【後編】Web制作の経験がなくてもできる!MovableType.net の用語や概念を確認しながら無料トライアルを試してみよう!
Web制作の経験がない方に向けて、「MovableType.net で知っておきたい用語」と、「アカウントを作成したら挑戦してみたい6つのこと」を2回に分けてご紹介する【後編】になります。ぜひ▶【前編】Web制作の経験がなくてもできる!MovableType.net の用語や概念を確認しながら無料トライアルを試してみよう!を読んだ後に、ご覧ください。

前編では、
- アカウント作成・ウェブサイト作成 -用語解説:テーマとは
- 閲覧パスワード設定 -用語解説:MovableType.net におけるウェブサイトとブログの違い
- ベーステーマの再適用 までを解説しました。
今回の後編では、
- ウェブサイトの画像差し替え
- お問い合わせフォームの設置
- ニュース記事更新 -用語解説:本文と続きの違い
を解説します。
では早速、始めましょう!
1. テーマ「Simple Corporate」に使われている画像を好きな画像に差し替える
今回はテーマ「Simple Corporate」を使って解説していきますので、始めに前編でも解説したテーマの再適用で、ウェブサイトのテーマを「Simple Corporate」にしてください。差し替え後のイメージはこちらです。

-
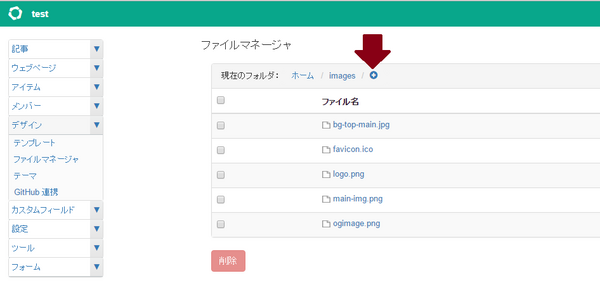
最初に画面左側のメニューから[デザイン]-[ファイルマネージャ]をクリックします。すると、images と js というファイルが出てくるので、images の方を開いてください。この images の中には現在適用しているテーマ「Simple Corporate」の中に使われている画像が収納されています。
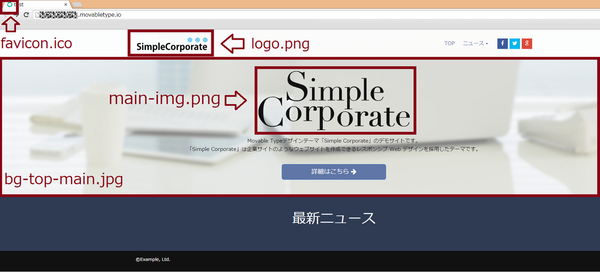
では、images の中に収納されている5つの画像が、ウェブサイト上のどの位置で使われているか確認してみましょう。
- bg-top-main.jpg(サイズ目安:2000px × 1333px)→キービジュアル(メイン画像)の背景
- favicon.ico(サイズ目安:16px × 16px)→ファビコン画像
- logo.png(サイズ目安:高さ 50px 程度)→画面左上のロゴ画像
- main-img.png(サイズ目安:435px × 170px)→画面中央のサイト名画像
- ogimage.png(サイズ目安:1200px × 630px)→「og:image」という単語をご存知の方はピンとくると思うのですが、Facebook などに記事をシェアするときに表示される画像です。もちろん MovableType.net では記事ごとにその記事にあわせた画像を設定することができるのですが、ここで設定する画像は、記事に og:image を指定しなかった場合や、記事以外にもウェブサイトトップなどをシェアしたときに表示されます。

今回は「bg-top-main.jpg →キービジュアルの背景」と「main-img.png →画面中央のサイト名画像」の2つを差し替えてみたいと思います。
CSSやHTMLを触らずに画像を差し替える際、確認するべきことは、
- 差し替える画像のサイズ
- 差し替える画像のファイル名
の2つです。もともとテーマで使用されている画像と同じサイズの画像を用意すればCSSで高さや幅を調節する必要もないのでスムーズです。また、差し替える画像のファイル名を、imagesの中にもとから入っているファイル名と同じにすることで、ファイルが上書きされ、テンプレートを触らなくてもウェブサイトに表示させる画像を差し替えることができます。(例えば、logo.png を差し替えたい場合、新規でアップロードする画像の名前も logo.png にしておくということ)
今回は差し替え用のサンプル画像が入ったzipファイルを添付していますので、画像はこちらをご利用ください。
-
新規の画像をアップードする方法は、現在のフォルダ:の右側にある+ボタンをクリック。

[ファイル選択]をクリックして、zipでダウンロードした bg-top-main.jpg または main-img.png を選択したら、[アップロード]をクリック。すると画像が差し替わります。
「本当にアップロードできたの?」と感じたときは、bg-top-main.jpg の横の投稿日を確認してみてください。上手くアップロードできていたら最新日時に更新されています。
もしも、もともと images の中に入っている画像と違う名前で画像をアップロードした場合は、画像が上書きされないため、画像の件数が一件多く表示されます。その場合は、新規でアップロードする画像の名前を修正して、アップロードしなおしてみてください。すると差し替えた画像がウェブサイトに反映されます。
-
ウェブサイトに画像が反映されたかを確認するときは、前編でご紹介したテーマの再適用の時と同じく、ダッシュボードの右上にある矢印マークをクリックして確認してみてください。

2. お問い合わせフォームを設置する
MovableType.net では、外部サービスを利用しなくても簡易的なメールフォームを設置する事ができるので、いわゆる「お問い合わせ」ページを簡単に作成できます。お問い合わせページを設ける場合は、一般的にウェブサイトの配下にウェブページとして作成します。
※ここで「ウェブページ」と「記事」の違いが気になった方は▶記事とウェブページの使い分けをご参照ください。
-
設置方法は、まず画面左側のメニューから[フォーム]-[設定]をクリック。お問い合わせフォームで送信された内容を受信するメールアドレスを「メールアドレス」項目に入力し[変更を保存]をクリック。
次に「フォーム設定」タブをクリックし、お問い合わせフォームで表示させたい項目を選択します。ここで入力必須にしたい質問は[必須項目にする]のチェックボックスにレ点を入れればOKです。設定が完了したら、[変更を保存]をクリックし「基本設定」タブに戻ります。そこで表示されている埋め込みコードを Ctrl+C(Windowsの場合)などでコピーします。
-
それでは、コピーした埋め込みコードをウェブページに貼り付けていきます。(大丈夫です!カンタンですよ)
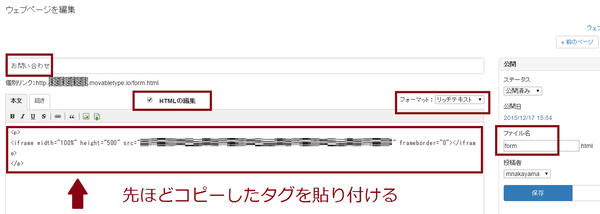
画面左側のメニューの[ウェブページ]-[新規]をクリック。タイトル部分に「お問い合わせ」と入力し、フォーマット:リッチテキストを選択したら、□HTMLの編集 にレ点を入れます。そして、本文のところに先ほどコピーした埋め込みコードを Ctrl+V(Windowsの場合)などで貼り付けてください。最後に右側の「公開」ボックスの中にあるファイル名の枠の中に form と入力し、保存をクリックすれば設置完了です。

※画像が小さくて見えづらい場合、画像をクリックするとポップアップで大きく表示できます。 -
では、管理画面右上のプレビューマークをクリックして、ウェブサイトにフォームが反映されているか確認してみてください。うまく設置できたらウェブサイトの上のメニューに「TOP」「ニュース」にくわえて「お問い合わせ」が表示されているはずです。表示されていたら、ぜひテスト送信をするなど試してみてください。
3. ニュースに記事を書いてみる。
企業のWeb担当の方や、広報の方など実際に記事を更新する人は、きっと書き心地を試してみたいはず。ということで実際にニュースに記事を書いてみましょう。
-
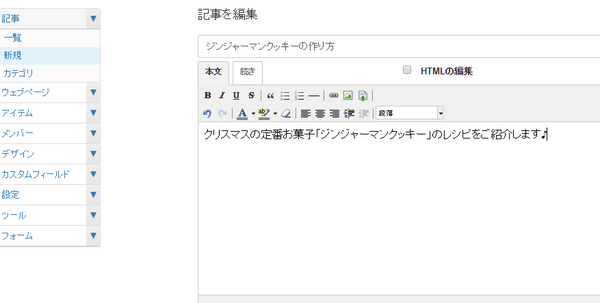
画面左側のメニューから、[記事]-[新規]をクリック。感覚的に想像できると思うのですが細い枠が記事のタイトル、下の大きな枠が本文を入れる枠です。
まず、フォーマット(どの形式で文章を書くか)を設定します。MovableType.net のフォーマットの種類は「なし」「改行を反映」「Markdown」「リッチテキスト」の四種類です。今回は、HTMLが分からなくても記事をWordのように書くことができる、「リッチテキスト」を選択します。もちろんHTMLが分かるよ、Markdownで書けるよという方は他のものを選んでいただいてもかまいません。各フォーマットの違いについての詳細はドキュメントを参照してください。
フォーマットが選べたら、記事を書いていきます。
用語解説:『本文』と『続き』の違いは?

『本文』と『続き』という2つのフィールドがあることによって、1つの記事を2つに分割できると考えてください。 では記事全体の文章が2つに分けられることによって何が得られるのか。ということですが、例えば記事冒頭のこの部分だけ表示させて、残りは「この記事を読む」などで読ませたい場合に、『本文』に冒頭を入れて『続き』に残りの文章を入れることで可能になります。もちろん、わざわざ記事を分割させて表示させる必要がない場合、『本文』だけを使って記事を書くことも可能です。『本文』と『続き』の使い方は、ウェブサイトを設計するとき、または運用方法を考えるときに決まってくるということになります。
-
「タイトル」、「本文」、「続き」にテキストを入れてみてください(何度も言うようですが、フォーマットでリッチテキストを選択している場合はテキストをpタグでくくったりする必要はありませんよ^^)ちなみに、テーマ「Simple Corporate」では本文に入れたテキストが記事タイトルとともにウェブサイトトップのニュース欄に表示されるようになっています。
今回は編集画面下部にある、キーワードの枠と概要の枠は、空白の状態でOKです。
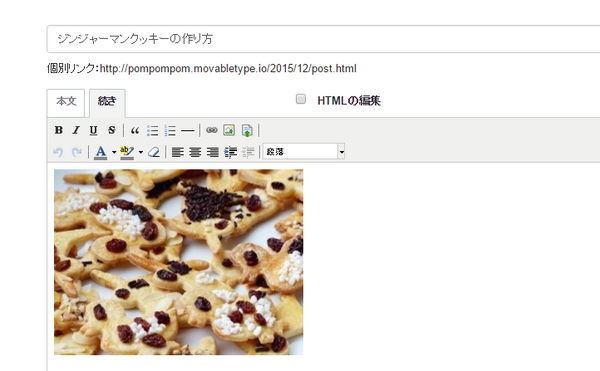
↓このようにテキストを入れると↓

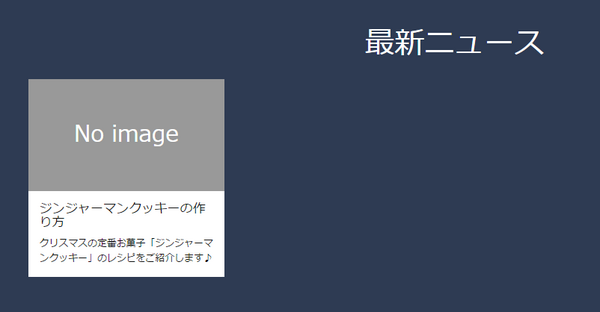
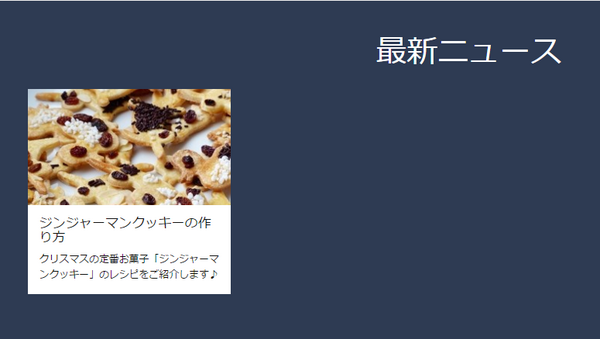
↓ウェブサイトトップのニュース欄でこのように表示されるはずです。↓

「No image」と表示されているところに画像を表示させたい!という場合、テーマ「Simple Corporate」では、、記事内で一番最初にアップされた画像が記事のイメージ画像になるようにデフォルトで設定されています。試しに記事の中に画像を挿入してみてください。
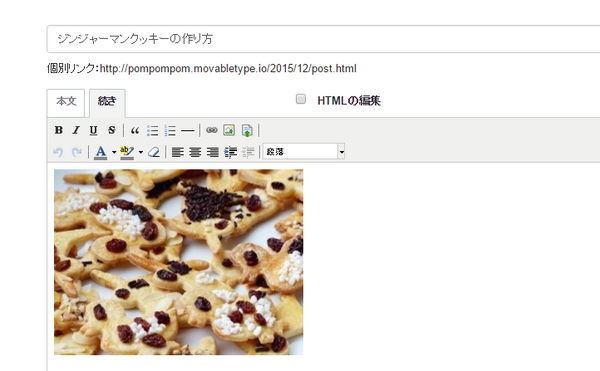
↓このように記事に画像を挿入すると↓

↓このように表示されます。↓

画像の挿入はどうすれば良いの?という方いらっしゃいますよね。このあたりは、別記事で「記事の書き方編」という形で解説したいと思っていますので少々お待ちを。
画像が問題なく挿入できるよという方、MovableType.net には記事に画像を挿入するときに使える便利な機能があります。ぜひ次の記事をご参照ください。特に画像の最大サイズを設定する方法は知っていて損はないですよ♪
これで、Web制作の経験がなくてもできる!MovableType.net の用語や概念を確認しながら無料トライアルを試してみよう!【後編】はおしまいです。
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている




