン画像です。
記事を作る
ブログの記事を作ります。
基本的なスタイルを用意しています。 以下を参考に、必要に応じて記事内のスタイルを適用してください。

ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。
カスタムフィールド「ページのデザイン」の選択によって、ヘッダー部分、本文内の対応するCSSスタイルが変わります。
<カスタムフィールド>
OGP イメージ
Open Graph Protocol のプロパティ og:image に設定する画像を設定できます。
ページのデザイン
ページのデザインを選択します。以下の2つから選択することができます。
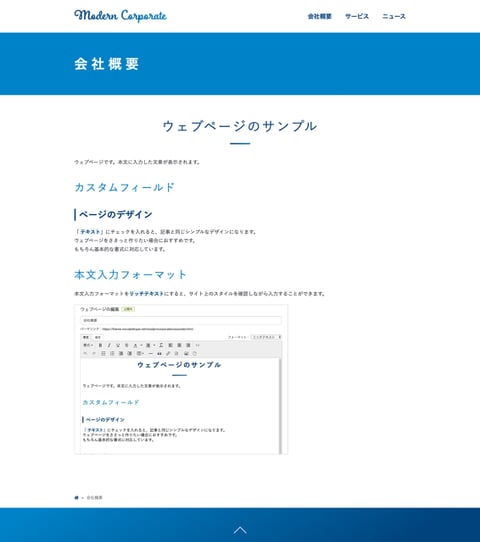
- テキスト:記事ページと同様にスタイルがつきます。簡単なウェブページにおすすめです。(デフォルト)
- コンテンツ:ウェブページの見出しのデザインや、対応するスタイルが変わります。
<section>タグや、クラス名を使用するため、HTMLでの編集が必要です。
ウェブページ内を作り込みたい場合におすすめです。
ページのデザイン:テキスト |
ページのデザイン:コンテンツ |
ページのデザイン:コンテンツの本文内で使用できるタグ
通常のタグに加えて以下のクラス名に対応するスタイルを用意しています。
実際のページは、サンプルサイトをご確認ください。
-
<section>(必須)
<section> 〜 </section>
ウェブページ内をセクションごとに区切ります。
この【ページのデザイン】では本文は、必ず<section>で囲んで使用します。
連続で配置すると、背景色が交互に変わります。 -
カラムに分割
<section class="partition">〜</section>
<section class="partition">〜</section>内に、分割したい数分<div>を挿入してカラムを作ります。
スマホ幅や、ウィンドウ幅が狭い場合は縦に積んで表示します。
カラムの中に見出しやテキスト、画像を挿入してページを作り込みましょう!
-
一列画像
<section class="linebg">〜</section>
この中に配置した画像を幅100%、上下の余白なしで配置します。
セクション間にはさんで背景のように使用できます。
タイトル背景画像
タイトル部分に表示する背景を設定します。
自動的にぼかしとメインカラーのフィルタがかかります。

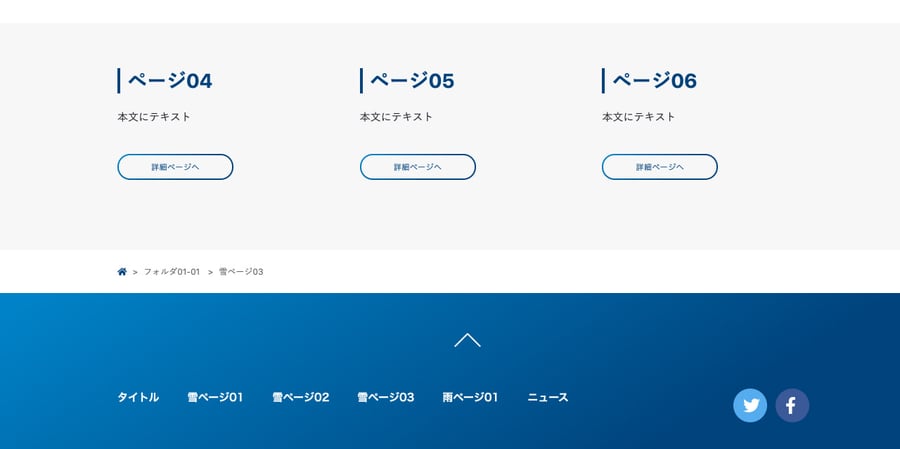
同じフォルダ内のウェブページを表示する
ウェブページがフォルダに入っている場合、表示するページ下部に同じフォルダ内に入っているウェブページの一覧とリンクが表示されます。
その際、ファイル名を「index.html」にしておくとパンくずリストにリンクが貼られフォルダのトップページにように使用できます。

ナビの表示位置
ウェブページへのリンクを表示する位置を指定します。以下3つから選択します。
- 表示しない:ナビには表示しません。
- ヘッダー・フッター:ヘッダーのグローバルナビとフッターのナビに表示します。
メインページのみ「【メインページ】テキスト」に入力がある場合、ナビはページ内リンクになります。
- フッター下:フッターの下に小さく表示します。リンク先は新窓になります。プライバシーポリシーページなどにおすすめです。
【メインページ】テキスト
メインページに表示させるテキストを入力します。HTML形式で記述できます。
空の場合は表示しません。
【メインページ】テキスト下ボタンの設置
メインページに表示したテキストの下に、ウェブページに移動するボタンを設置します。
「【メインページ】テキスト」に入力がない場合はボタンも表示されません。

設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ヘッダーロゴ画像(識別子:blog_logo)
- メインイメージ(識別子:blog_image)
記事
- OGP イメージ(識別子:blog_entry_ogp_image)
ウェブページ
- 同じフォルダ内のウェブページを表示する(識別子:page_folder)
- ページのデザイン(識別子:page_style)
- タイトル背景画像(識別子:page_titlebg)
- ページタイトルキャッチ(識別子:page_titlecatch)
- ナビの表示位置(識別子:page_naviposition)
- 【メインページ】テキスト下ボタンの設置(識別子:page_mainbutton)
- 【メインページ】テキスト(識別子:page_maintextarea)
共通変数設定でできること
色指定、SNSの設定、表示件数、スライドショーの設定などを「共通変数」モジュールで設定しています。
「共通変数」モジュールを書き換えることで、直接htmlを触ることなく設定の変更が可能です。
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
の共通変数モジュールから、本テーマで利用している色(メインカラー・サブカラー)の変更が可能です。
テーマ内のグラデーションはpoint_colorとpoint_color_darkをかけあわせたものです。
- text_color…本文の文字色です。(デフォルト:#262A32 )
- text_white…白抜きの文字色です。(デフォルト:#FFFFFF )
- text_light…薄い文字色です。(デフォルト:#666666 )
- bg_color…背景色です。(デフォルト:#FFFFFF )
- bg_light…薄い背景色です。(デフォルト:#ECF4F8 )
- bg_gray…灰色の背景色です。(デフォルト:#F7F7F7 )
- base_color…テーマのメインカラーです。(デフォルト:#00437C )
- point_color…強調色カラーです。(デフォルト:#0082C7 )
- point_color_dark…暗い強調色カラーです。グラデーションの濃い部分となっています。(デフォルト:#00437C )
- line_color…罫線のカラーです。(デフォルト:#CCCCCC )
ホバーアニメーション設定
テーマ内で使用されているホバーアニメーションの秒数を設定します。
デフォルトは 0.3s です。数字が大きいほどホバーがゆっくりになります。
ヘッダー画像のぼかし度
テーマ内の記事、記事一覧ページ、タイトル背景画像を設定しているウェブページのヘッダー画像のぼかし度を設定します。
デフォルトは 10px です。数字が大きいほどぼかし度が大きくなります。
記事一覧に表示する件数
記事一覧に表示される記事の件数を設定します。
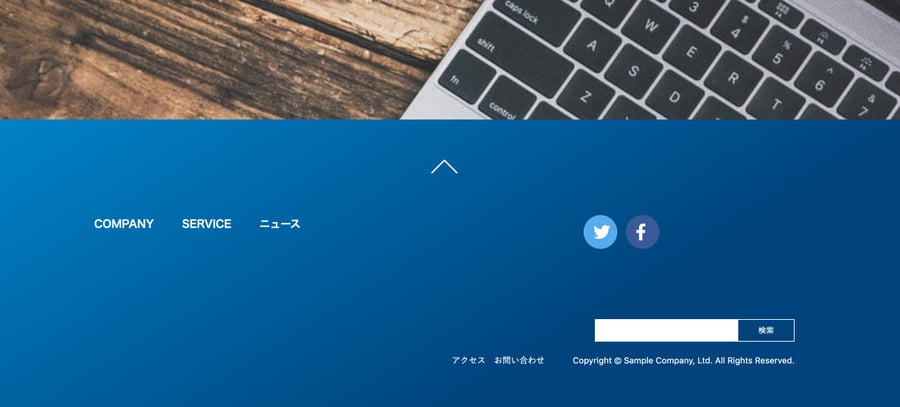
フッターコピーライト
フッターに表示するコピーライトを設定します。
ソーシャルボタンの設置
フッターに表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。