本年も MovableType.net をよろしくお願いいたしまます。プロダクトマネージャーの早瀬です。
昨年も年明けに4日間連続リリースを行いましたが、今年もお年玉企画の4日間連続新機能リリースを行いました!

- テンプレートの非公開の対応とテンプレート内検索の改善【年始4日間連続!新機能リリース1日目】
- テーマ書き出し時にフィールドの並び替えや表示非表示の設定も同梱可能に【年始4日間連続!新機能リリース2日目】
- 年別アーカイブで開始月が選べるようになりました【年始4日間連続!新機能リリース3日目】
- モディファイアの replace と regex_replace に対応しました【年始4日間連続!新機能リリース最終日】
それぞれどのような機能か、どういったことに使えるか、などまとめてご説明していきます。
1日目:テンプレートの非公開とテンプレート内検索の改善
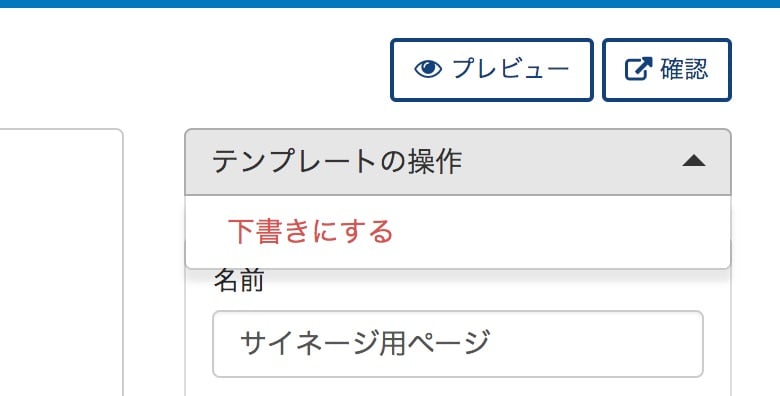
テンプレートの非公開機能
今までは例えばトップページのちょっとした改修を行いたい場合、よくあるパターンとしてindex_test.htmlといったようにテストページを作りますが、自動生成されるsitemap.xmlに入ってしまい検索対象になる可能性がある、といったことがありました。
また、雛形としてテンプレートを残しておきたい、といった場合などにも公開された状態になってしまいました。

今回下書き(非公開)が実装されたことにより、新規作成時は下書き保存しておきプレビューで確認する、公開したページを下書きにして非公開にする、といった運用ができるようになりました。
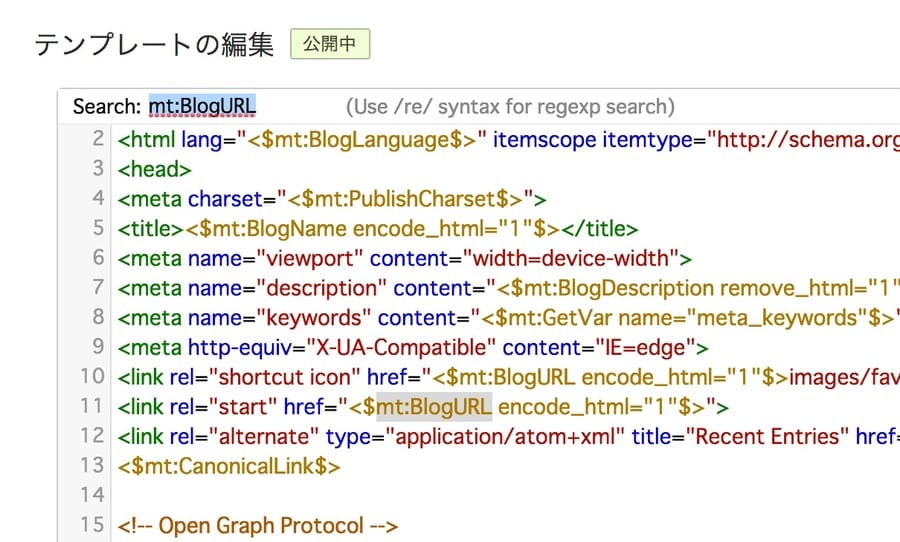
テンプレート内検索
テンプレートの編集を行う場合に、該当ページを開いてそのテンプレート内の特定の文字列をブラウザのページ内検索機能を使って探す、といった運用をよく行いますが、現状のテンプレート編集画面は読み込みを速くするために全ての内容をレンダリングしない仕組みとなっていて、その影響でブラウザのページ内検索が有効でない場合がありました。

そこで、テンプレートの入力エリアに検索機能を追加しました。入力エリア内をクリックしカーソルがある状態で、WindowsはCtrl+f、Macはcommand+fキーを押すとSearchボックスが表示され、表示されているテンプレート内の検索を行うことができます。
2日目:テーマに標準項目も含めたフィールドの並び替え等の情報を含める
テーマ作成時にカスタムフィールドを利用して、使いやすいようにフィールドの項目の並び替えをすることがあります。

テーマを書き出す際に、先月並び替えなどに対応した標準項目の情報も含めて同梱できるため、使いやすくテーマ化することができるようになりました。
雛形テーマ作成時などに利用すれば制作効率もアップできますので是非ご利用ください。
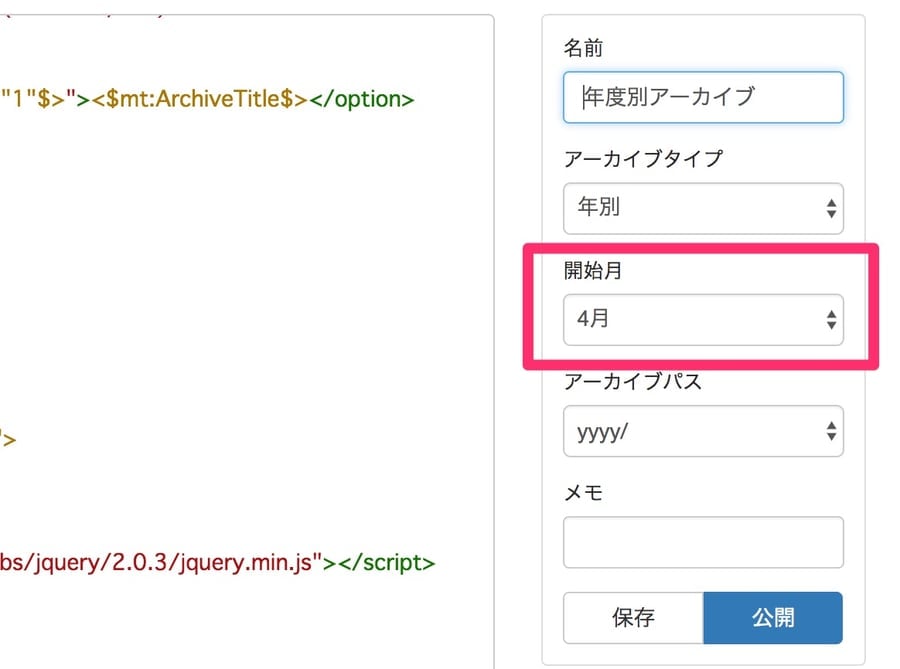
3日目:年度別アーカイブも作成可能に
年別アーカイブを作成した際に、開始月を選べるようになりました。

学校関連など4月はじまりで3月終わり、とアーカイブしたい場合は開始月を4月にするだけで対応可能です。
また、年度には大豆年度(10月〜翌年9月)、酒造年度(7月~翌年6月)など様々ありますが、こちらも対応できます。
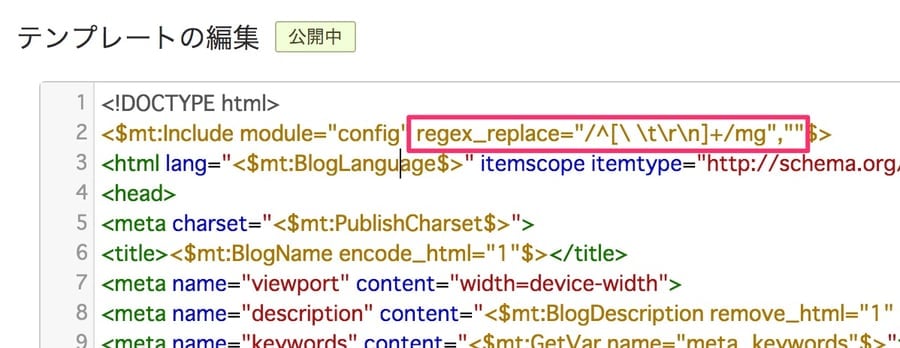
4日目:モディファイアの replace と regex_replace の対応
ご要望として定期的にいただく、モディファイアでの正規表現が可能な regex_replace の対応を行いました。また、あわせて単純な文字列の検索置換の replace も対応しています。

テンプレートソース内の余分な空行を削除したい、本文内の特定のタグを書き換えたいなど様々な利用用途があります。
4日連続リリースの内容をご説明してきました。今回の機能強化はお使いのユーザーの皆様のご要望を実現しております。
もしこんな機能あったら便利なのにな、といったご要望がありましたお気軽にサポートまでお問い合わせください!




