テーマ「Lekumo Media」の特長と使い方
オウンドメディア用の要素を充実させたテーマ「Lekumo Media」
テーマ「Lekumo Media」は、オウンドメディア運営者の声を元に、必要な要素や記事本文内のスタイルを用意したテーマです。
見出しなど文字装飾の細かい設定、インタビューや表組みに対応したスタイルを用意しており、記事執筆者の情報も追加できます。
複数人で記事を更新するオウンドメディアの運営に向いています。

特長
- レスポンシブWebデザインを採用し、デスクトップ、スマートフォンからの閲覧に対応しています。
- ウェブページ、記事の追加に合わせて、サイトマップやアーカイブページが自動的に更新されます。
- 特定の記事を「イチオシ記事」に指定し、メインページ上部のスライドに表示することができます。
- 記事のサムネイル画像を設定すると、OGP (Open Graph Protocol) 画像、記事サムネイル、イメージスライダーに表示する画像を一括で指定できます。
- CSSに、インタビューやテーブルなど、オウンドメディア運営に適したスタイルが用意されています。
- 「メンバー」から、執筆者情報を追加できます。執筆者ごとにTwitter、ウェブサイトなどを表示できます。
かんたんデザイン編集機能
- メインページのイメージスライダーの詳細な動作設定ができます。
- Facebook、 X (Twitter)、はてなブックマーク、LINE、Pocket の SNS シェアボタンの設置、設定ができます。
Lekumo Mediaテーマの使い方
このテーマは、「ウェブサイト」専用テーマです。「ブログ」では適用できません。
記事を作る
ブログの記事を作ります。
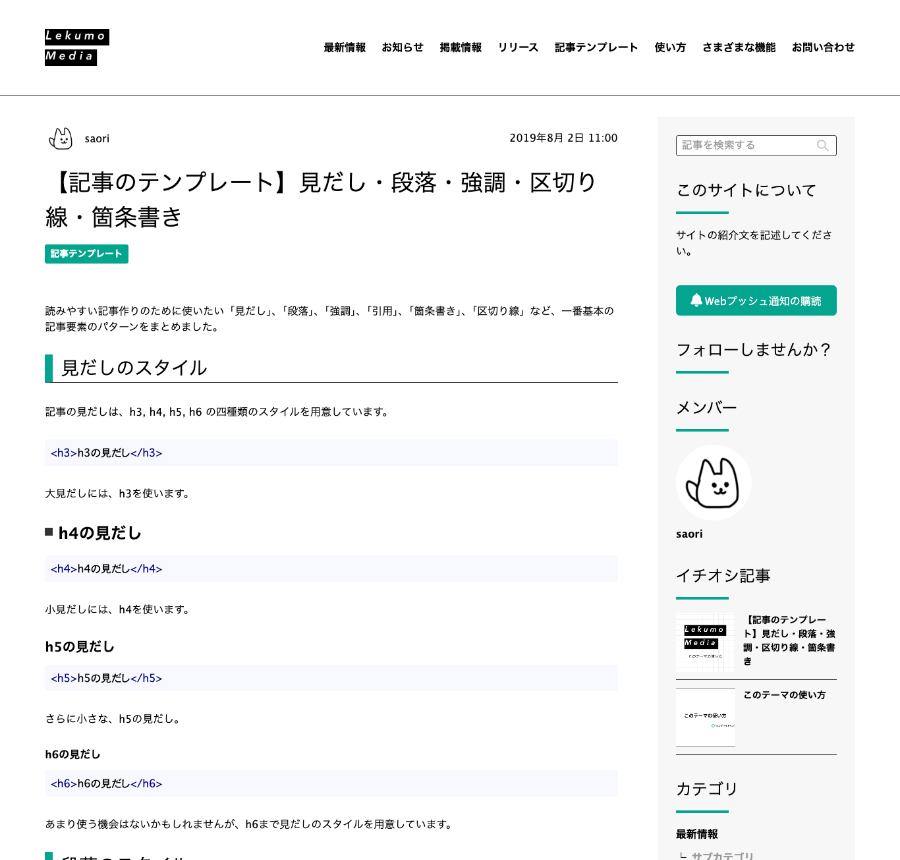
基本的なスタイルに加え、オウンドメディア運営に必要なスタイルを用意してあります。 以下を参考に、必要に応じて記事内のスタイルを適用してください。

<カスタムフィールド>
イチオシ記事
チェックを入れた記事は、メインページ上部のイメージスライダー内にサムネイル画像と、記事へのリンクが表示されます。複数件設定でき、イメージスライダーのページになります。

ウェブページを作る
ウェブページを作ります。
記事同様、あらかじめ基本的なスタイルは用意してあります。
<カスタムフィールド>
OGP イメージ
OGP (Open Graph Protocol) に設定する画像を設定します。
かんたんデザイン編集の設定
ロゴ画像やメイン画像の指定、背景色や文字色の変更などを、ウェブサイトの表示を見ながら編集画面上で行うことができます。

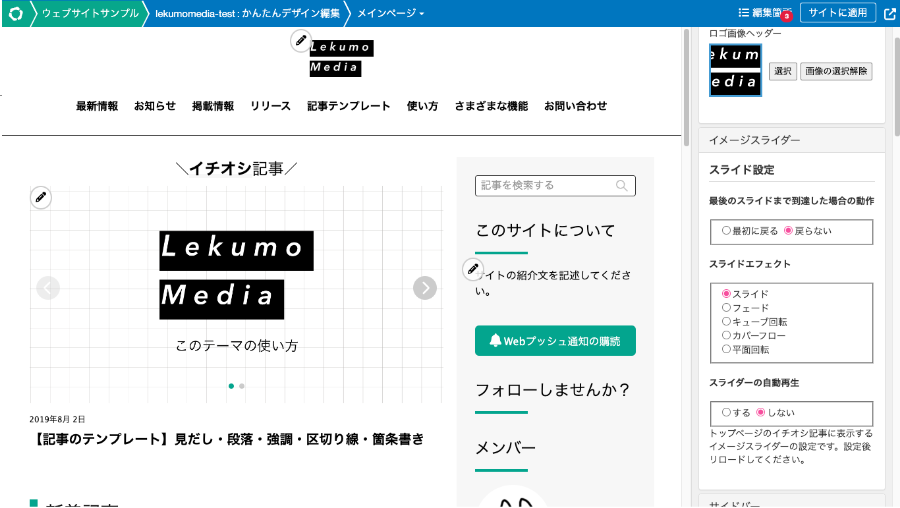
[デザイン] > [かんたんデザイン編集]ページの、かんたんデザイン編集ボタンをクリックすると、編集画面が表示されます。
メインページ
各項目は右側の設定パネルやページ上に設けられた編集ボタンをクリックして設定することができます。
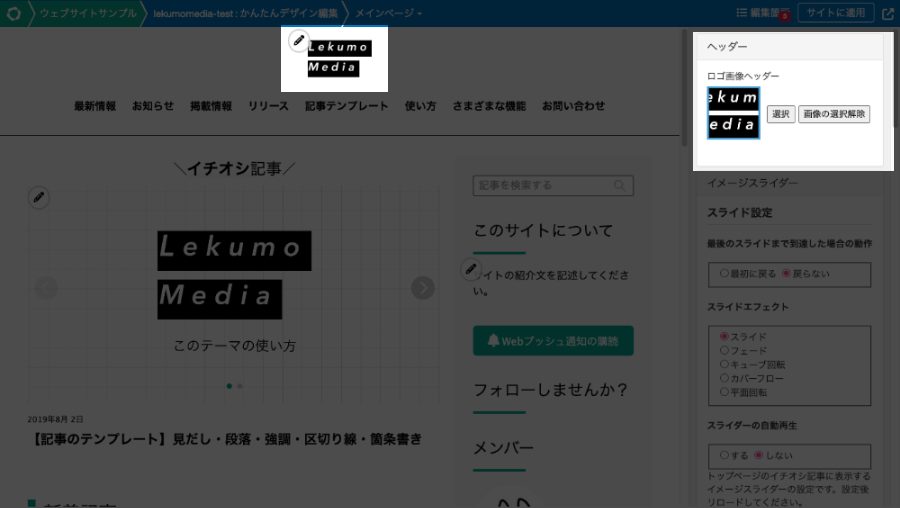
ヘッダー
- ロゴ画像ヘッダー
ヘッダーに表示されるタイトルロゴの画像をアップロードします。

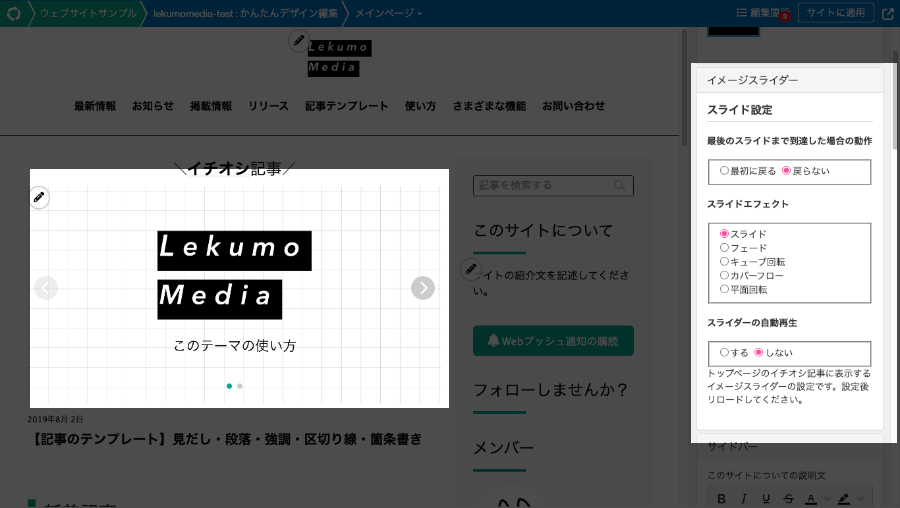
イメージスライダー
トップページのイチオシ記事に表示される画像付きのスライダーの各種設定を行います。
- 最後のスライドまで到達した場合の動作
スライドが最後まで表示された後の動作として、最初に戻る、戻らないを選択します。 - スライドエフェクト
スライドが切り替わるエフェクトを、スライド、フェード、キューブ回転、カバーフロー、平面回転から選択します。 - スライダーの自動再生
スライダーの自動再生をする、しないから選択できます。

フッター
- フッター用概要
フッターに表示される概要を設定します。変更必須です。 - コピーライト
フッターに表示するコピーライトを設定します。変更必須です。

フッター(ソーシャルボタン)
フッターの下に表示するソーシャルメディアのシェアボタンを設定します。表示したいボタンにチェックを入れてください。
- X
- はてなブックマーク
- Line
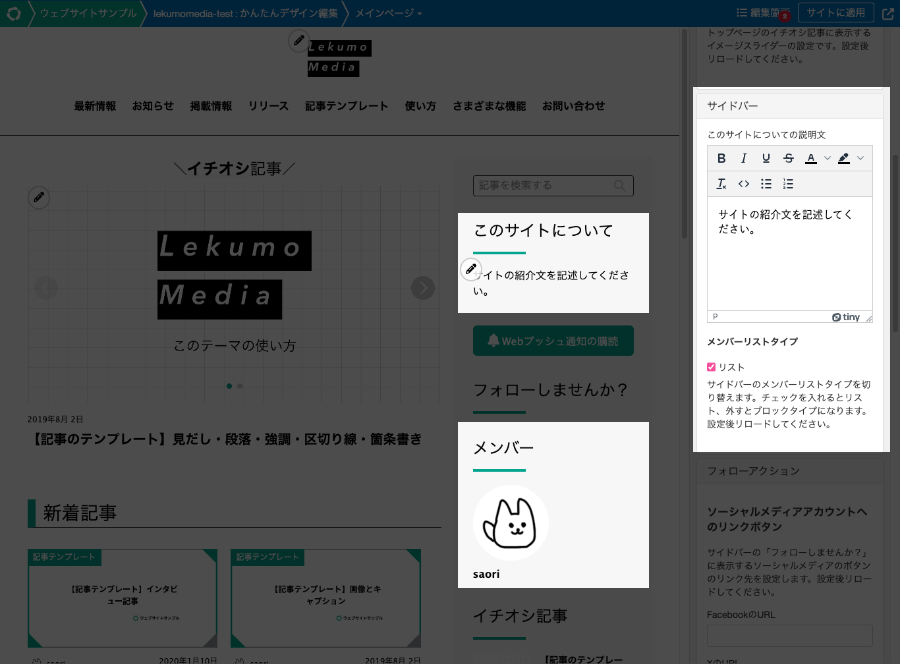
サイドバー
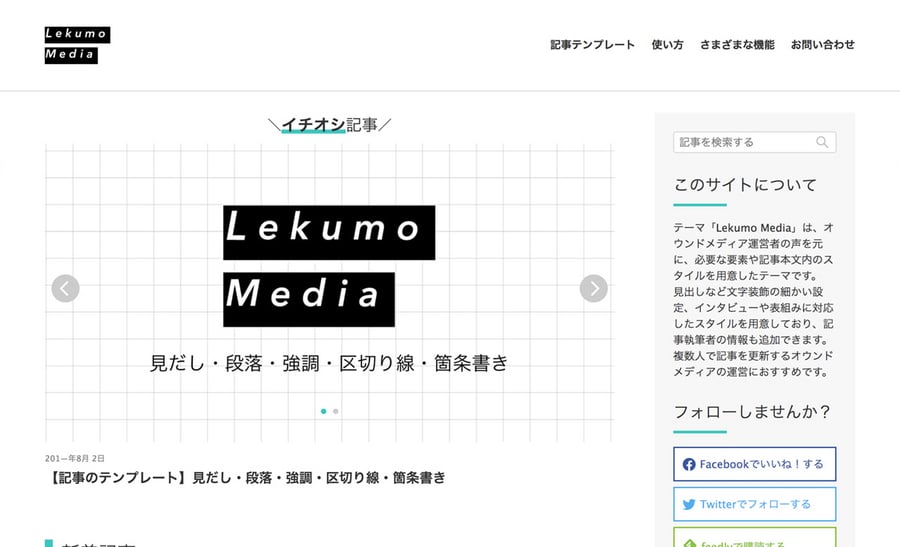
- このサイトについての説明文
サイトの説明文を記述します。 - メンバーリストタイプ
メンバーの表示タイプを、ブロックかリストで選べます。オフにするとブロックタイプになります。

フォローアクション
サイドバー内に表示されているフォローしませんか?に表示するソーシャルメディアのボタンの設定です。それぞれURLを指定するとボタンが表示されます。
- FacebookのURL
- XのURL
- FeedlyのURL
全般設定
- デフォルトOGP画像
トップページなどに表示される、共通のOGP画像を指定します。 - 1ページの表示件数
記事一覧で1ページに表示する件数を指定します。 - ソーシャルメディアのアカウント情報
ソーシャルメディアにシェアする際のアカウント情報を指定します。- OGPで利用するFacebookのAppID
- ポストに含める X のアカウント
- 色設定
サイトデザインの色を設定します。色セットとしてライト、ダーク、ファンシーが用意されていて、カスタムを選ぶと各色を細かく設定できます。- 文字カラー…見出しなどの文字の色です。
- 文字中間カラー…一部の文字の中間色を指定します。
- 文字白抜きカラー…白抜きの文字の色を指定します。
- メインカラー…テーマのメインカラーです。
- 背景カラー…メインの背景色です。
- 中間カラー…サイドバーやサブの背景色です。
- 罫線など、飾りに使うカラー…罫線など、飾りに使うカラーです。文字カラーより少し薄めがオススメです。
記事
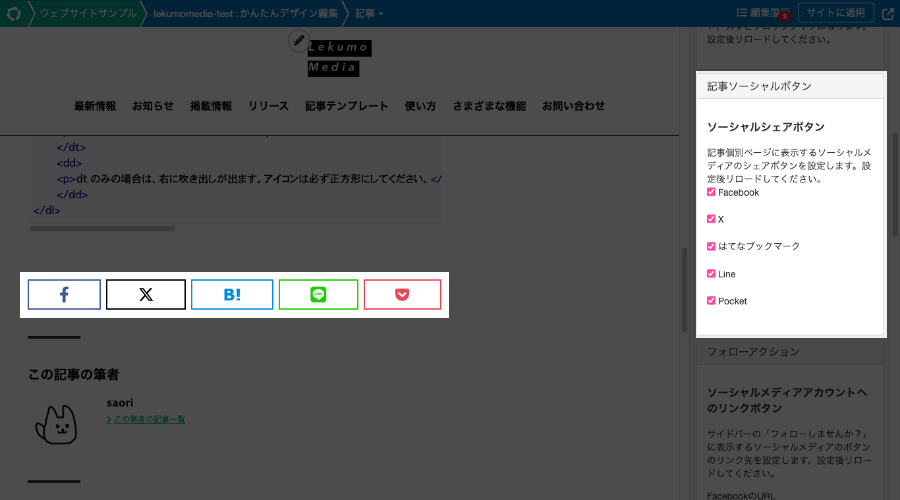
記事ソーシャルボタン
記事個別ページに表示するソーシャルメディアのシェアボタンを設定します。
- X
- はてなブックマーク
- Line

執筆者情報を追加する
メンバーのカスタムフィールドは、テーマが「ウェブサイト」に適用されている場合のみ有効です。「ブログ」をお使いの場合は表示されません。
[メンバー] > [一覧]から、メンバーを選択しユーザー情報を確認します。

- 記事執筆者の名前…ユーザー名とは別に、ウェブサイト内の記事一覧や記事執筆者情報エリアに表示させる記事執筆者の名前を入力できます。
入力がない場合はユーザー名が表示されます。 - 記事執筆者のプロフィール文…記事執筆者情報エリアに表示するプロフィール文を入力します。
- 記事執筆者の肩書き…執筆者名の前に表示する肩書きを設定します。入力がない場合は表示されません。
- 記事執筆者のプロフィール写真…ユーザー名とは別に、ウェブサイト内の記事一覧や記事執筆者情報エリアに表示させる画像を設定できます。丸く切り抜いて使われるため、正方形の画像がおすすめです。
- 記事執筆者のTwitterアカウント…Twitterアカウント(@以降)を入力すると記事執筆者情報エリアにTwitterへのリンクが表示されます。
- 記事執筆者のFacebookアカウント…Facebookアカウント(https://www.facebook.com/以降)を入力すると記事執筆者情報エリアにFacebookへのリンクが表示されます。
- 記事執筆者のInstagramアカウント…Instagramアカウント(https://www.instagram.com/以降)を入力すると記事執筆者情報エリアにInstagramへのリンクが表示されます。
- ブログオーナー…このブログのオーナーである場合はチェックを入れます。
サイドバーの執筆者一覧に「オーナー」のラベルが追加されます。
プッシュ通知を使う
記事が更新された際に、購読者へ通知が届く「Webプッシュ通知」に対応しています。
新着記事がすぐにお届けできるので、メディアサイトに最適です。
Webプッシュ通知の設定方法は、Webプッシュ通知を利用するにまとめておりますので、ぜひご確認ください。
Webプッシュ通知を使用する
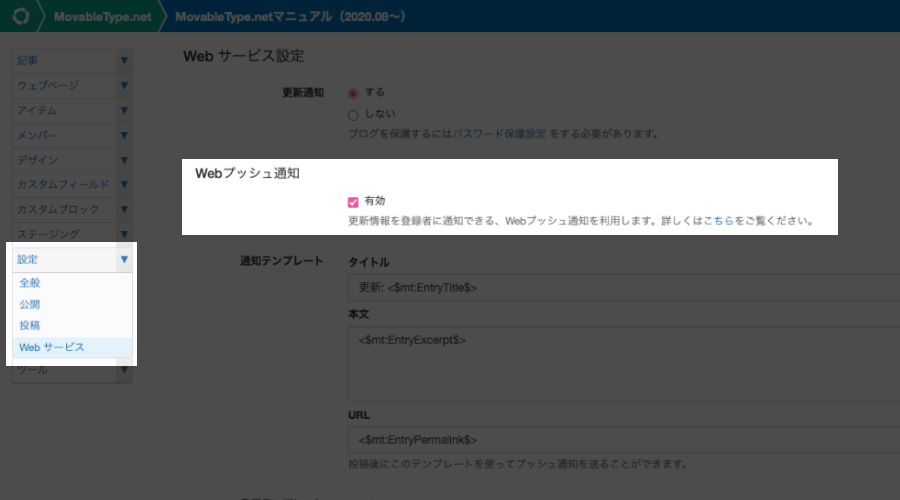
[設定] > [Webサービス]から、「Webプッシュ通知」を「有効」にチェックをいれます。

サイドバーに「プッシュ通知の購読」ボタンが表示されます。
(対応していないブラウザでは表示されません。)

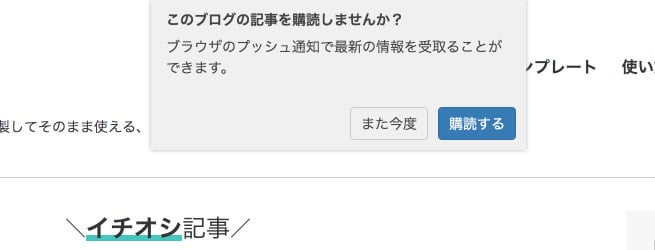
クリックするとモーダルが表示され、閲覧者側が購読/解除を選択できます。

- 関連リンク
- 【マニュアル】Webプッシュ通知を利用する
共通画像の設定
ダミー画像を設定します。
[デザイン] > [ファイルマネージャ]内、フォルダ「 common / images 」にある該当ファイルを、
必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico…サイトのファビコンの画像です。
- noimage-90.png…サイドカラム用ダミー画像です。記事に画像設定がない場合にサムネイルとして表示されます。
