MovableType.net では、現在 12 種類のテーマをご提供しております。※2025年時点で、テーマ数は 26 に増えました。
今回は、用途に合わせたテーマの分類と、それぞれのテーマの特徴、さらに詳しい使い方マニュアルを紹介します。
【簡単操作で自社サイトを運用したい!企業サイト向きテーマ】
素早く企業サイトが作成できるテーマ「Simple Corporate」

- ウェブページに「フォルダ」を指定することで、同じ内容種別のページを一覧で表示させることができます。
- ニュースやお知らせなどのサムネイル画像を、カスタムフィールドで簡単に指定することができます。
■ テーマ「Simple Corporate」の特長と使い方 - マニュアル | MovableType.net
製品サイトやシンプルなサイト向けテーマ「Simple Product」

- ウェブページを追加するとトップページとヘッダーメニューに追加されます。
- ニュースやお知らせなどの記事を書くと最新記事4件がトップページに表示されます。
■ テーマ「Simple Product」の特長と使い方 - マニュアル | MovableType.net
飲食店やショップサイト向けテーマ「Shop」

- オススメ記事や、重要なニュース記事を、簡単にピックアップして表示させることが可能です。
- メインカラーは、カラーコードを指定するだけで簡単に変更することが可能です。
■ テーマ「Shop」の特長と使い方 - マニュアル | MovableType.net
中規模企業サイトに最適なテーマ「General Corporate」

- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページが追加されます。
- デフォルトで追加されているカスタムフィールドによって、特定のウェブページや記事を簡単にトップページに表示することが可能です。
- デザインのメインカラーなどは、設定を一箇所変えるだけで変更できます。
■ テーマ「General Corporate」の特長と使い方 - マニュアル | MovableType.net
アクセシビリティを考慮したサイトに最適なテーマ「Public Organization」

- タイトルやメニューの一覧など重複しているものは、スクリーンリーダーや音声ブラウザでは読み飛ばすようにタグで指定されています。
- 文字サイズを絶対サイズではなく、相対サイズで指定しているため、ブラウザで拡大することが可能です。
- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページを追加可能です。
- デフォルトで追加されているカスタムフィールドによって、特定の記事を簡単にトップページにピックアップとして表示することが可能です。
- メインイメージの変更やバナー画像の表示などもカスタムフィールドで可能です。
- Google カスタム検索(サイト内検索)はIDを入力するだけで設置可能です。
- サイトマップが自動的に生成されるため抜けがないような仕組みになっています。
- デザインのメインカラーなどは、設定を一箇所変えるだけで変更可能です。
■ テーマ「Public Organization」の特長と使い方 - マニュアル | MovableType.net
【画像の利用で華やかなサイトを作成!画像が映えるテーマ】
ビジュアル重視のシンプルなサイト向けテーマ「One Page」

- ウェブページを追加するだけでスマートフォンに対応した1ページ完結のサイトが作成できます。
- ウェブページを追加するとトップページにブロックのように重なっていきます。
- ウェブページ毎にカスタムフィールドで背景画像を指定でき、ブロックの上か下または背景に配置できます。
- メイン背景イメージはアイテムのカスタムフィールドによって簡単に変更可能です。
- 記事の編集でニュースも追加・更新が可能です。
- メインカラーの変更が config モジュールで一括で変更できます。
■ テーマ「One Page」の特長と使い方 - マニュアル | MovableType.net
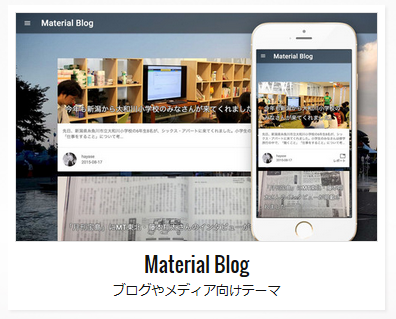
記事のサムネイル画像をきれいに見せるテーマ「Material Blog」

- ウェブページや、記事のカテゴリを作成すると、自動的にメニューに追加されるため、テンプレートを編集する必要がありません。
- 記事を作成すると自動的に月別アーカイブに追加され、記事を月別に表示させることができます。
- 記事の中で1番最初にアップした画像がサムネイル画像として自動的に表示されます
- もちろんカスタムフィールドを使うことで、サムネイル用の画像を指定することも可能です。
■ テーマ「Material Blog」の特長と使い方 - マニュアル | MovableType.net
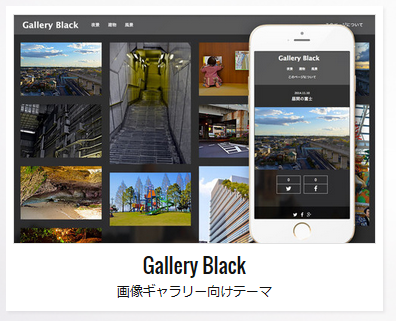
画像ギャラリー向けテーマ「Gallery Black」

- 記事を更新すると、記事内で最初にアップロードした画像が自動的にトップページに表示されます。
- ウェブページや、記事のカテゴリを作成すると、ヘッダーメニューに自動的に追加されます。
■ テーマ「Gallery Black」の特長と使い方 - マニュアル | MovableType.net
【日毎の情報を頻繁に更新したい!ブログ向きテーマ】
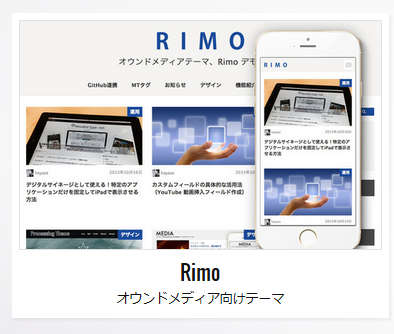
オウンドメディアブログがすぐに始められるテーマ「Rimo」

- オススメとしてピックアップしたい記事はチェックボックスで指定できます。
- 記事の og:image(SNSなどでシェアしたときに表示される画像)を、指定のフィールドに挿入するだけで簡単に設定できます。
- 記事のカテゴリを作成すると、テンプレートを編集する必要なく、ヘッダーメニューにカテゴリが追加されます。
■ テーマ「Rimo」の特長と使い方 - マニュアル | MovableType.net
ブログ運営に最適なテーマ「General Blog」

- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページを追加可能です。
- デフォルトで追加されているカスタムフィールドによって、特定の記事を簡単にトップページにピックアップとして表示することが可能です。
- デザインのメインカラーなどは、設定を一箇所変えるだけで変更可能です。
■ テーマ「General Blog」の特長と使い方 - マニュアル | MovableType.net
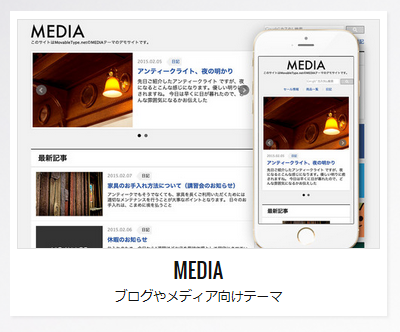
メディアやブログ向けテーマ「MEDIA」

- 記事内で最初にアップロードされた画像がサムネイル画像として表示されます。
- 記事のカテゴリを作成するとページ右上のメニューに自動的に追加されます。
- ウェブページを公開すると、ページのフッターメニューに自動的に追加されます。
■ テーマ「MEDIA」の特長と使い方 - マニュアル | MovableType.net
ブログ向けのシンプルなテーマ「Rainier」

- テンプレート適用後、1記事書くと、最新一覧、カテゴリ一覧、月別一覧、個別ページの各ページが自動的に作成されます。
- ウェブページを作成すると、自動でヘッダーメニューに追加されます。
■ テーマ「Rainier」の特長と使い方 - マニュアル | MovableType.net
現在ご提供中のテーマ12種類について、用途と特徴、利用例のビジュアル画像から気になるテーマをぜひお試しください。
テーマの変更は [デザイン] - [テーマ] から簡単な操作で行えるので、使用感を試しながらテーマを探すことも可能です。
※テーマの再適用を実施すると、元のテーマは初期化され、テンプレート内のカスタマイズ内容などすべて初期状態に戻ります。 「後でカスタマイズ済みの元のテーマに戻す」という事ができませんのでご注意ください。
■ テーマを変更する - マニュアル | MovableType.net
MovableType.net の利用についてご不明な点はお気軽にサポートまでどうぞ。
■ サポートに問い合わせる方法 - マニュアル | MovableType.net




