
こんにちは!デザイナーのsaoriです🙋♀️
今回は久しぶりのカスタムブロック初心者向け記事!
このブログ内では、今までカスタムスクリプトを使った便利なブロックエディタの活用術をご紹介してきました。
記事にあるサンプルをコピペで使えて便利!…ですが
「そもそもこのコードって何?」「コピペじゃなくて内容を理解したい!」という気持ちも湧いてくるのではないでしょうか?
そんな方に向けて、改めてカスタムスクリプトの解説と、考え方の参考となるスクリプトの例を全3回にわたってご紹介していきます。
今回は第1回!理解を深めて、もっとカスタムブロックをつかいこなしちゃいましょう💪
【カスタムブロック:初心者向け】カスタムスクリプトを理解しよう! (全3回)
- 第1回:カスタムスクリプトってなに? 👈 この記事
- 第2回:カスタムスクリプトを使ってみよう(未公開)
- 第3回:マスターすればこんなことも!(未公開)
カスタムブロックにおけるカスタムスクリプトは、どんな働きをするの?
カスタムブロックでのカスタムスクリプトの役割は、作成したカスタムブロックに対して設定するCSS、JavaScriptといったスクリプトにあたります。
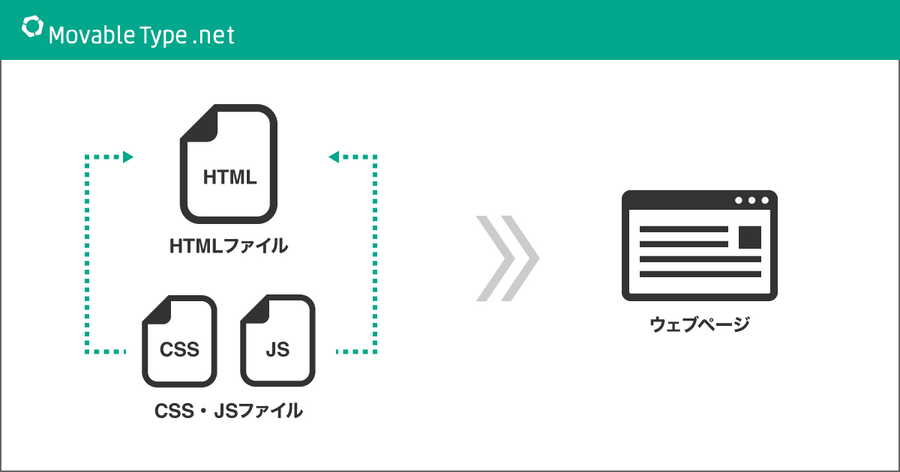
普段ウェブサイトを作成する際も、ページの作成にはHTMLの記述が必要ですね。
そのHTMLに対してCSSで装飾をしたり、JavaScriptを使ったフロントエンドの仕組みを作って、実装を進めるのが一般的です。

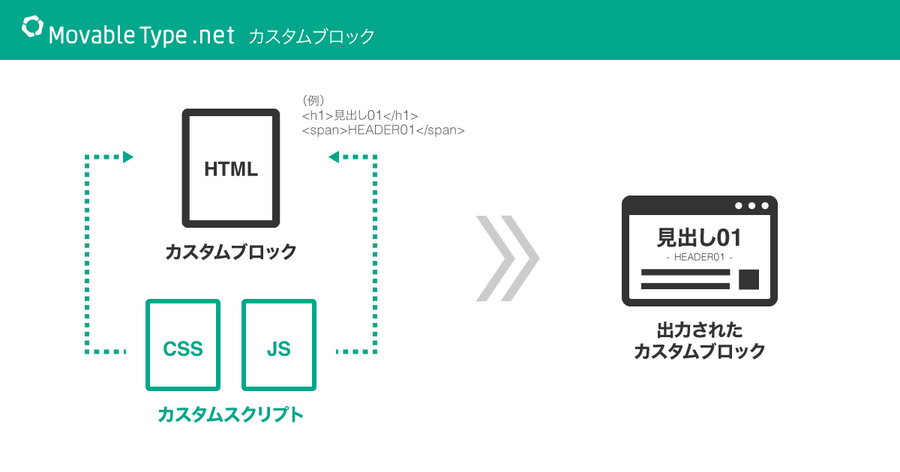
同じように、カスタムブロックで設定したブロックの部分はHTMLで出力されます。そしてブロックに対して設定できるCSS、JavaScriptがカスタムスクリプトというわけです。

カスタムスクリプトは、編集画面での表示とページへの出力の2つで働きます。
※編集画面上では、カスタムブロックはiframeで表示されています。
実際にカスタムスクリプトが使われている例をみてみましょう!
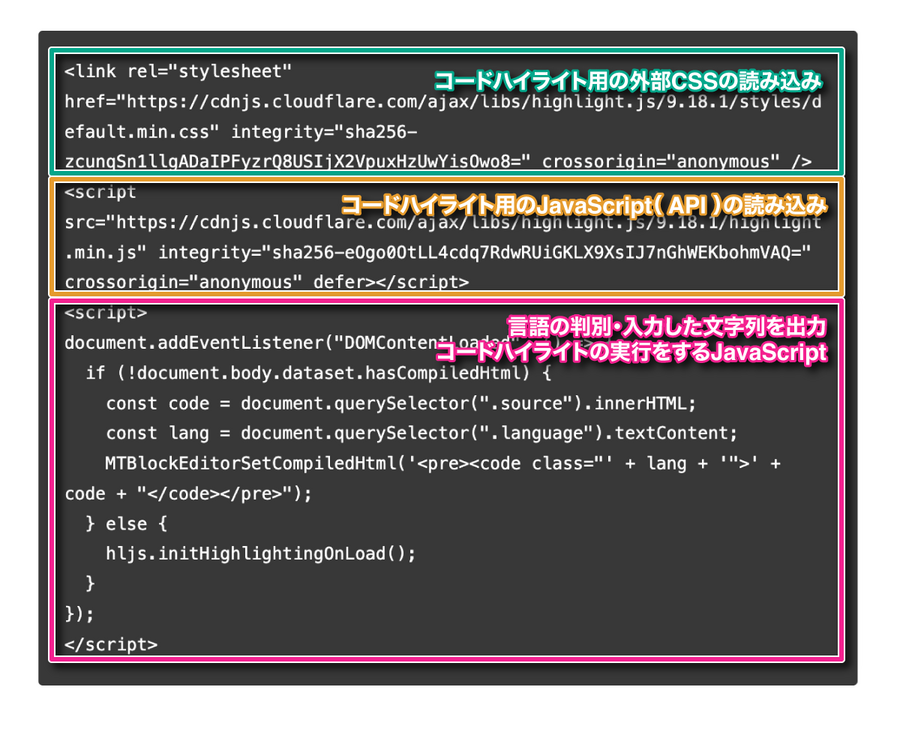
活用ブログ「カスタムブロック:ソースコードを表示するブロックの作り方」で登場しているものは、
- 1.コードハイライト用の外部CSSの読み込み
- 2.コードハイライト用のJavaScript( API )の読み込み
- 3.言語の判別・入力した文字列を出力・コードハイライトの実行をするJavaScript

「じゃあJavaScriptが分からないと上手く使えないの?」と思われてしまいそうですが、必須というわけではありません。
たとえば、「text_blue」とクラス名をつけたテキスト入力用カスタムブロックのカスタムスクリプトエリアに
<style type="text/css">
body.text_blue { color: blue; }
</style>
と入力すれば、文字色が青になるスクリプトの完成です。
ただ、これで反映されるのは編集画面のみなのでページの出力結果にも反映する場合には出力用のJavaScriptが必要になってきます。
<style type="text/css">
.text_blue { color: blue; }
</style>
<script>
document.addEventListener("DOMContentLoaded", async () => {
if (!document.body.dataset.hasCompiledHtml) {
MTBlockEditorSetCompiledHtml('<style type="text/css">.text_blue { color: blue; }</style>' + document.body.innerHTML);
}
});
</script>
htmlとして出力されるのは、以下のコードです。
<style type="text/css">
.text_blue { color: blue; }</style>
<p class="text_blue">hello</p>
これは最もシンプルな例ですが、JavaScriptの API を利用したり、テンプレート側も工夫をすればもっといろいろなことができそうですね。
実際にテーマに含まれているカスタムブロックでは、テンプレート側にJavaScriptを用意して運用していることが多いです。
このように、カスタムスクリプトを組み合わせることでカスタムブロックの可能性は広がっていきます。
次回からは、実際にカスタムブロックを作成し、カスタムスクリプトを入力してみましょう!
徐々にステップアップすることで、理解が深まっていきますよ。
カスタムスクリプトについての詳しい仕様は以下のマニュアルをご覧ください。
👉 第2回:カスタムスクリプトを使ってみよう! に続く…



