テンプレートの一部をソースコードを触ることなく編集できる新機能「かんたんデザイン編集」を追加しました。すべてのプランで利用できます。
かんたんデザイン編集機能について
これまでテンプレートのソースコードを編集しないと変更できなかった部分を、サイト制作者があらかじめ、かんたんデザイン編集機能を利用して編集できるようにテンプレートを記述しておくことで、運用担当者は管理画面の デザイン > かんたんデザイン編集 から、該当箇所の画像差し替えやテキスト編集、各種設定変更をコードを触らずに行えます。

たとえば、トップページのメインイメージやキャッチコピーなど、これまでテンプレートを編集しないと修正できず、そのたびに制作会社で作業していたというケースでも、事前にかんたんデザイン編集を使って編集できるようにしておくことで、運用担当者が自身で修正することが可能です。
一般的なノーコードの制作ツールとは異なり、サイト制作者がノーコードで編集可能な要素をデザインテンプレート上に自由に設定することができます。サイトを制作するデザイナーが、カスタマイズできる要素と編集範囲を指定するため、意図しない改編によるデザイン崩れが起きにくく、管理がしやすいのも特長です。
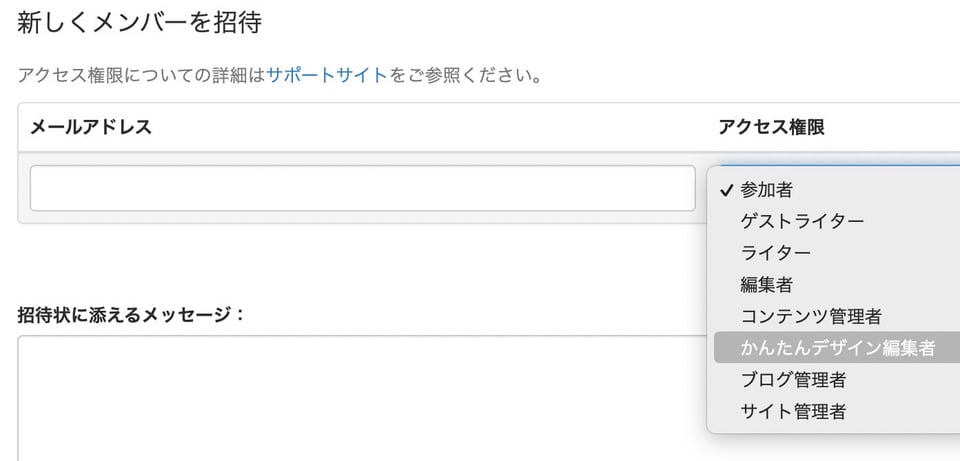
新しく「かんたんデザイン編集者」の権限を追加
以前からある「コンテンツ管理者」の権限に、かんたんデザイン編集を利用できる権限を加えた新しい権限「かんたんデザイン編集者」を追加しました。
かんたんデザイン編集者、およびブログ管理者、サイト管理者の権限を持つメンバーが、かんたんデザイン編集を利用してサイトの編集を行うことができます。
既存の3テーマをかんたんデザイン編集に対応
次の3つのテーマは、かんたんデザイン編集機能に対応済みです。テンプレートのいくつかの要素を、かんたんデザイン編集を利用して編集できるようになっています。
まずは、かんたんデザイン編集の操作を試してみたい、テンプレートにどのように記述されているのかを見てみたいという方は、ぜひこの3つのテーマでお試しください。
新しい Stylish Corporate を使ってかんたんデザイン編集を解説
新しくなった Stylish Corporate を使って構築した架空のリフォーム会社のウェブサイトをサンプルに、かんたんデザイン編集の使い方を説明します。

※ 画像をクリックするとサイトが開きます
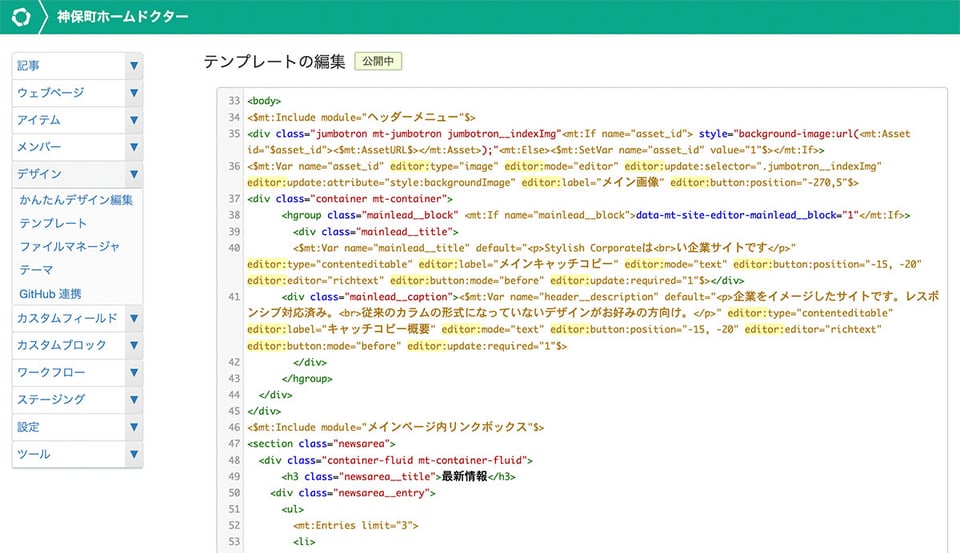
1. かんたんデザイン編集に対応した、デザインテンプレートを作成する
まずサイト制作者の方が、かんたんデザイン編集に対応したテンプレートを作成する必要があります。
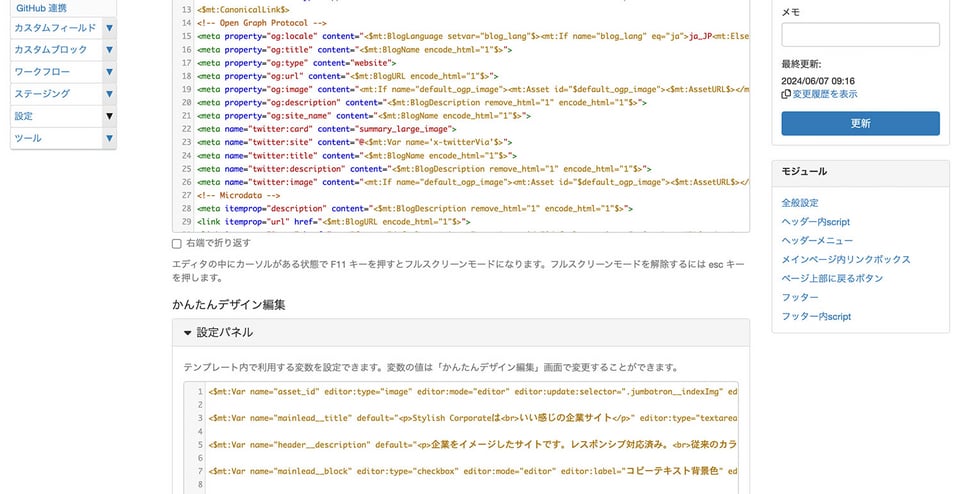
かんたんデザイン編集を利用してノーコードでページの一部を修正できるようにするには、<mt:var> というMTタグを使用します。ここに editor:type モディファイアを設定することで、かんたんデザイン編集で編集可能なコンポーネントになります。

※ 各属性値などの詳細は、ニュースの最後でご案内しているマニュアルをご覧ください
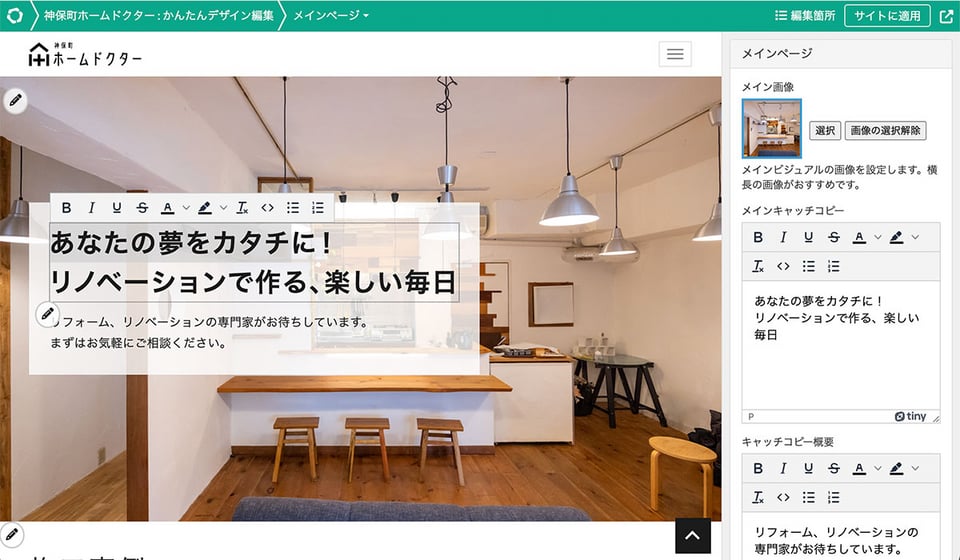
2. 設定パネルを用意する
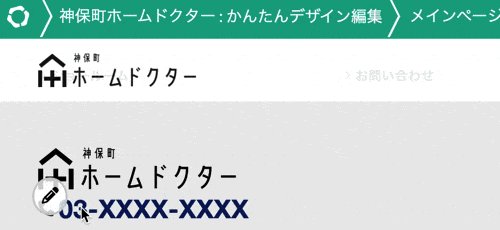
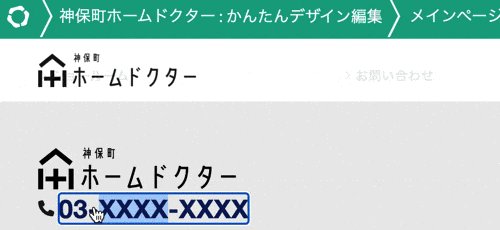
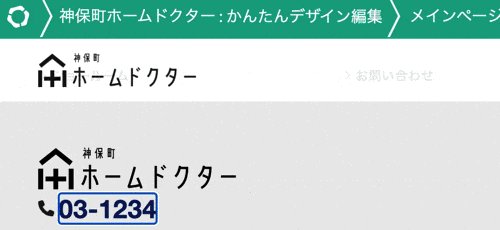
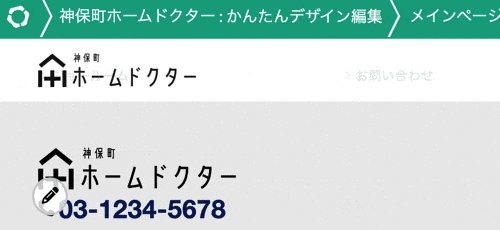
かんたんデザイン編集では、編集画面の鉛筆アイコンの編集ボタンをクリックすることで直接編集できますが、右側に表示されるパネルで変更できる項目を用意することができます。このパネルに表示する内容もあらかじめ作成しておきます。

各テンプレートの下に「かんたんデザイン編集」という項目が追加されていますので、そこにある「設定パネル」というテンプレートを編集して設定パネルを作成してください。

このように、かんたんデザイン編集では直接編集と設定パネルでの編集が可能です。対応方法としては次のような3つのパターンが考えられます。
- 編集内容を反映する箇所に編集ボタンを表示させて、そのまま直接編集する
- 画面右側の設定パネルに編集項目を表示させて、パネル内で編集する
- 反映する箇所の編集ボタンで直接編集、設定パネルで編集、いずれも可能にする
状況に応じて、運用しやすいように使い分けてください。
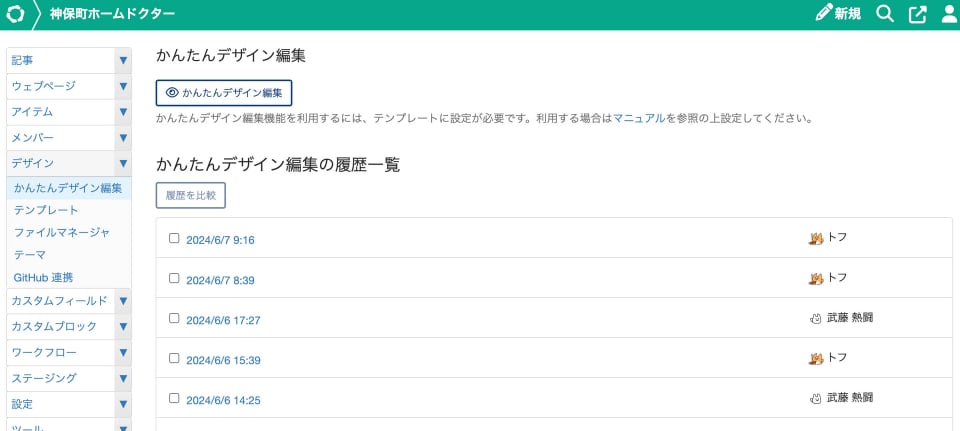
3. かんたんデザイン編集画面からページの編集を行う
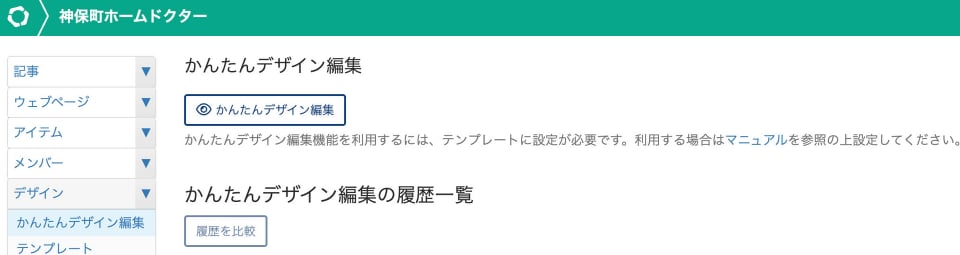
管理画面の デザイン > かんたんデザイン編集 の一番上にある「かんたんデザイン編集」ボタンをクリックすると編集画面が表示されます。

ここから編集画面を開くと、事前に制作者が編集可能にした項目が直接編集、もしくは設定パネルから編集できます。

くわしい使い方、技術仕様はマニュアルをご覧ください。
かんたんデザイン編集を利用することで、これまで制作者に依頼していた修正を運用現場で行えるようになり、スムーズなサイト運営が可能になります。ぜひご活用ください。