メンバーの詳細プロフィールを表示する

MovableType.net では、アーカイブの種類としてオーサー(メンバー)別のページが作れます。これを利用すれば、特定のメンバーが書いた記事一覧ページを作ることができ、メディアサイトなどで便利です。
現状はプロフィール写真、表示名、ウェブサイトのURLなどを表示することができるのですが、プロフィール詳細の文章などはありません。
そこで、テンプレートモジュールを使って実現・運営する方法を紹介しています。
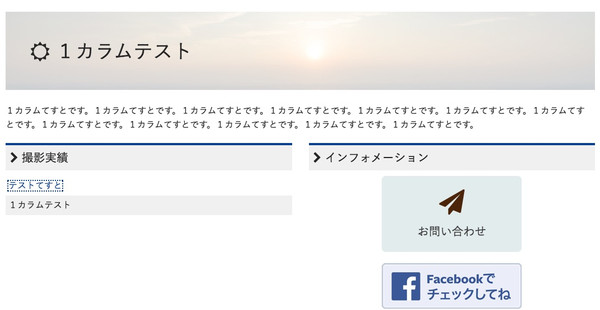
特定のフォルダ内のウェブページのレイアウトを変更する

ウェブページで通常は2カラムで見せているけど、事例などビジュアル的にドーンと見せたいので特定のフォルダ配下のウェブページは1カラムにしたい!といった場合に、フォルダを条件としてレイアウトを変更する方法があります。
「Public Organization」テーマを例にあげ、実現方法を紹介しています。
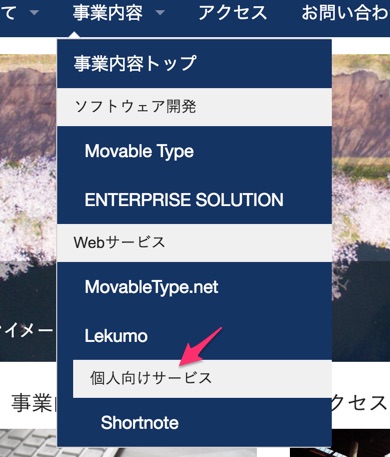
フォルダの階層毎にスタイルを適用する

MovableType.net では、フォルダは3階層まで作成することができます。フォルダはメニュー構造などにも利用する時が多く、その階層ごとに少し見せ方を変えたい、といった場合があります。
階層の数字をClass名に使い、スタイルを変更する方法を紹介しています。
フォルダのトップページをカスタムフィールドで実現する

フォルダを作りその配下にウェブページでページを追加していくと、フォルダ配下のウェブページをまとめたトップページを作る必要がでてきます。
その場合に、テンプレートで固定的に作らなくても運用・作成できる方法があります。この方法は、テーマ 「Public Organization」にも実装されています。
実用的なTIPSをいくつかご紹介しましたが「こういった表現を実現するのはどうやったらいいの?」などもし、知りたいことがありましたらサポートまでフィードバックをいただければと思います!
基本的に、MTタグの具体的な記述方法についてはサポート範囲外となってしまうため個別の返信をお約束する事はできません。
ですが、MovableType.net のテーマで行っている手法で解決できるものや、フィードバックの多い活用方法は 逆引き辞典 でどんどん情報を公開していきたいと思っていますので、たくさんのご意見をいただけると幸いです。