ベーステーマを使って構築されたウェブサイトのページを印刷した場合に、Web上のレイアウトで見たまま出力できるよう一部のテーマをアップデートしました。
また、先日、記事・ウェブページ編集画面のフィールドが表示/非表示と並び替えに対応したことに伴い、既存テーマ内のフィールドも最適化を行っています。
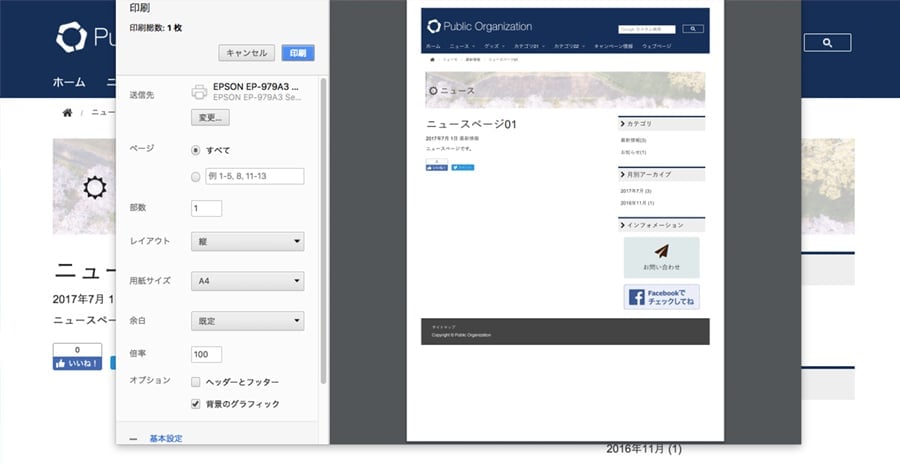
テーマの印刷対応

印刷対応を行ったテーマは以下の5つです。
記事やウェブページを、印刷して確認・共有する必要がある場合など、ほとんどWeb上で見たままのレイアウトで出力できます。
※上記印刷対応は今後新規でテーマを適用する場合に反映されますので、既に作成済み(運用中)のサイトを対応されたい場合は、以下の記事をご参照ください。
標準テーマの表示項目・並び順の最適化
MovableType.net は、記事・ウェブページ編集画面のフィールドの表示/非表示と並び替えが調整できるため、ベーステーマ内の入力フィールドも構造に合わせて項目と並び順の調整を行いました。
こちらも新規でテーマを適用する際に反映されるため、既存のサイトでは以下の記事をご参照いただき、個別に設定してください。
その他の改善・修正点
Public Organizationテーマのカスタム検索の修正
Googleカスタム検索の仕様変更によるPublic Organizationの検索ボックスのレイアウト崩れを修正しました。
既にPublic Organizationをベースに運用中のサイトでは、以下の対応で対応可能です。
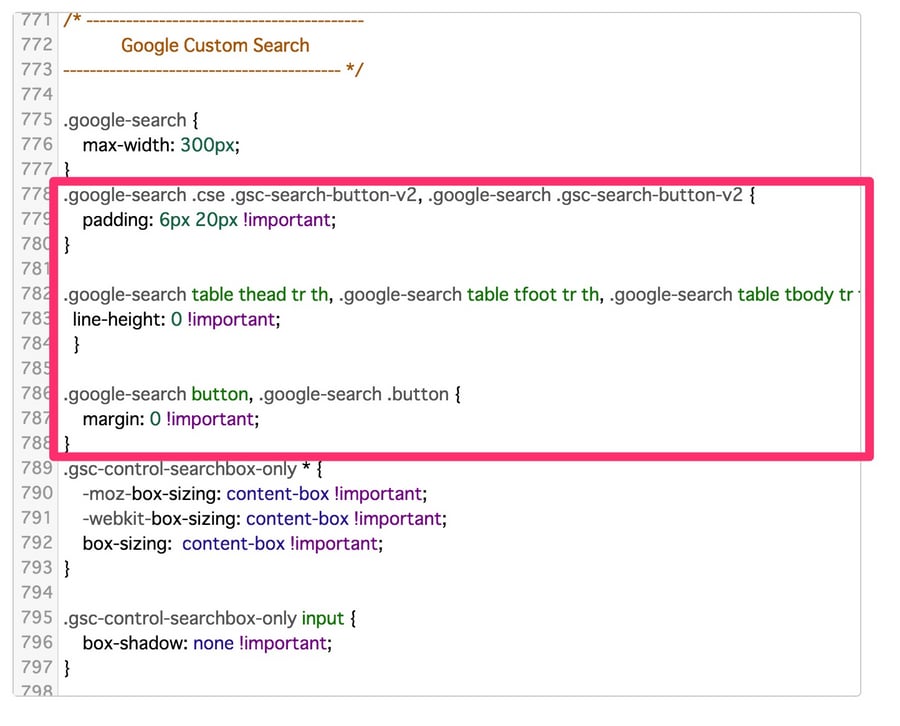
1. styles.cssのGoogle Custom Searchの部分に以下のソースを追加
.google-search .cse .gsc-search-button-v2, .google-search .gsc-search-button-v2 {
padding: 6px 20px !important;
}
.google-search table thead tr th, .google-search table tfoot tr th, .google-search table tbody tr td, .google-search table tr td, .google-search table tfoot tr td {
line-height: 0 !important;
}
.google-search button, .google-search .button {
margin: 0 !important;
}

2.その下にある以下の記述を削除
.right .gsc-input-box {
margin-top: 9px !important;
}