サイト内検索を設置する方法
MovableType.net で運用しているサイトに Data API と JavaScript を利用したサイト内検索を設置することができます。
サイト内検索は限定公開の設定を有効にしているとご利用いただけません。サイト内検索をご利用いただく場合、限定公開の設定を無効にして(パスワード保護設定を解除して)ください。

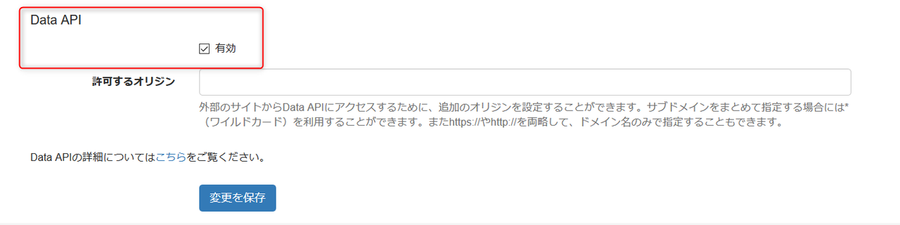
Data APIの設定を有効にする
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
- 左サイドバーの [設定] - [公開] をクリックする
- 「Data API」項目の「有効」チェックボックスを有効にする
- [変更を保存] ボタンをクリックする

検索ボックスを設置する
- ダッシュボード に表示されるウェブサイトとブログ一覧から、検索ボックスを設置したいウェブサイト名またはブログ名をクリックする
- 左サイドバーの [デザイン] - [テンプレート] をクリックする
- インデックス・テンプレートなど設置したいページに該当するテンプレートに以下のタグを設置しテンプレートを更新する
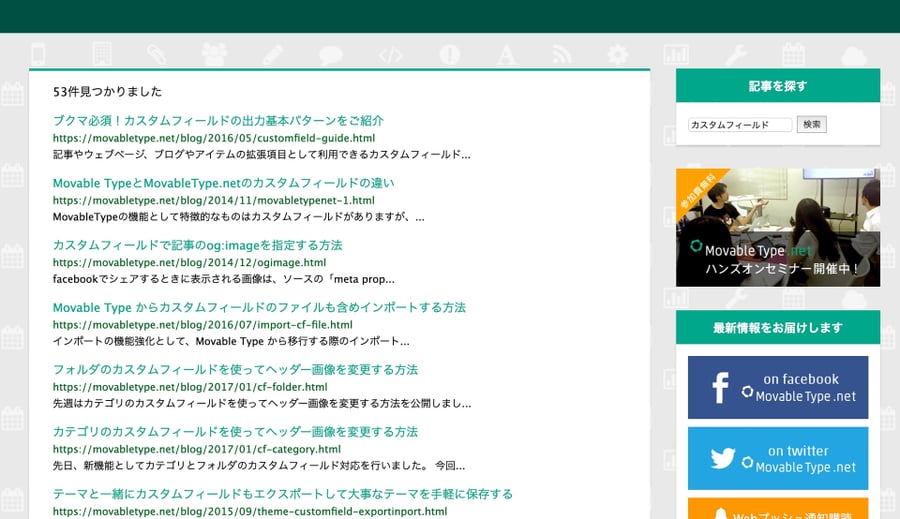
<$mt:SiteSearchSnippet$>上記の手順で検索ボックスを設置すると、検索フォームが表示されます。検索キーワードを入力して「検索」を実行すると、フォームの下に検索結果が表示されます。
Data APIによる検索の場合、検索データをブラウザに10分間キャッシュします。
検索ボックスの HTML 構成
<div class="mt-site-search-container"> <div id="mt-site-search" class="mt-site-search" data-worker="/blog2/.app/search-worker.js" data-fields="title,body,more,keywords" data-language="ja_JP"></div> <script src="..." id="mt-site-search-script" async defer></script> </div>
検索機能をカスタマイズする
検索機能では <$mt:SiteSearchSnippet$> タグのモディファイアを利用して、以下のようなカスタマイズが可能です。
- 記事やウェブページのキーワード欄に任意のキーワードを指定すると、該当するキーワードの場合に優先的に検索結果の上位に追加
- 検索ボックスの下に検索結果も表示できるが、検索結果ページを作りそのページに遷移し、指定した id の場所に結果を表示可能
遷移した検索結果ページにも<$mt:SiteSearchSnippet$> タグを埋め込む必要があります
- 検索対象のフィールドを細かく指定
- 検索対象にするブログ(ウェブサイト)を識別子や id で指定可能
- 特定のカテゴリでフィルター可能
- 特定のフォルダ配下を検索対象にする
検索結果をページ送りする
検索結果の件数が、モディファイア で指定の表示件数(limit)より大きい場合、ページングのインターフェイスが検索結果下に表示されます。 ページングのリンクをクリックすると、指定のページ(オフセット)の検索結果に表示が切り替わります。
検索結果をページ送りした場合の HTML 構成
<div> <form class="mt-site-search-form"> <input id="mt-site-search-form__query" class="mt-site-search-form__query" type="search" /> <button class="mt-site-search-form__button" type="submit"> 検索 </button> </form> <div class="mt-site-search-result-container"> <div class="mt-site-search-result"> <div class="mt-site-search-result__message">10件見つかりました</div> <div class="mt-site-search-result__list"> <div class="mt-site-search-result-item"> <a href="..." class="mt-site-search-result-item__link"> <div class="mt-site-search-result-item__label"> 記事タイトル </div> <div class="mt-site-search-result-item__url"> <cite>記事URL</cite> </div> </a> <div class="mt-site-search-result-item__excerpt"> 記事概要(HTMLは削れる) </div> </div> </div> </div> <div class="mt-site-search__pagination"> <ul> <li class="mt-site-search-pagination-item mt-site-search-pagination-item--previous"> <a class="mt-site-search-pagination-item__link" href="..."> <span aria-hidden="true">≪</span> </a> </li> <li class="mt-site-search-pagination-item"> <a class="mt-site-search-pagination-item__link" href="...">1</a> </li> <li class="mt-site-search-pagination-item mt-site-search-pagination-item--current"> <a class="mt-site-search-pagination-item__link" href="..."> <strong>2</strong> </a> </li> <li class="mt-site-search-pagination-item"> <a class="mt-site-search-pagination-item__link" href="...">3</a> </li> <li class="mt-site-search-pagination-item mt-site-search-pagination-item--next"> <a class="mt-site-search-pagination-item__link" href="..."> <span aria-hidden="true">≫</span> </a> </li> </ul> </div> </div> </div>
サイト内検索機能では、MTNetSearchDataLayer の仕組みを使って、プログラムを使って検索を実行したり、検索結果を取得することができます。具体的なサンプルなどは MTNetSearchDataLayer の仕組みを利用したサイト内検索のカスタマイズ を参照してください。

