【前編】Web制作の経験がなくてもできる!MovableType.net の用語や概念を確認しながら無料トライアルを試してみよう!
Web制作の経験がない方に向けて、 「MovableType.net で知っておきたい用語」と、「アカウントを作成したら挑戦してみたい6つのこと」を2回に分けてご紹介します!

企業のWeb担当の方や、広報担当の方の中には「CMSを選定中ですが、Web制作の技術や知識もなくCMSの何を比較検討すればよいのか困っています。」という方、結構いらっしゃるのではないでしょうか。
MovableType.net では新機能や、使い心地を試していただきたく、無料トライアル期間を設けています。しかし、CSSやHTMLといった知識、テンプレートをカスタマイズするという感覚がない状態では、何を試せばよいのか…と、十分に機能を試すことはできませんよね。
そこで、Web制作の経験がない方が無料トライアルに挑戦した場合でも「 MovableType.net でウェブサイトをつくるってどんな感じなのか。」が体験できるように【前編】【後編】の2部構成のカリキュラムを作ってみました♪全てCSSやHTMLの知識が無くても挑戦できる内容になっていますので、過去にアカウントを作成したきりになっている方も、ぜひ挑戦してみてください。
▼内容ですが、今回の前編では、
- アカウント作成・ウェブサイト作成 -用語解説:テーマとは
- 閲覧パスワード設定 -用語解説:MovableType.net におけるウェブサイトとブログの違い
- ベーステーマの再適用 までを解説し、
▼次回の後編では、
- ウェブサイトの画像差し替え
- お問い合わせフォームの設置
- ニュース記事更新 -用語解説:本文と続きの違い を解説します。
では早速、前編の内容を始めましょう!
1. アカウントを作成し、ウェブサイトをひとつ作成してみる!
まずアカウントを作成し、次にウェブサイトを作成します。ウェブサイトを作成するときのポイントは次の2点で、①「ドメイン」は後で変更することができない(独自ドメインを使用する場合は別)ということと、②「テーマ」は後で変更することが可能ということです。アカウント作成・ウェブサイトの作成手順は次の記事に記載しています。アカウント自体は過去に作成していて、今回新規にウェブサイトを作成するケースも確認いただけますのでご参照ください。▶MovableType.net を試してみたい!
用語解説:テーマとは?テーマを簡単に説明するとテンプレート(個々のページのひな形など)をパッケージ化したものです。 MovableType.net では、企業サイト用・オウンドメディア用・カフェなどのショップ用といったウェブサイトを構築する時にベースとなるテーマを複数用意しています。このベーステーマは、画像などの素材を差し替えるだけの簡単なカスタマイズから、本格的にカスタマイズするケースまで考慮して設計されており、スマートフォンなどのマルチデバイスでの閲覧にも配慮したウェブサイトを低コストで制作することが可能です。また、テーマは今後も追加を予定しています。テーマを一覧で確認したい場合はこちら▶テーマギャラリー
ウェブサイトをひとつ作成したら、作成したウェブサイトは14日間無料ですべての機能をお使いいただけます。14日間が過ぎても自動的に課金されることはありません。
そして、大きなポイントが1つ。無料トライアル期間は、作成したウェブサイトごとに与えられますので、無料トライアルが終わっても、またウェブサイトを新たに立ち上げれば、14日間のトライアルが可能です。
2. 閲覧パスワードを設定して、制作途中のウェブサイトを見られないようにする。
ウェブサイトが制作中の段階で外部の人に見られてしまうのは困りますよね。そこで、正式にウェブサイトをオープンさせるまでの間、制作中のウェブサイトに閲覧パスワードを設定することができます。ウェブサイトに閲覧パスワードを設定するとその配下のブログにも閲覧パスワードが自動的に適用されるようになっています。
閲覧パスワードの設定方法はこちらの記事をご参照ください。とっても簡単に設定できます。▶ウェブサイトやブログに閲覧パスワードを設定する
用語解説:MovableType.net におけるウェブサイトとブログの違いは?MovableType.net で管理するコンテンツは「ウェブサイト」という単位の中にすべて格納されます。もう少しわかりやすく言うと、「ウェブサイト」は一般的なウェブサイトと同じ意味だと捉えてください。つまり、MovableType.net で企業サイトを1つ構築したい場合、「ウェブサイト」を1つ用意(契約)すればよい、ということになります。 そしてそのウェブサイトの下に「ブログ」を複数個作成することができます。この「ブログ」も一般的なブログと同じ感覚で、製品紹介やお知らせなどのように、情報を頻繁に更新するものや、同じカテゴリーの中で更に分類したいもの、情報の種類が豊富で管理するコンテンツが多いものなどは、ブログで構築することでコンテンツの更新・管理が容易になります。
図を使った解説や、ウェブサイト設計をするときに確認するべきウェブサイトとブログの違い(少し難しいかもしれませんが)はこちらよりご確認ください。▶MovableType.net におけるウェブサイトとブログの違い
3. テーマを再適用してみる!
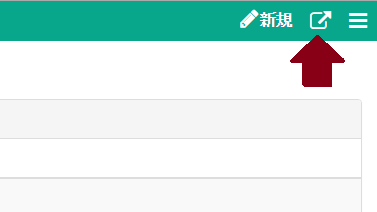
ウェブサイトのプレビューはダッシュボードの右上にあるマークをクリックすると確認できます。

プレビューで確認したときに現在適用しているテーマと別のテーマにしたいと感じた場合、簡単に違うテーマに差し替えることが可能です。試しに今選んでいるテーマから、好きなものに切り替えてみましょう!テーマ再適用の方法については次の記事をご参照ください。▶テーマ再適用機能のご紹介
テーマを再適用は何度でも可能です。ただし、テーマの再適用を行うと、元のテーマは初期化され、テンプレート内のカスタマイズ内容などすべて初期状態に戻りますので、一生懸命カスタマイズする前にテーマを決定することをオススメします。
前編の内容をご案内しました。後編もありますが、もっと本格的なカスタマイズを試してみたいと感じた方は、 ▶テーマ Shop を使って飲食店のサイトを作ってみようをご参照ください。
また、製品の特長についてもっと知りたい!という場合は、このページのフッター部分から資料ダウンロードができますのでご確認ください。
▶【後編】Web制作の経験がなくてもできる!MovableType.net の用語や概念を確認しながら無料トライアルを試してみよう!
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




