
サイトの一部をノーコード編集領域として設定できる「かんたんデザイン編集」機能のアップデートです。リストタイプ編集の選択肢として、画像とファイルが利用できるようになりました。
これまで、editor:resource:type ではウェブページ(page)と記事(entry)の2種類が利用可能でした。今回、新たに画像(image)とファイル(file)を指定できるようになりました。
この記事では、新機能を利用してスライドショーに並べる画像をノーコードで指定できるように実装する方法を紹介します。
かんたんデザイン編集機能については、マニュアルもあわせてご覧ください。
設定パネル側の記述
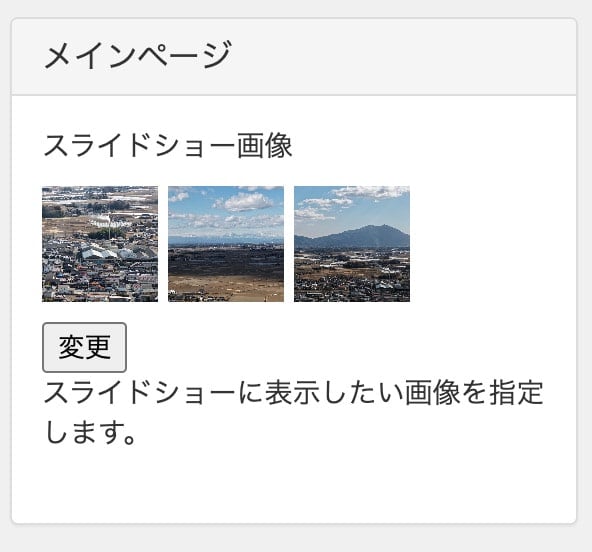
まずは、かんたんデザイン編集画面の右側に表示される設定パネルに、スライドショーに表示する画像を指定できるようにする記述を追加しましょう。

次のソースコードを、テンプレート内の設定パネル欄に記述します。
<$mt:Var
name="image_ids"
editor:type="list"
editor:resource:type="image"
editor:label="スライドショー画像"
editor:description="スライドショーに表示したい画像を指定します。"
editor:update:selector=".swiper-slide"
editor:register="0"
editor:update:fetch="1"
$>editor:type="list" で editor:resource:type="image" と指定します。
テンプレート内への記述

テンプレート内に記述するソースコードです。
<$mt:Var
name="image_ids"
editor:type="list"
editor:resource:type="image"
editor:label="スライドショー画像"
editor:description="スライドショーに表示したい画像を指定します。"
editor:update:selector=".swiper-slide"
editor:button:position="13,0"
editor:update:fetch="1"
$>
<div class="swiper-wrapper">
<mt:Assets ids="$image_ids">
<div class="swiper-slide">
<img src="<$mt:AssetURL$>">
</div>
</mt:Assets>
</div>こちらも editor:type="list" を設定し editor:resource:type="image" を指定するのがポイントです。
選択した画像の id が mt:Var で変数として保存され、mt:Assets タグで指定して呼び出す実装になっています。
※ このサンプルコードはかんたんデザイン編集の実装例です。実際にスライドショー形式で表示するためには、スライドショー用のCSSの実装が必要になります。
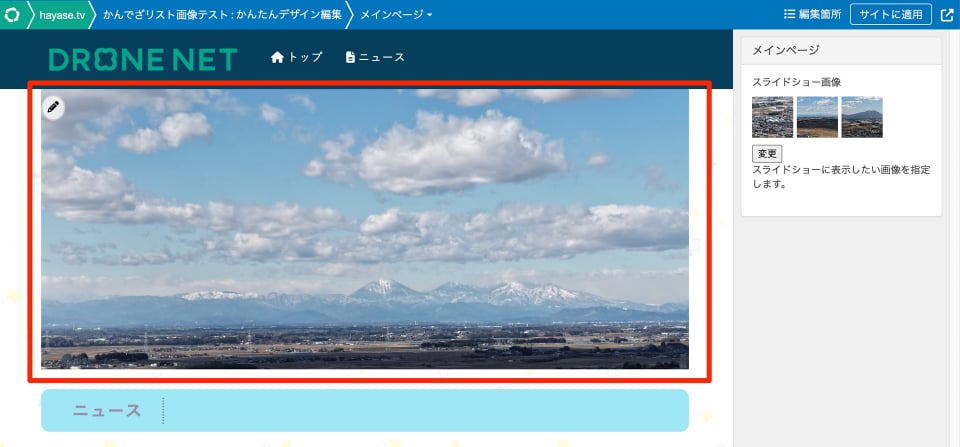
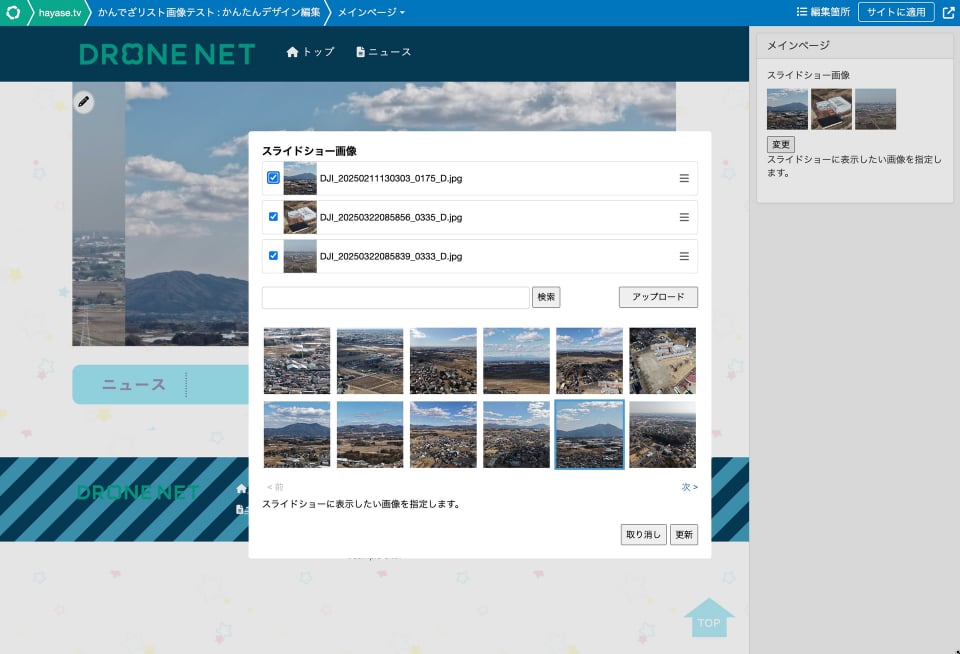
かんたんデザイン編集画面に戻り、スライドショー部分に表示される編集ボタンを押すと画像を選択できるリストボックスが表示されます。スライドショーに表示する画像を選択し、順番を入れ換えることができます。

その他の活用例
この他にも、PDFファイル埋め込み用のかんたんデザイン機能を用意しておけば、ウェブ制作チームに依頼せずとも現場のメンバーがすぐに切り替えられるようになります。
かんたんデザイン編集機能の新機能、ぜひご活用ください!




