MovableType.net のリッチテキストエディタが新しくなり、装飾ボタンがパワーアップしました!
今回は特に、今までとは大きく異なる「書式」、「ソースコード」、「表」の使い方を重点的にご紹介します。


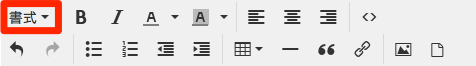
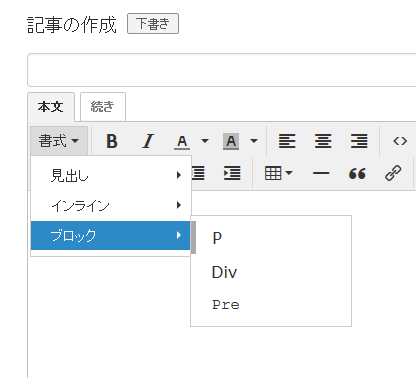
まずは「書式」。
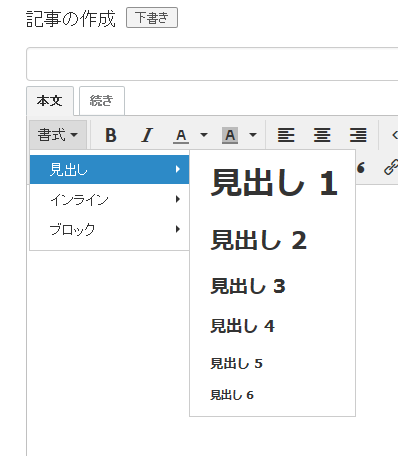
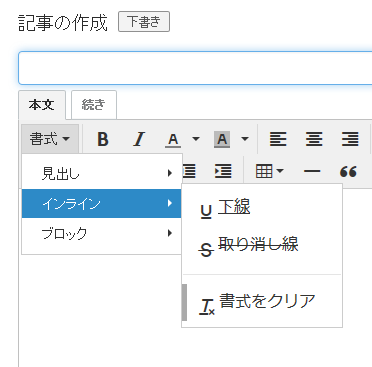
今回、このメニューには「見出し」、「インライン」、「ブロック」という複数のメニューが含まれるようになりました。

「見出し」には見出し1から6が含まれ、それぞれ文字サイズの異なる見出しを設定することができます。

「インライン」には「下線」、「取り消し線」、「書式をクリア」が含まれ、選択したテキストにそれぞれの装飾、または選択したテキストに設定済みの装飾を一気に解除することができます。

「ブロック」には P タグや Div タグ、Pre タグといったテキストを囲んで設定するタイプの HTML タグが含まれ、選択したテキストを該当のタグで囲むことができます。

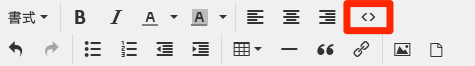
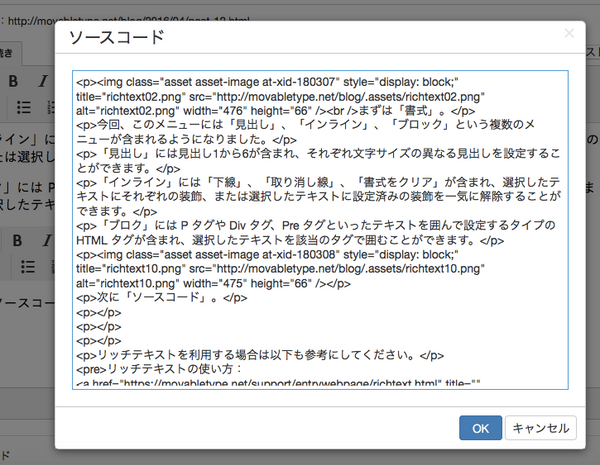
次に「ソースコード」。
これをクリックすると、作成中の記事をHTMLで確認・修正することが可能です。

本文内の HTML の細かな修正や追加などはこのボタンを利用してください。

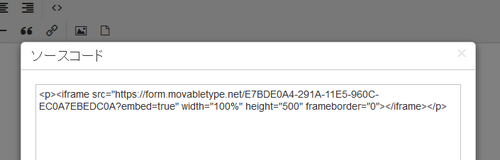
MovableType.net の機能であるメールフォームのソースコードも、この機能で設置することができます。フォーム機能で出力したソースコードを貼り付けるだけで簡単にブログの記事内にメールフォームを設置することができます。

最後に「表」。
このボタンをクリックすると、テーブルタグを簡単に挿入することが可能です。
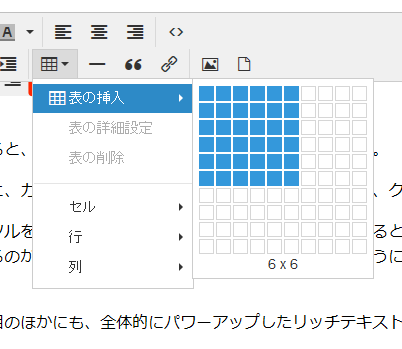
「表の挿入」を選択すると、カーソルの位置でテーブルの行数と列数を設定でき、簡単に表を記事内に挿入することができます。

また、挿入した表にカーソルを合わせた状態で再び「表」ボタンをクリックすると「セル」、「行」、「列」の詳細設定を行えます。
どのような表になっているのかを視覚的に確認しながら作成、編集が行えるようになったのは、新しくなったリッチテキストでも特に便利になった部分かと思います。
この他にも全体的にパワーアップしたリッチテキストエディタ、ぜひ日々の更新に活用してください。
リッチテキストの使い方: https://movabletype.net/support/entrywebpage/richtext.html




