フォルダ
ウェブページはページ単位で保存先の「フォルダ」を指定することができ、同一フォルダ内のウェブページをまとめて表示することも可能です。コンテンツの内容と量に応じて分類することで、読者や検索エンジンが識別しやすいURL構造で、ウェブサイトを構築できます。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [ウェブページ] - [フォルダ] をクリックする

フォルダを作成する
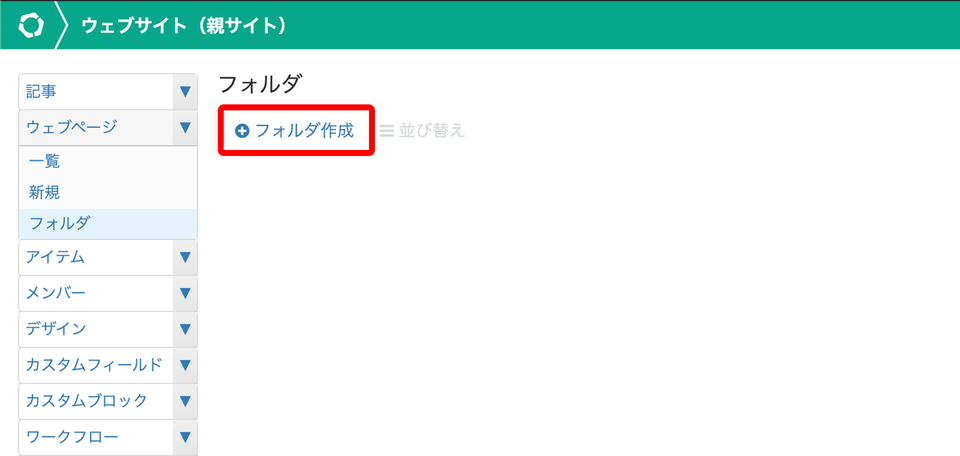
- [フォルダを作成] リンクをクリックする

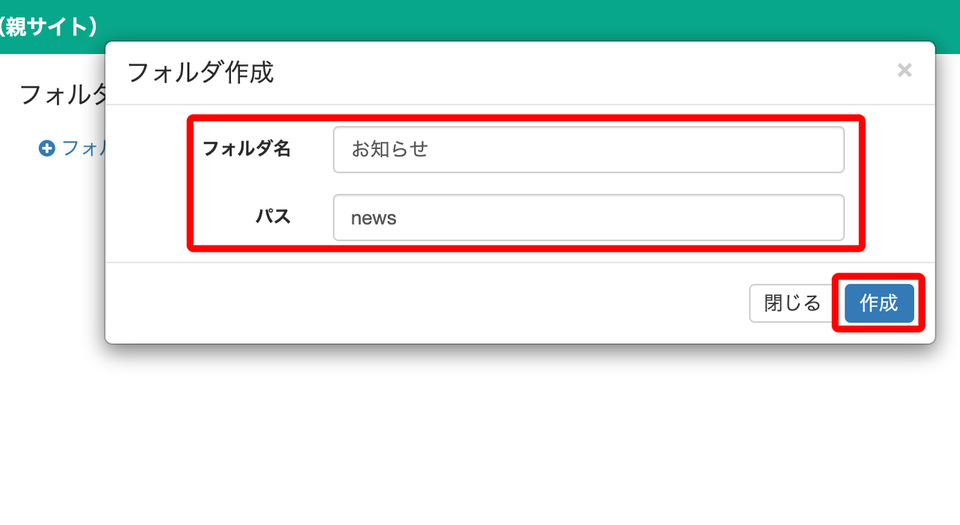
- 「フォルダ名」と「パス」を入力して、[作成] ボタンをクリックする

- 作成したフォルダが表示されたら完了です

サブフォルダを作成する
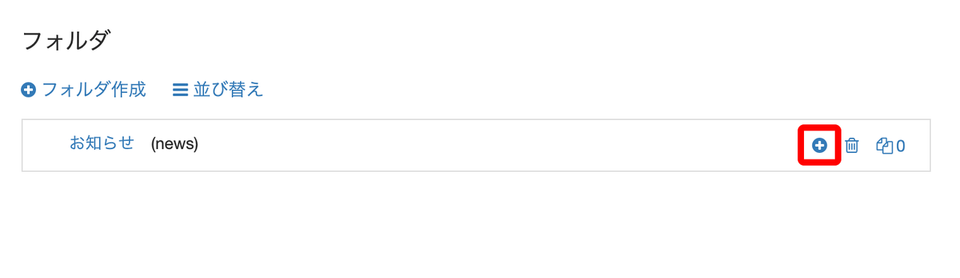
- サブフォルダを作成したい親フォルダ名の右側にある + マークをクリックする

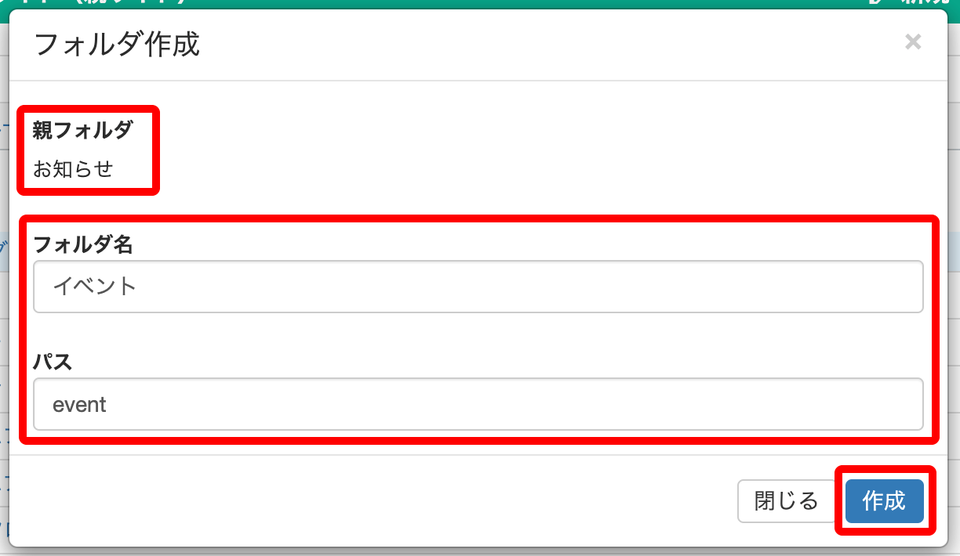
- 「親フォルダ」を確認し、間違いなければ「フォルダ名」と「パス」を入力して、[作成] ボタンをクリックする

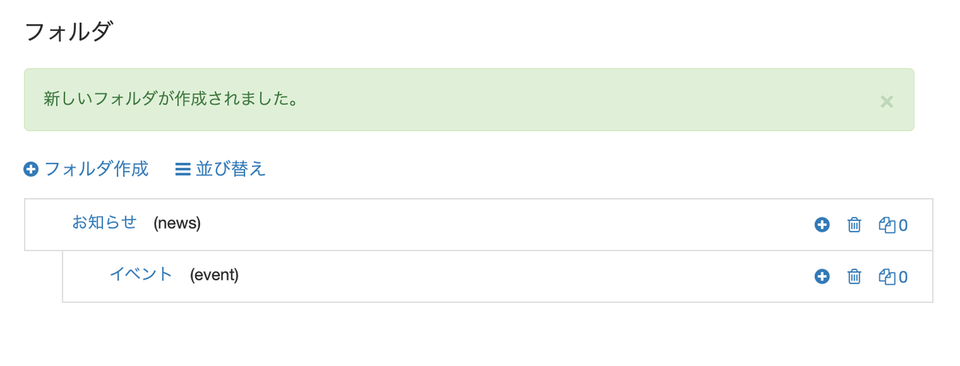
- 親フォルダの下にサブフォルダが表示されたら完了です

フォルダの表示順を変更する
フォルダの表示順を変更する際、サブフォルダを別のルートフォルダの配下に移動すると個別記事の URL が変更になる場合があります。
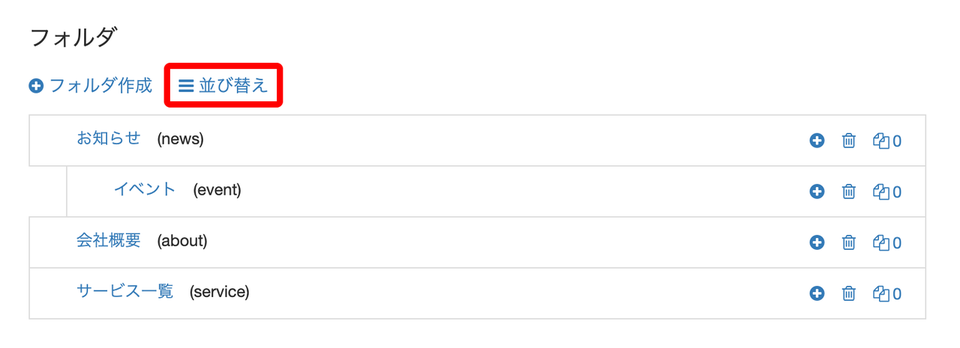
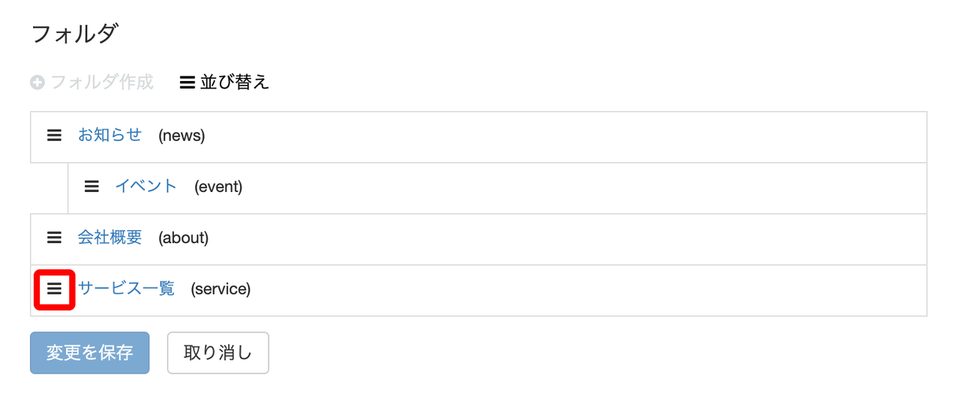
- [並び替え] リンクをクリックする

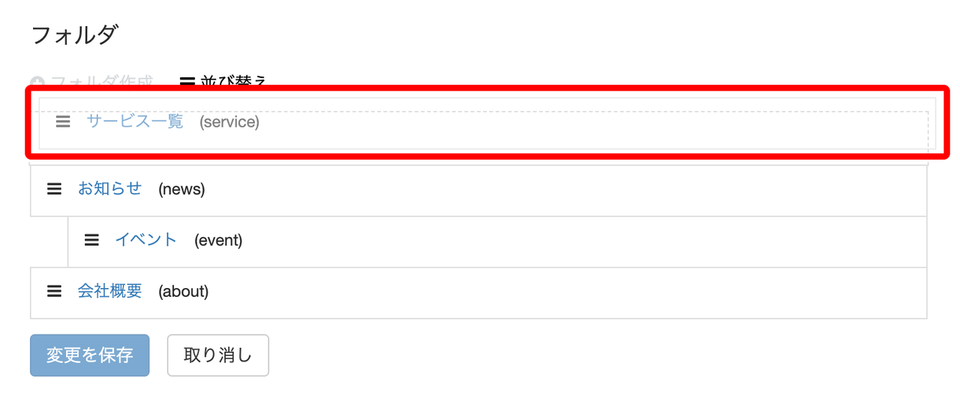
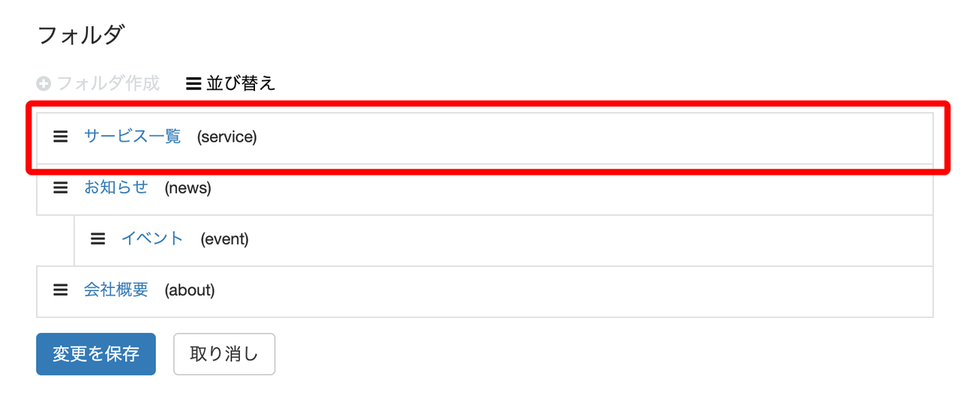
- 順番を移動したいフォルダ名の左側にあるアイコンをドラッグし任意の順序に入れ替える



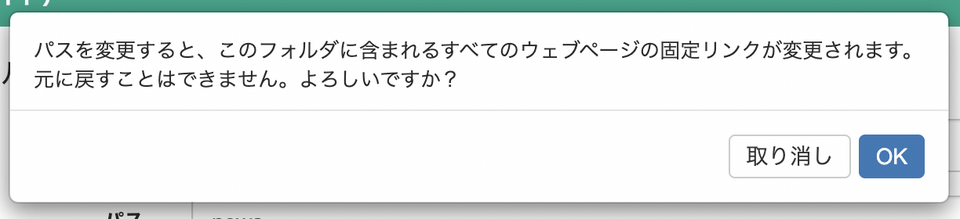
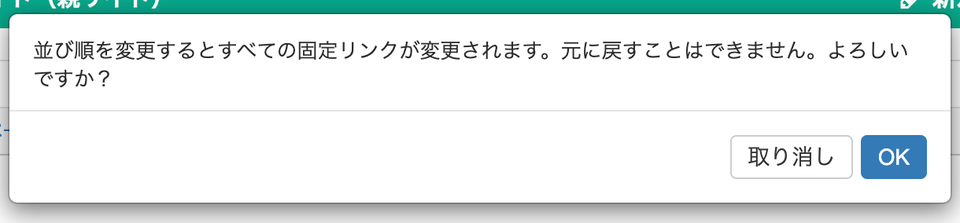
- [変更を保存] ボタンをクリックするとリンクについての確認アラートが表示されるので、内容を確認して [OK] をクリックします

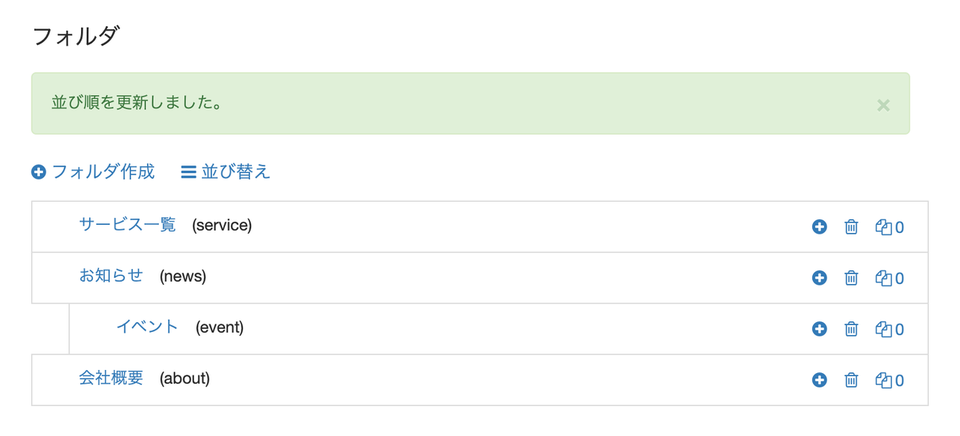
- 「並び順を更新しました」と表示されたら完了です

フォルダを削除する
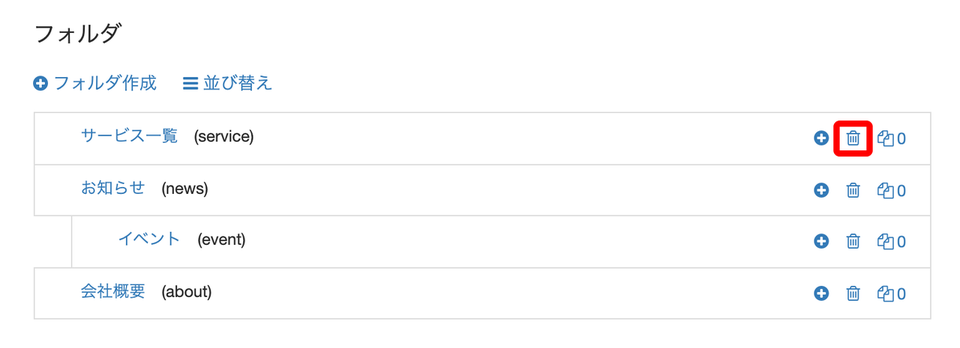
- 削除したいフォルダ名の右側にあるゴミ箱マークをクリックする

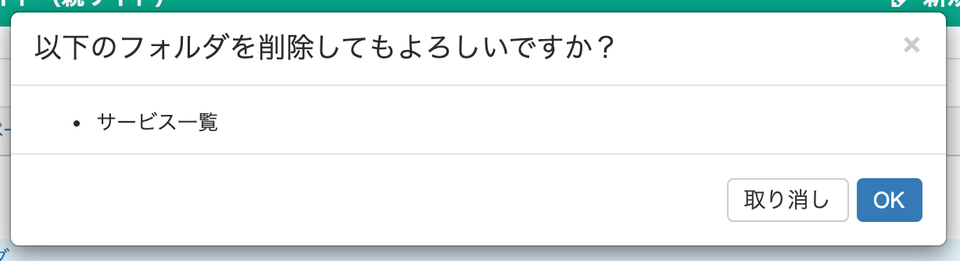
- 削除するフォルダを確認し[OK] ボタンをクリックする

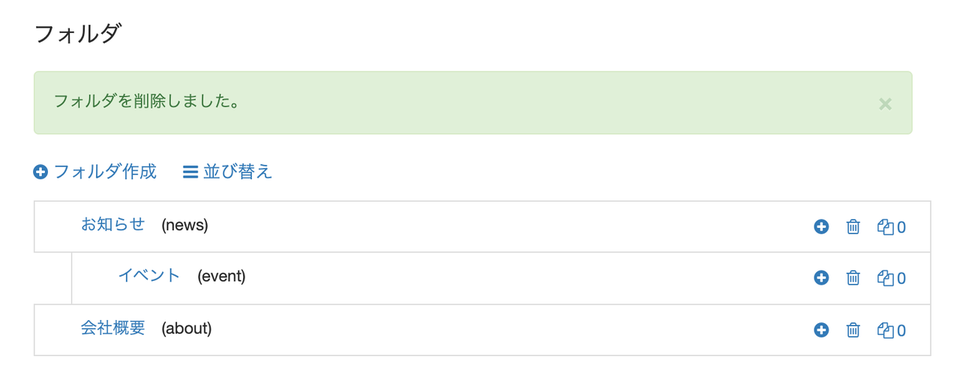
- 「フォルダを削除しました」と表示されたら完了です

フォルダの編集
- 編集したいフォルダ名をクリックします

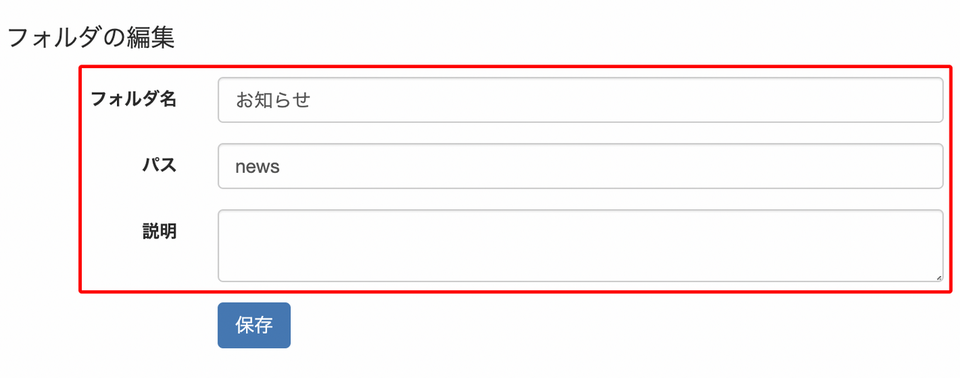
- 「フォルダの編集」画面が表示されたら「フォルダ名」「パス」「説明」を編集します

パスを変更するとアーカイブパスの設定により、ウェブページのURLが変更になる場合があります。
- 最後に「保存」をクリックして「フォルダの変更が完了しました」と表示されたら完了です

フォルダの「パス」を変更した場合、ウェブページアーカイブのテンプレートのアーカイブパスにフォルダのパスを使っている場合、URLが変更になります。必要に応じてリダイレクトの設定などをしてください。