テーマ「Owned Media」の特長と使い方
進化したオウンドメディア用テーマ「Owned Media」
テーマ「Owned Media」は、オウンドメディアやメディアサイトの運営に最適なテーマです。
メディアサイトでのニーズが高い「Webプッシュ通知」や「メールマガジン登録用のフォーム」を素早く導入できるようテンプレートを用意している他、
更新担当者が記事を効率的に作成・管理できるように管理画面をカスタマイズしています。

特長
- 編集画面からウェブページ・記事を追加するだけでスマートフォンに対応したウェブサイトが作成できます。レスポンシブ対応。
- オススメとしてピックアップしたい記事は記事編集画面からチェックボックスで指定できます。メインページのスライドへ表示、サイドバーへ表示され注目度が上がります。
- 記事関連画像を指定することで、og:image(SNSなどでシェアしたときに表示される画像)やサムネイル、スライドに表示する画像を一括で指定できます。
- サイドバーにバナー表示エリアを設置。他サイトへの導線を作ります。
- フォームの機能を使い、メールマガジン登録フォームを想定したデザインを用意しています。
- MovableType.netに追加されたプッシュ機能に対応しました。
Owned Mediaテーマの使い方
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
見出しのタグ、 <h2>〜<h5> を使用すると自動的に記事の目次が生成され、上部に表示されます。見出しがなければ、表示されません。

<カスタムフィールド>
記事関連イメージ
ヘッダーや記事一覧のサムネイル、facebookで表示される画像を一括で設定できます。
イチオシ記事に指定している場合、スライドに表示される画像になります。解像度の高い画像を用意することをオススメします。(推奨サイズ:横1200px×縦630px以上)
イチオシ記事に設定
チェックを入れた記事はメインページ上部のスライドに表示され、サイドバーのイチオシ記事一覧に入ります。重要な記事に使用すると効果的です。
ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。

<カスタムフィールド>
ナビに表示させる
グローバルナビにこのウェブページへのリンクを表示します。
ページ関連イメージ
ヘッダーやfacebookで表示される画像の設定をします。(推奨サイズ:横1200px×縦630px以上)
ブログ内共通設定
ロゴ画像
設定>全般にあるロゴ画像のフィールドからアップロードします。
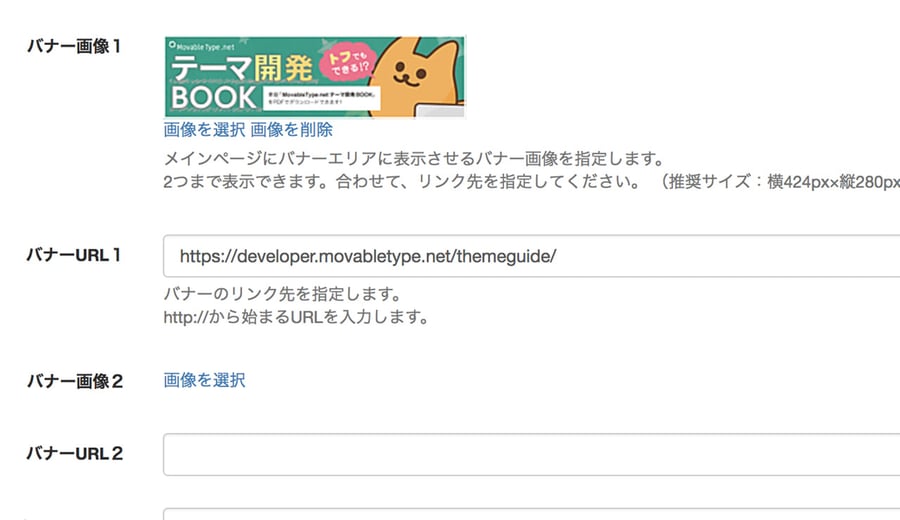
【サイドバー】バナーの設置
設定>全般に、バナーエリア画像のバナーエリアURLのフィールドが設置されているので、それぞれ画像とURLを設置します。2つまで設定できます。
外部リンクへのバナーを想定しているため、リンク先は新規ウィンドウでの表示になります。

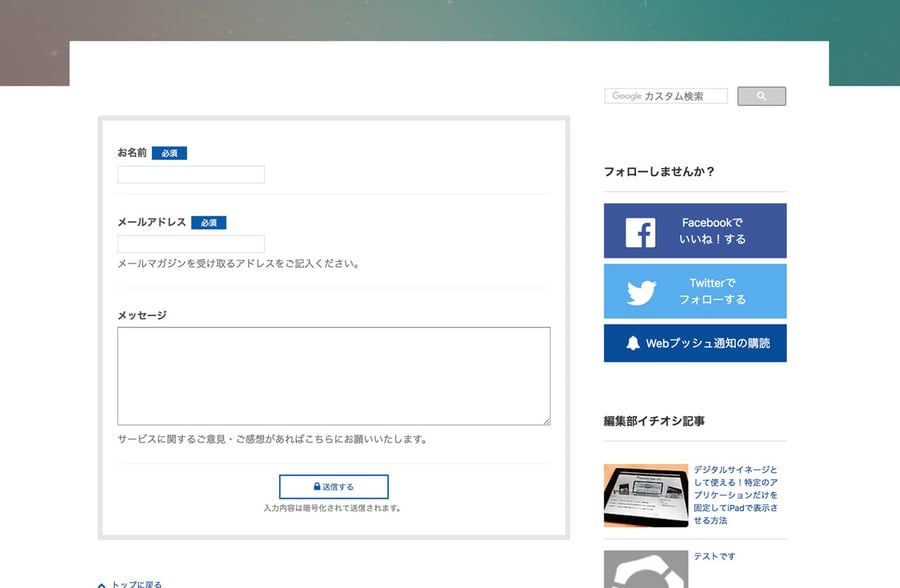
メルマガ登録フォームURL
設定>全般から、メルマガ登録フォームURLのカスタムフィールドにURLを設定します。
URLを設定すると、ページ右下に固定のメルマガ登録モーダルを表示します。
フォーム機能を使ってメルマガ登録フォームを作成し、そのURLにリンクすると効果的に使用できます。

テーマ標準の画像等を変更する
デザイン>ファイルマネージャ>common>images
にある該当ファイルを、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- noimage-1200.png…ダミー画像です。記事のサムネイル、スライドなど、カスタムフィールドでの画像を設定する箇所で、設定がない場合に表示されます。
推奨サイズは横1200px×縦630px以上です。 - default_ogimage.jpg…ogpに設定される画像です。
推奨サイズは横1200px×縦630px以上です。
プッシュ通知を使う
記事が更新された際に、購読者へ通知が届く「Webプッシュ通知」に対応しています。
新着記事がすぐにお届けできるので、メディアサイトに最適です。
Webプッシュ通知の設定方法は、Webプッシュ通知を利用するにまとめておりますので、ぜひご確認ください。
・Webプッシュ通知を使用する
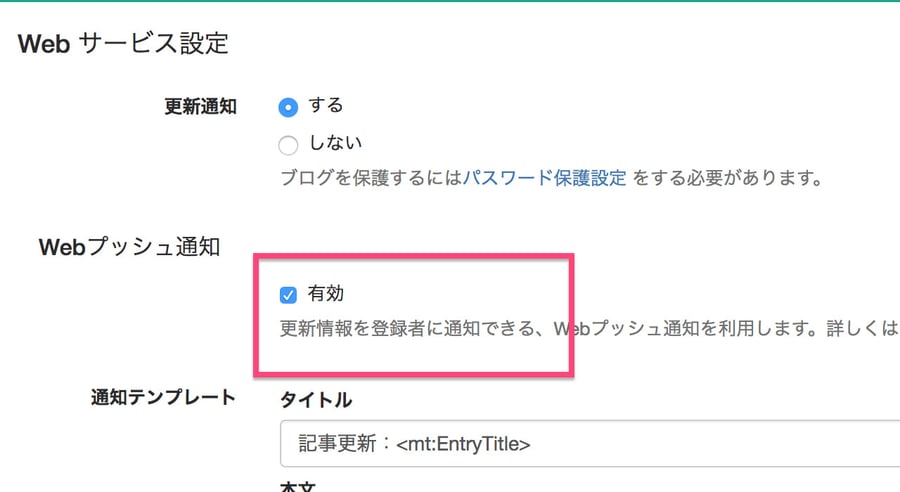
設定>Webサービスから、「Webプッシュ通知」を「有効」にチェックをいれます。

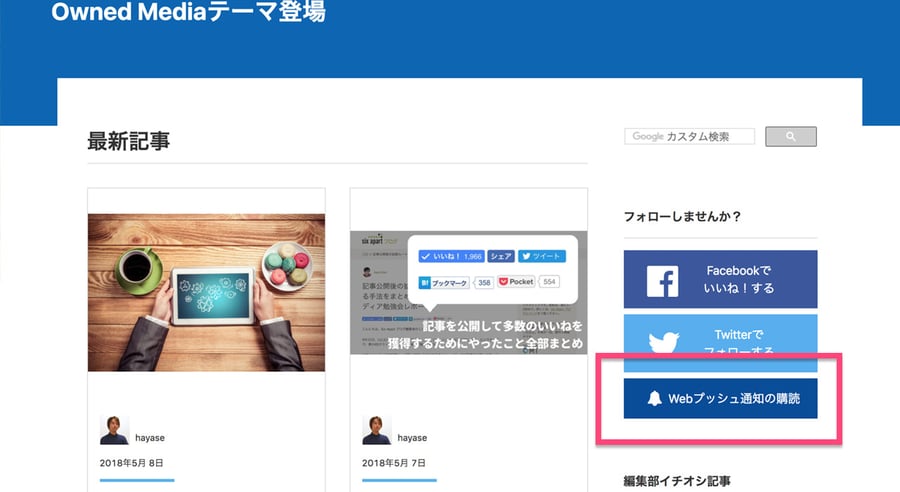
サイドバーに「プッシュ通知の購読」ボタンが表示されます。
(対応していないブラウザでは表示されません。)

クリックするとモーダルが表示され、閲覧者側が購読/解除を選択できます。

- 関連リンク
- 【マニュアル】Webプッシュ通知を利用する
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- ロゴ画像(識別子:logo_images)
- バナー画像1(識別子:banner_image01)
- バナーURL1(識別子:banner_url01)
- バナー画像2(識別子:banner_image02)
- バナーURL2(識別子:banner_url02)
- メルマガ登録フォームURL(識別子:leadin_modal)
記事
- 記事ページ内目次を表示(識別子:cf_toc)
- イチオシ記事に設定(識別子:entry_recommend)
- 記事関連イメージ(識別子:entry_image)
ウェブページ
- ナビに表示させる(識別子:navi_on)
- ページ関連イメージ(識別子:webpage_image)
共通変数のカスタマイズでできること
色指定、SNSの設定、アカウントの管理、表示件数などを「共通変数」モジュールで設定しています。
「共通変数」モジュールを書き換えることで、直接htmlを触ることなく、スタイルの変更が可能です。
- 関連リンク
- メインカラーを変更する
- SNSの設定
- 各ページの表示アイテム件数
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
の共通変数モジュールから、以下の色変更が可能です。
- main_color…テーマのメインカラーです。(デフォルト:#004B9A )
- sub_color…テーマのサブカラーです。メインと近い色がオススメです。(デフォルト:#59b1eb )
- gray_color…罫線など、飾りに使うカラーです。少し薄めがオススメです。(デフォルト:#D8D8D8 )
- dark_color…罫線など、飾りに使うカラーその2です。少し濃いめがオススメです。(デフォルト:#909090 )
- bg_color…背景色です。(デフォルト:#FFFFFF )
- Txt_color…本文の文字色です。(デフォルト:#343434 )
- whiteTxt_color…背景が敷かれ、文字が上に乗る際の色です。(デフォルト:#ffffff )
Programmable Search ID
サイドバーに設置されている Programmable Search のIDを入力します。
各ページの表示アイテム件数
記事の一覧に表示する件数…記事一覧に表示される記事の件数を設定します。
スライド設定
メインページに表示されるスライドの、詳細設定ができます。
SNSアカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
ソーシャルボタンの設置
共通変数モジュールから、記事・ウェブページの最後に表示されるSNSの表示設定が可能です。
該当のSNSを表示する場合は 1 を、表示しない場合は 0 を指定します。