こんにちは、プロダクトマネージャーの早瀬です。
先週はお年玉的な意味合いと今年の意気込みも込めて、4日連続リリースを行いました!

ニュース記事はこちらです。
- 保存前プレビュー機能でテンプレート開発がより効率的に
- mt:SetVarsタグ を追加しました
- MTタグ で演算計算ができるopモディファイアに対応しました
- カテゴリとフォルダでカスタムフィールドが利用可能に!さらに常時SSL化における HTTP/2 対応ブラウザーを追加
今回はそれぞれについてまとめて紹介します。
テンプレート保存前プレビュー

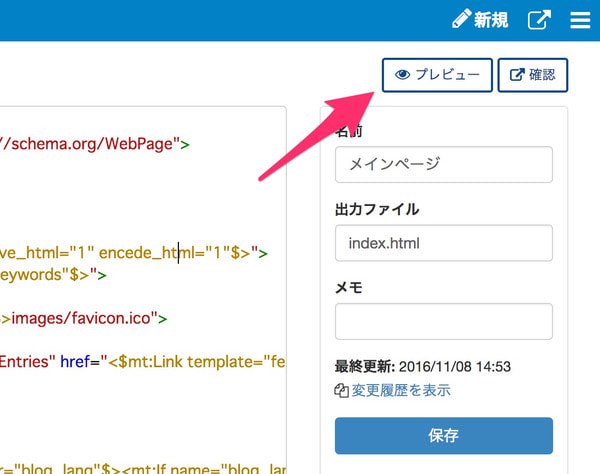
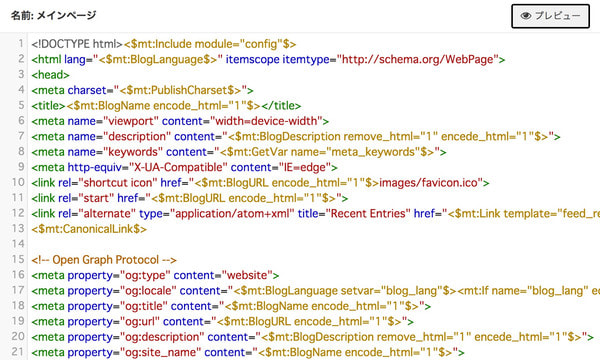
初日はデザインのテンプレート編集時に保存前にどういったように表示されるかプレビューできるようになりました。
この機能の良い点はこちらです。
- 従来は保存して公開後に確認したが、公開用に反映される前に事前に確認できる。
- 変更履歴は保存をする度に残るため、履歴が多くなりすぎて見づらくなることを防げる。
私もテンプレート編集をしているとちょっと変更して確認、というのを繰り返すので非常にやりやすくなりました(^^)
保存前プレビューの対象は、インデックステンプレートと記事やアーカイブ系のアーカイブテンプレートと404ページ のシステムテンプレートになります。
フルスクリーン編集時にも保存前プレビューが可能に

テンプレート編集ページでは、画面を広く使って作業できるようにフルスクリーン編集モードがありますが、この画面でもプレビューができるようになりました。
従来はテンプレート修正→フルスクリーン解除→保存→確認→再度フルスクリーンモード→テンプレート修正、、という手順でしたがテンプレート修正→プレビュー→テンプレート修正、といったように非常に効率よくなりました。
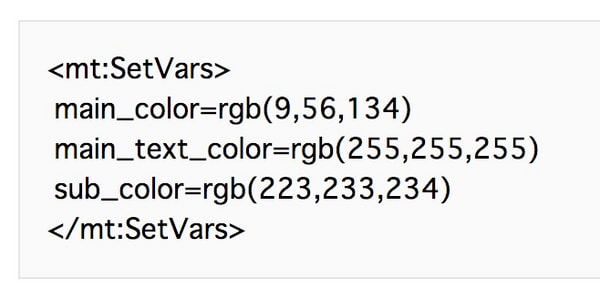
変数をまとめて指定できる mt:SetVarsタグ の追加

2日目はテンプレートで利用するタグの追加です。元々 mt:SetVar というタグはあったのですが、多くのパートナー様から mt:SetVarsタグ をソフトウェア版 Movable Type で良く使うのであると便利なんです、とフィードバックを頂き対応しました。
書き方もスッキリするし便利なタグになります。
演算計算が可能になる opモディファイア の追加
3日目は、2日目に続きタグに関するものです。こちらも多くのパートナー様からご要望いただいた機能で「opモディファイア を利用すれば四則演算ができる」というものになります。
例えば記事一覧で3記事毎に広告を入れたい、今年の年に1足したい、など複雑なカスタマイズをする際に非常に便利に使えます。
詳細はタグリストや逆引き辞典をご覧ください。
カテゴリとフォルダのカスタムフィールド対応

最終日はカテゴリとフォルダのカスタムフィールド対応と、常時SSL化 の際の対応ブラウザの追加です。
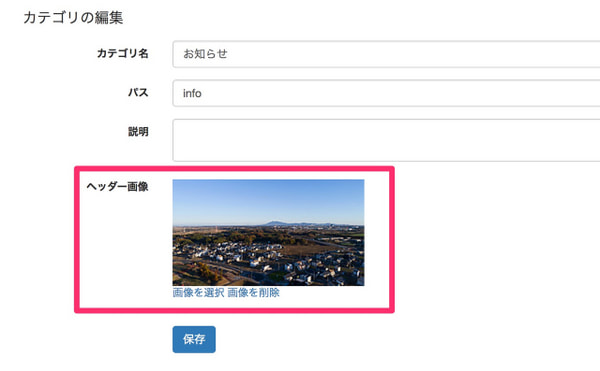
カスタムフィールドが今までは、ブログ、記事、ウェブページ、アイテムで利用できたのですが、さらにカテゴリとフォルダでも使えるようになりました。
これを利用するとより運用しやすいようにカスタマイズすることが可能です。
他にも特定のフォルダ配下のページは同じヘッダー画像にする、カテゴリアーカイブページに表示するものを追加する、など他にも工夫次第で色々な利用用途があると思います。
常時SSL における HTTP/2プロトコル 対応ブラウザの追加
常時SSL化 したサイトでは、HTTP/2プロトコル を利用することでページ表示の高速化などの恩恵をうけることができます。
この対応は、ブラウザによって異なるのですが、今回のアップデートで主要なブラウザすべてに対応し、HTTP/2プロトコル を利用するようにしました。
先週リリースした機能をざっくりとご紹介しました。
MovableType.net は今年もアグレッシブに、使いやすく運用しやすい機能をどんどん追加していきますのでよろしくお願いいたします!




