テーマ「Public Organization」の特長と使い方
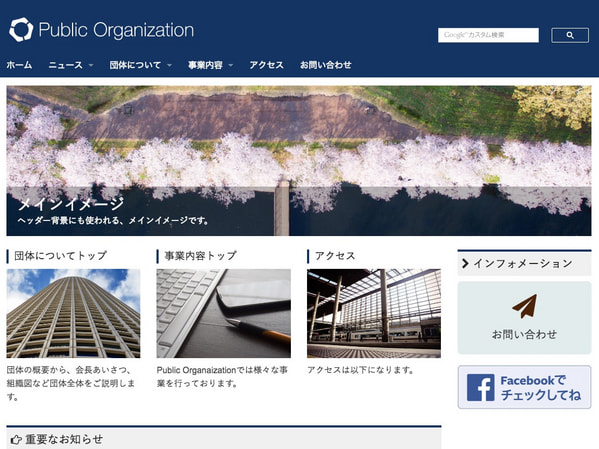
アクセシビリティを考慮したテーマ「Public Organization」
テーマ「Public Organization」は、サイトにアクセスした誰もが、必要な情報を支障なく受信できるように考慮するWebアクセシビリティのガイドラインに沿って作られたテーマです。
公共団体や自治体サイトから企業サイトまで、アクセシビリティを重視するサイトに最適です。

特長
- タイトルやメニューの一覧など重複しているものは、スクリーンリーダーや音声ブラウザでは読み飛ばすよう設定しています。
- ブラウザで拡大できるように、文字サイズを絶対サイズではなく、相対サイズで指定しています。
- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページを追加可能です。
- 特定の記事を簡単にトップページにピックアップとして表示することが可能です。
- メインイメージの変更やバナー画像をカスタムフィールドで指定できます。
- ウェブサイト来訪者にわかりやすい、サイトマップページが自動的に生成されます。
- デザインのメインカラーなどは、configから簡単に変更できます。
Public Organization テーマの使い方
- 記事を作る
- ウェブページを作る
- Informationモジュールにバナーリンクを表示
- ロゴ画像、ヘッダーイメージの指定
- テーマ標準の画像等を変更する
- 設定されているカスタムフィールド
- 共通変数設定でできること
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
メインページにニュースとして、記事へのリンクが一覧表示されます。また、自動的に上部メニューが追加されます。
<カスタムフィールド>
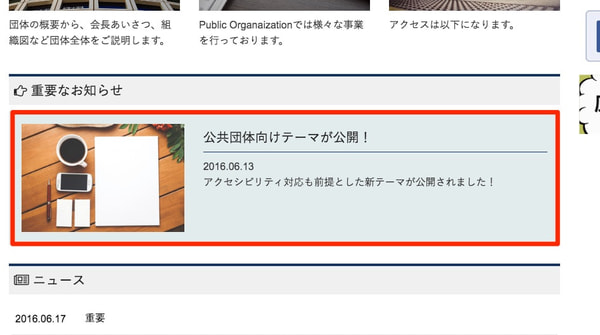
重要なお知らせ
チェックを入れると、トップページで重要なお知らせとして表示できます。

ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。
カスタムフィールドの制御で、グローバルナビゲーションに表示することもできます。階層化されたフォルダにも対応しています。

<カスタムフィールド>
メインイメージ
ウェブページのサムネイルに使う画像を指定します。

グローバルナビに表示
グローバルナビにこのウェブページへのリンクを表示させる場合はチェックを入れます。
グローバルナビに表示させないウェブページは、バナーや記事のリンク先のウェブページにするといった使い方ができます。
フッターメニューにのみ表示
フッターにのみ表示したいウェブページの場合にチェックを入れます。

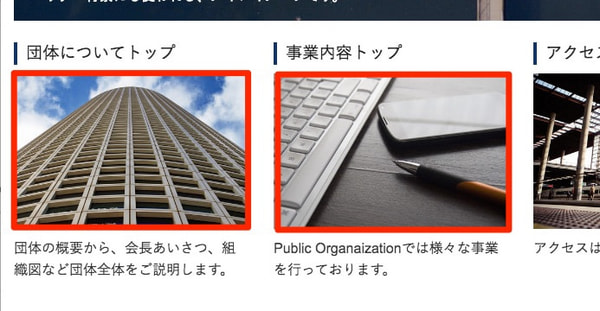
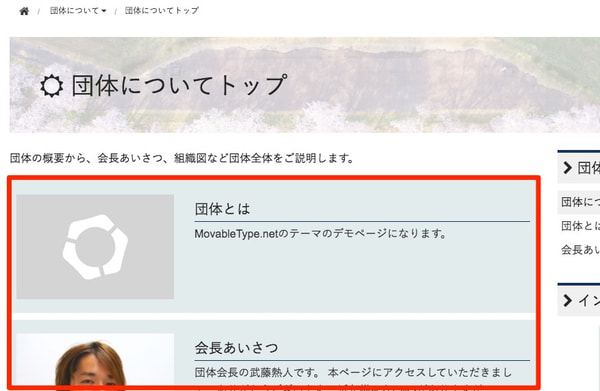
メインページに表示
メインページのメインイメージの下に最大3つまで表示できます。

フォルダのトップページにする
フォルダのindexページになります。
フォルダ配下にウェブページを作る際に例えばindex.htmlにし、これにチェックを入れると本文と追記の下に同じ階層のウェブページと配下のフォルダとウェブページをブロックとして表示します。

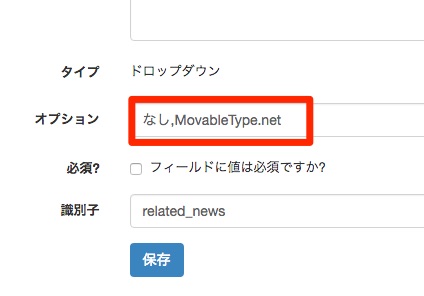
関連ニュースを表示
ウェブページに関連するカテゴリの記事を表示したい場合に指定します。
選択できるカテゴリは カスタムフィールド > 一覧 から関連ニュースを表示をクリックして詳細ページを表示し、オプションにカンマ区切りで追加します。


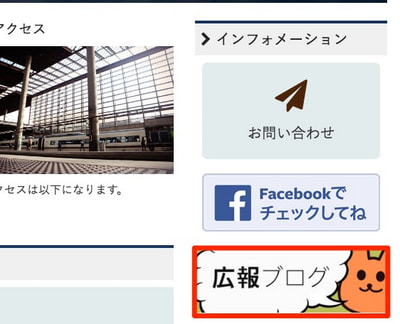
Informationモジュールにバナーリンクを表示
サイドバーに必ず表示されるinformationモジュールにバナーを設置可能です。altには画像のラベルが入ります。

- バナー画像の表示と並び順 … バナー画像の飛び先のURLを入力します。
- バナー画像の飛び先のURL … バナー画像の並び順をコントロールします。数字が小さいものが上に表示されます。

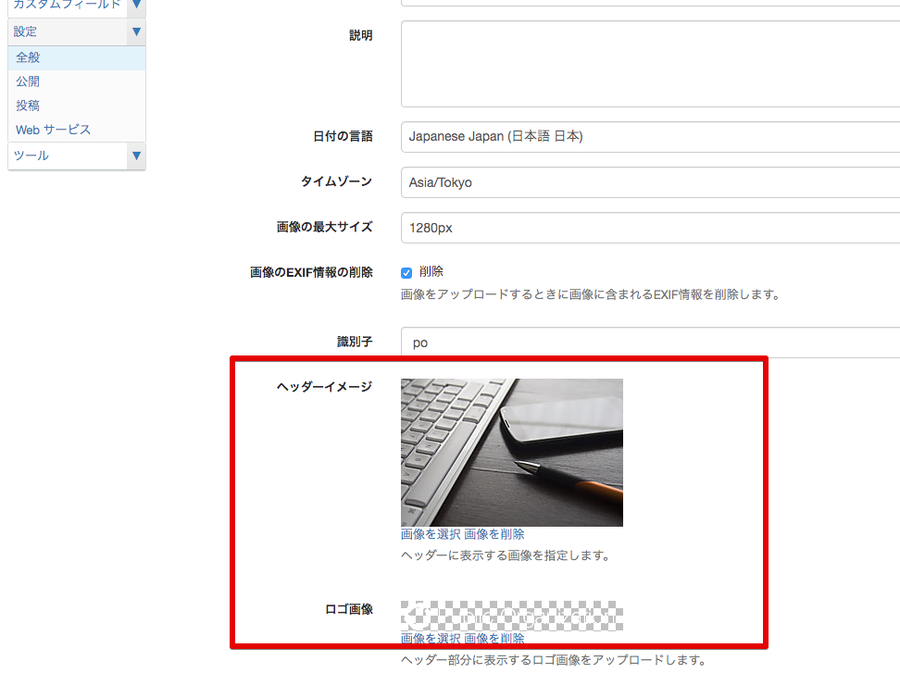
ロゴ・ヘッダーイメージの指定
ロゴ
設定> 全般のロゴ画像のフィールドから、ロゴ画像を指定します。
ヘッダーイメージ
設定> 全般のヘッダーイメージのフィールドから、メインページ、下層のヘッダーイメージを指定します。

テーマ標準の画像等を変更する
テーマが利用している以下の画像ファイルは、デザイン>ファイルマネージャのimagesフォルダにあります。必要に応じて差し替えてください。
- favicon.ico … タブやブックマーク時に表示されるアイコンです。
- noimage-s.jpg … 記事やウェブページで画像がない場合に標準で表示される画像です。
- ogimage.png … 記事やウェブページで画像がない場合にFacebookなどで標準で表示される画像です。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ヘッダーイメージ(識別子:main_images)
- ロゴ画像(識別子:logo_images)
記事
- 重要なお知らせ(識別子:entry_pickup)
ウェブページ
- 関連ニュースを表示(識別子:related_news)
- メインイメージ(識別子:main_image_page)
- メインページに表示(識別子:webpage_top)
- フォルダのトップページにする(識別子:folder_top)
- フッターメニューにのみ表示(識別子:footernavi_on)
- グローバルナビに表示(識別子:navi_on)
アイテム
- バナー画像の表示と並び順(識別子:banner_sort)
- バナー画像の飛び先のURL(識別子:banner_url)
configモジュールでソーシャルボタンの表示非表示やメインカラーを変更する
デザイン>テンプレートのテンプレート・モジュール内のconfigモジュールで以下を変更できます。
- 全ページ共通のメタキーワード
- メインカラー(その上にのるテキストカラー)、サブカラー
- ニュースの1ページの表示件数
- Facebook の AppID やツイートに含める Twitter のアカウント情報
- ソーシャルボタンを表示する場合は 1 を、表示しない場合は 0 を指定
