ウェブサイト運用に便利な機能の追加・改善を行いました。
- MovableType.net 上で記事・ウェブページのステータスが変更された際にIFTTTへ情報を通知し、他のWebサービスと連携することが可能な「IFTTT Webhooks 機能」を追加しました。
- アイテムへ画像をアップロードした際にEXIF情報を削除する/しないの設定が可能になりました。
- フォーム機能において、自動返信メールの差出人の表示名が編集できるようになりました。
IFTTT Webhooks 機能を追加

IFTTT(イフト)を利用すると、さまざまなWebサービス同士を連携することが可能です。
MovableType.net では、IFTTT Webhooks 機能をウェブサイト・ブログ毎に設定でき、設定を行うと下記のステータス変更時に IFTTT WebhooksへPOST送信が自動で行われます。
- 記事の公開などのステータス変更(差し替え版も含む)
- ウェブページの公開などのステータス変更(差し替え版も含む)
- 記事・ウェブページのワークフロー時のステータス変更
これを活用することによって、以下のようなことも可能になります。
- 記事が公開されたら指定したメールアドレスに記事情報をメールで送信する
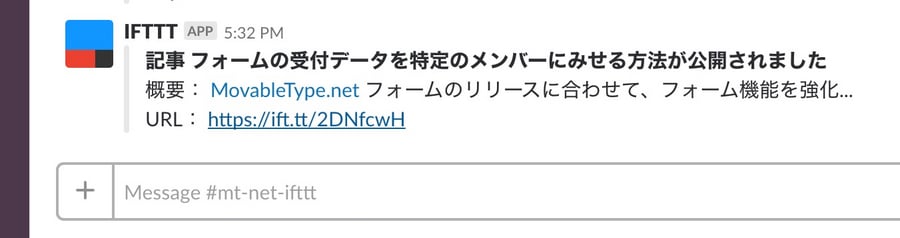
- ワークフローのステータス変更を特定のslackのチャンネルへ送信する
詳しくは以下のマニュアルをご参照ください。
また、実際の具体的な設定例も紹介していますのでご参照ください。
画像のEXIF情報の削除をコントロール可能に

スマートフォンやデジタルカメラで撮影された写真などには、位置情報や撮影日時などを含むEXIF情報が含まれています。
従来は、アイテムに画像をアップロードした際、サムネイルや最大サイズの設定によって画像のサイズが変更される場合はEXIF情報を削除、オリジナルサイズでアップされるときはEXIF情報を残すという仕様でした。
今回のアップデートで、アイテムにアップロードする画像のEXIF情報を削除する/しないを管理画面内のチェックボックスでコントロールできるようになりました。
- 対象は「アイテム」にアップロードされた画像です。
- この設定は画像アップロード時に適用されるため、すでにアップロードしている過去の画像は変更されません。
- デフォルトはEXIF情報の削除がオンになっています。
- ブログごと(ウェブサイトで設定した場合はウェブサイトのアイテムが対象)に管理画面の左サイドバー[設定]>[公開]から設定できます。
これにより必要以上の画像情報の公開を防ぐこともできます。
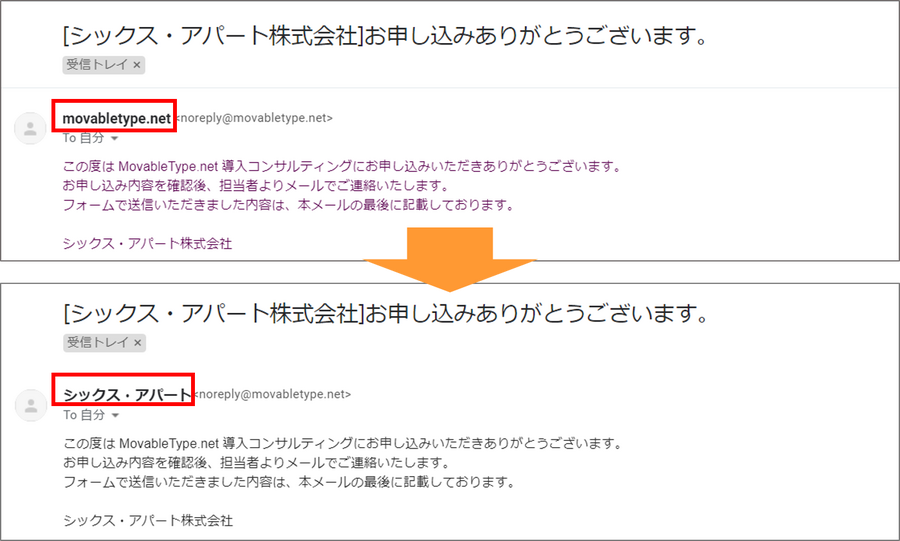
フォームの自動返信メールに表示名の項目を追加

フォーム機能において、自動返信メールの送信元の表示名を自由に設定できるようになりました。何も設定しない場合は従来通りウェブサイトのドメイン名が表示されます。