テーマ「One Page」の特長と使い方
1ページで完結するシンプルなサイト向けテーマ「One Page」
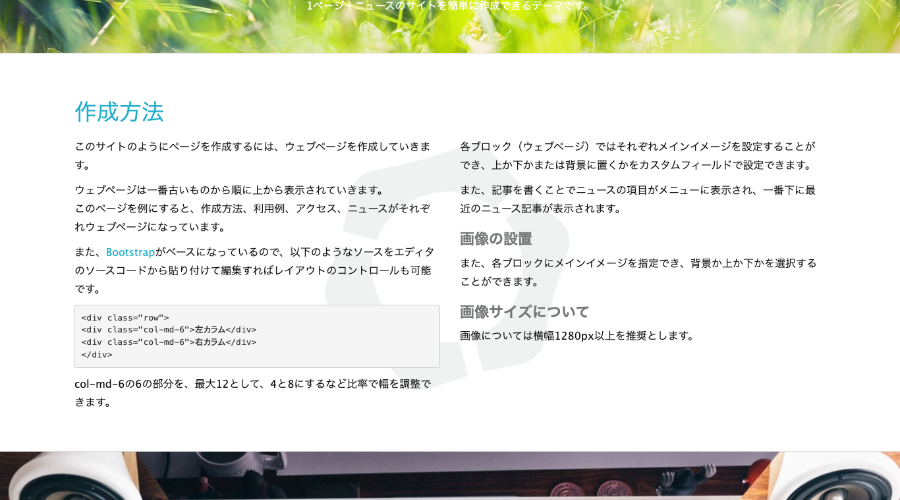
「One Page」は、追加したウェブページの内容が、メインページに表示されていくテーマです。シンプルな構造のウェブサイト、ランディングページに向いています。
テーマの性質上、編集画面からメインページ内の情報の更新・追加、画像の差し替えが簡単に行えます。

特長
- レスポンシブWebデザインを採用し、デスクトップ、スマートフォンからの閲覧に対応しています。
- 作成したウェブページの内容は、メインページに表示されます。編集画面からの操作で、1ページ完結のウェブサイトを作成できます。
- ウェブページのブロック毎に背景画像を設定できます。
- メインページとは別に、記事の編集画面からニュースの追加・更新ができます。
かんたんデザイン編集機能
- メインページの背景画像、ロゴ画像をテンプレートを編集することなく変更できます。
- Facebook、 X (Twitter)、はてなブックマーク、LINE、Pocket の SNS シェアボタンの設置、設定ができます。
テーマ「One Page」の使い方
ウェブページを作る
編集画面の左メニューから、[ウェブページ] > [新規作成] を選択し、ウェブページの新規作成を行います。
ウェブページを作成すると、個別のウェブページは生成されず、入力した内容がメインページ上でブロックとなって表示されます。
また、グローバルナビゲーションにはブロックへのページ内リンクが追加されます。
ウェブページ内のHTML構造はBootstrapがベースになっています。
編集画面のエディタから、Bootstrapの記法に則ったHTMLを入力することで、レイアウトの変更が可能です。

<カスタムフィールド>
メインイメージ
メインページに表示する際、ブロックの背景画像にする画像を設定します。
画像は横幅1280px以上が推奨です。


メインイメージの配置
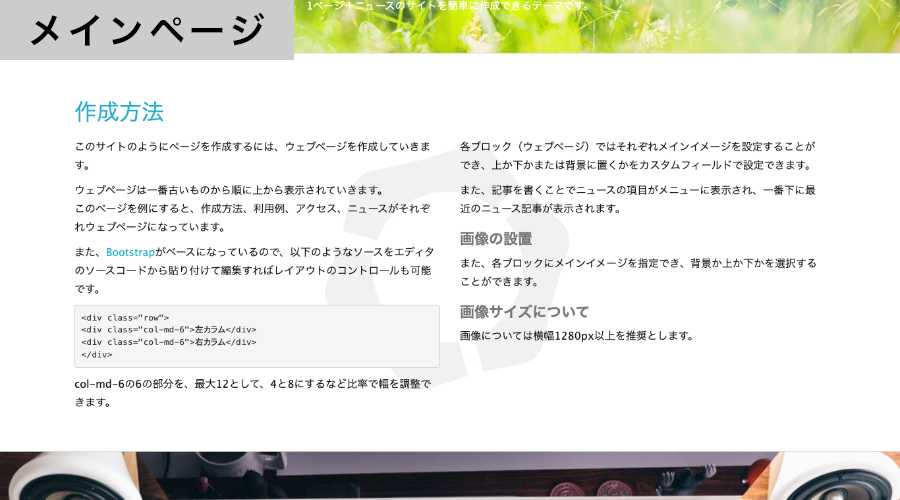
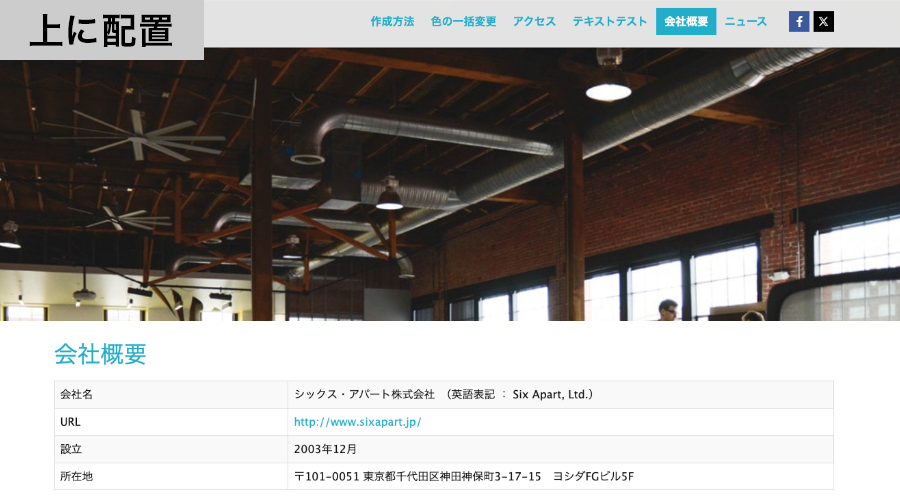
カスタムフィールド「メインイメージ」で設定した画像を配置する場所を設定します。- 上に配置…ブロックの上に画像を表示します。
- 下に配置…ブロックの下に画像を表示します。
- 背景全体に配置…ブロックの背景画像として表示します。ブロックの幅、高さに合わせて拡大されます。


記事を作る
編集画面の左メニューから、[記事] > [新規作成] を選択し、記事の新規作成を行います。
記事個別ページが生成され、メインページ下部の「ニュース」エリアに記事個別ページへのリンクが表示されます。リンクには、サムネイル画像、タイトル、概要が含まれます。
記事の本文エリアで使えるHTMLタグには、テーマ側でCSSが設定されています。

<カスタムフィールド>
サムネイル画像機能
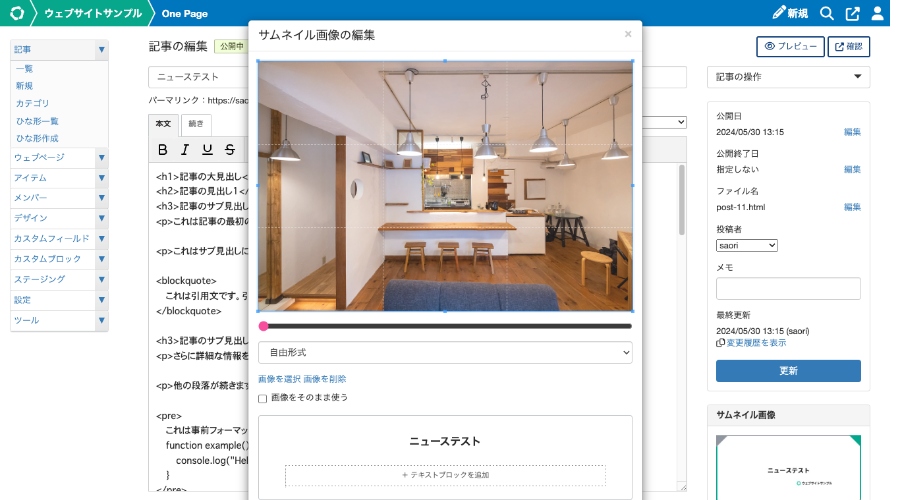
記事の編集画面で右メニューの「サムネイル画像」からOGP (Open Graph Protocol) 画像を設定できます。
作成したOGP 画像を設定する場合は「画像を選択」で任意の画像をアップロードし、「画像をそのまま使う」にチェックを入れます。
編集画面上でOGP 画像を作成するには、「画像を選択」から背景となる画像をアップロードし、テキストブロックからその上に載せるテキストを入力します。
画像のアップロードがない場合は、テーマで用意されたデフォルトの画像が背景画像になります。

かんたんデザイン編集機能の設定
ロゴ画像やメイン画像の指定、背景色や文字色の変更などを、ウェブサイトの表示を見ながら編集画面上で行うことができます。

編集画面の左メニューから、[デザイン] > [かんたんデザイン編集] を選択し、「かんたんデザイン編集」ボタンをクリックすると、編集画面に移行します。
各項目は、編集画面右メニューの設定パネルやページ上に設けられたボタンをクリックして設定することができます。
メインページ
メインページ
- メイン画像
メインビジュアルの画像を設定します。
幅1280px以上、横位置の画像が推奨です。 - ロゴ画像
メイン画像の上に重なって表示されるロゴ画像を設定します。 - キャッチコピー概要
キャッチコピー概要を設定します。
改行、文字スタイルの変更などが可能です。

フッター
- コピーライト
フッターに表示されるコピーライトを設定します。

全般設定
- デフォルトOGP画像
ウェブサイト共通のOGP画像を指定します。画像サイズは1200px630px以上を推奨です。 - 1ページの表示件数
カテゴリ、年別アーカイブの記事一覧ページで1ページに表示する件数を指定します。 - ソーシャルメディアアカウントへのリンクボタン
ヘッダーに表示するFacebookとXのボタンのリンク先を指定します。 - ソーシャルメディアのアカウント情報
ソーシャルメディアにシェアする際のアカウント情報を指定します。 - 色設定
サイトデザインの色を設定します。色セットとしてライト、ダーク、ファンシーが用意されていて、カスタムを選ぶと各色を細かく設定できます。- 文字カラー…主な文字の色です。
- 文字白抜きカラー…白抜きの文字の色を指定します。
- 文字中間カラー…ウェブページの一部の見出しなどに使用する中間の文字色を指定します。
- メインカラー…見出しなどのサイトのメインとなる色を指定します。
- 背景カラー…メインの背景色です。
- 背景中間カラーフッターや罫線などの色を指定します。
- ヘッダー背景カラー
ヘッダーの背景カラーに使用する中間の背景色を指定します。
記事
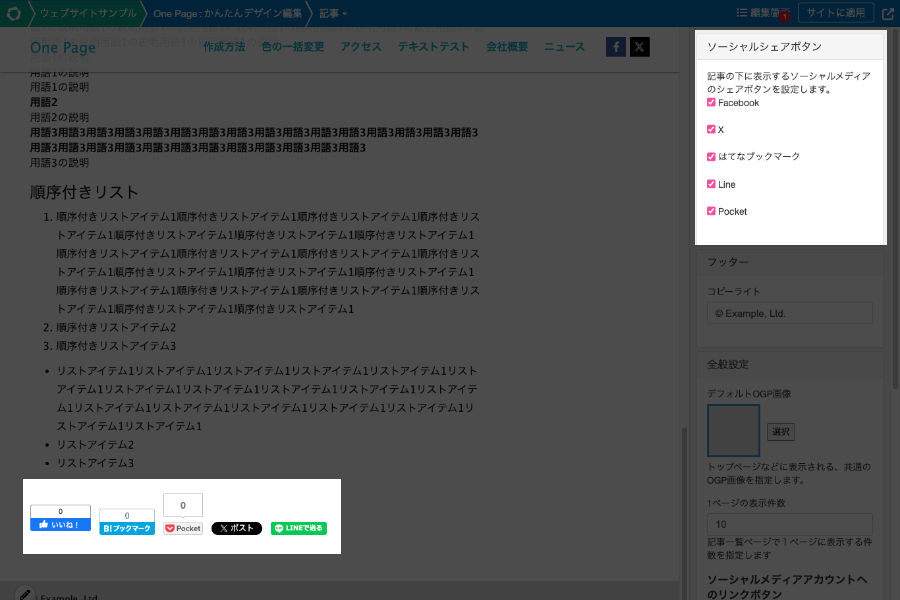
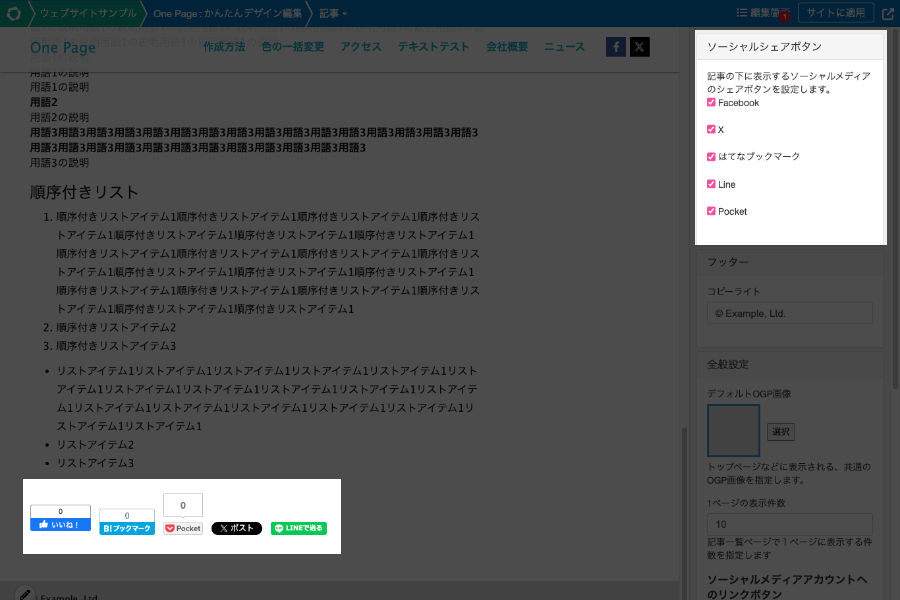
ソーシャルボタン
記事の下に表示するソーシャルメディアのシェアボタンを設定します。表示したいサービスをチェックしてください。
- X
- はてなブックマーク
- Line

共通画像の設定
[デザイン] > [ファイルマネージャ] > [images] にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico
タブやブックマーク時に表示されるアイコンです。 - noimage-s.jpg
記事で画像がない場合に、一覧部分で標準で表示される画像です。
プッシュ通知を使う
記事が更新された際に、購読者へ通知が届く「Webプッシュ通知」に対応しています。
Webプッシュ通知の設定方法は、Webプッシュ通知を利用するにまとめておりますので、ぜひご確認ください。
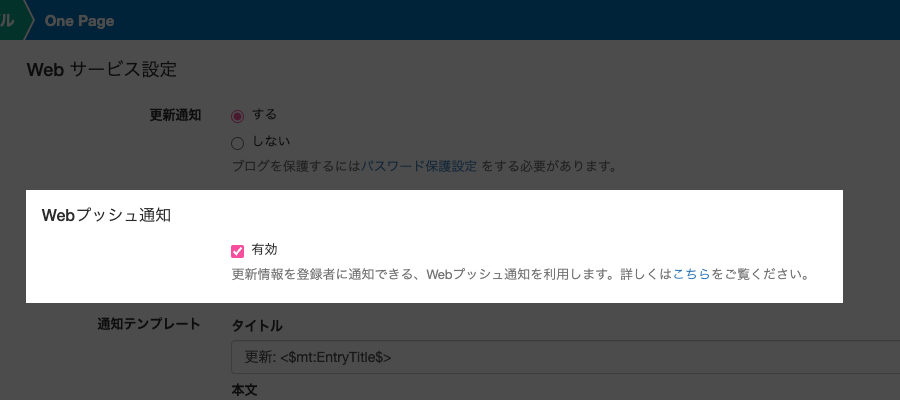
Webプッシュ通知を使用する
[設定] > [Webサービス]から、「Webプッシュ通知」を「有効」にチェックをいれます。

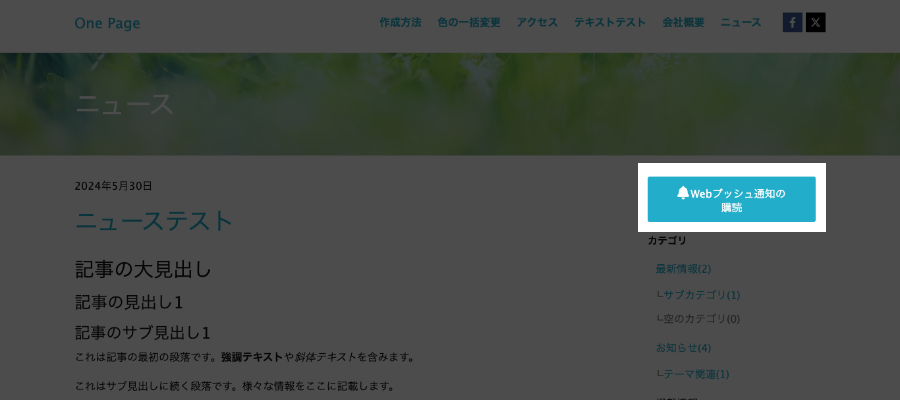
サイドバーに「プッシュ通知の購読」ボタンが表示されます。
(対応していないブラウザでは表示されません。)

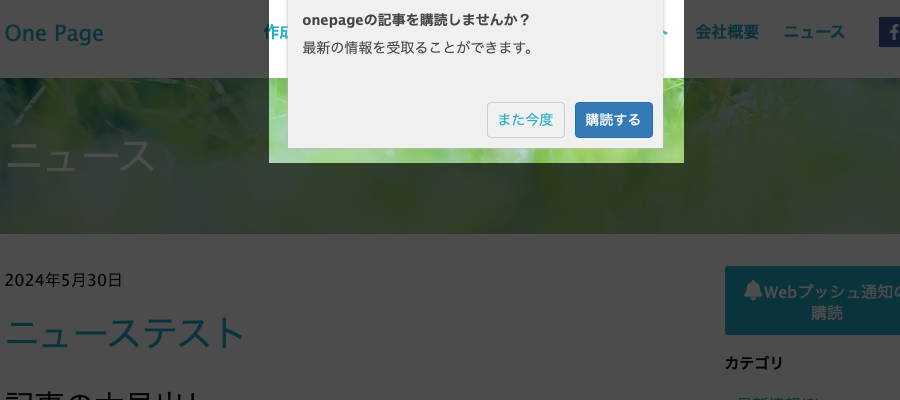
クリックするとモーダルが表示され、閲覧者側が購読/解除を選択できます。

- 関連リンク
- 【マニュアル】Webプッシュ通知を利用する
