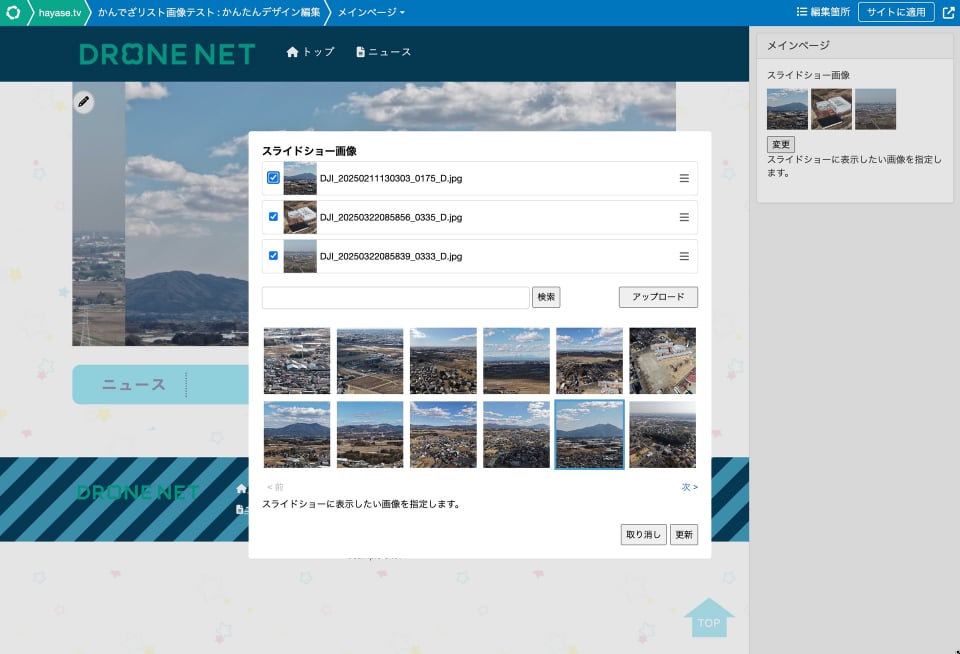
かんたんデザイン編集機能で、エディタの種類を list にした際に、取得するリソースの種類にアイテムの画像とファイルを指定できるようになりました。

エディタの種類(editor:type)を list にすると、表示させるオブジェクトを選択して並び替えることができます。これまで、そのオブジェクトのリソースの種類(editor:resource:type)で指定できるのは、ウェブページ(page)か記事(entry)のみでした。
今回、画像(image)とファイル(file)を使えることになったことで、かんたんデザイン編集機能を使ってデザイナーに依頼せずに更新できる要素が増え、より効率的なサイト運用が可能になります。
list で画像やファイルを使った活用例
- メインイメージのスライドショーで使用する画像を指定する
- バナー画像を指定して並び替える
- PDFファイルを指定して並び替える
詳しい使い方はマニュアルをご覧ください。
かんたんデザイン編集仕様詳細 - マニュアル | MovableType.net
具体的なテンプレート記述例も活用ブログでご紹介していますので、ぜひ参考にしてください。
かんたんデザイン編集の新機能「画像のリストタイプ」を使ったスライドショーの実装例 - MovableType.net 活用ブログ
その他の改善
このほか、フォームの Google Analytics 連携の改善を行いました。
フォームでのユーザー行動イベントの送信先を固定
MovableType.net に標準搭載しているフォーム機能(およびフォームのみ利用できるサービス「MovableType.net フォーム」)では、フォーム送信者のユーザー行動を、GA4の5種類のイベント(show, start, back, confirm, submit)として計測できます。
入力フォーム最適化(EFO)に役立つ、GA4 でフォーム内でのユーザー行動を確認する方法 | 活用ブログ
この機能において、Google Tag Manager を使用して複数の方法で GA4 を読み込んでいる場合に、タグ読み込みのタイミングによって各イベントの送信先が変わってしまうことがありました。
たとえば、フォーム表示時に発生する show イベントが Google Tag Manager 経由で GA4 イベントとして送信され、その次にユーザーの操作によって発生する confirm イベントが Google Tag Manager で読み込んだ gtag.js を経由して GA4 に送信されるケースが発生していました。