サムネイル画像機能の有効化と既定画像の設定
この機能は、スタンダードプラン以上で利用可能です。
OGPなどで使用できる画像をウェブサイト単位やブログ単位、記事毎に設定することができます。画像には記事のタイトルを含めたり、4つのパターンからデザインを選べます。
テンプレートを編集することでオリジナルのデザインでサムネイルを作ることも可能です。
サムネイル画像機能で生成された画像は mt:EntryThumbnailURL タグを使うことでURLを取得できます。
サムネイル画像の特長
- 記事ごとにサムネイル画像を生成することができます
- 生成された画像の URL は mt:EntryThumbnailURL タグで取得できます
- 記事毎に画像を指定することができ、あらかじめ標準の画像を設定することもできる
- ブロックエディタで文字が入力できる
- 自動的に挿入される記事タイトル以外に、カスタムブロックでハッシュタグを追加したりなどができる
- デザインテンプレートでレイアウトなどを変更することができる
- カスタムフィールドをサムネイル画像の編集画面で利用できる
サムネイル画像の有効化
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする

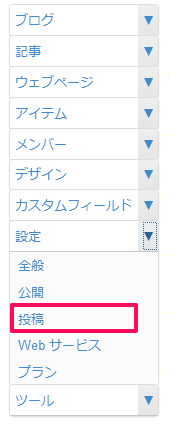
- 左サイドバーの [設定] - [投稿] をクリックする

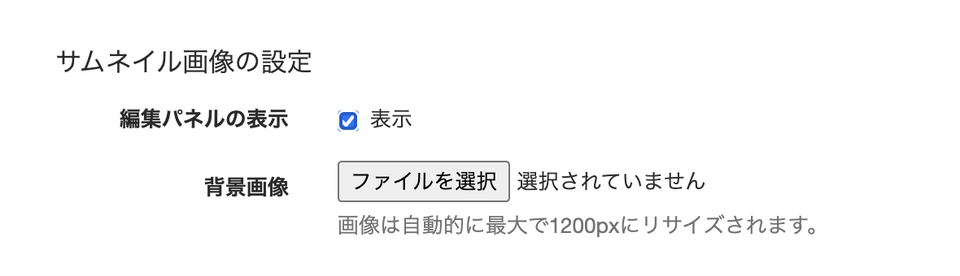
- 「サムネイル画像の設定」の「編集パネルの表示」にチェックを入れます。

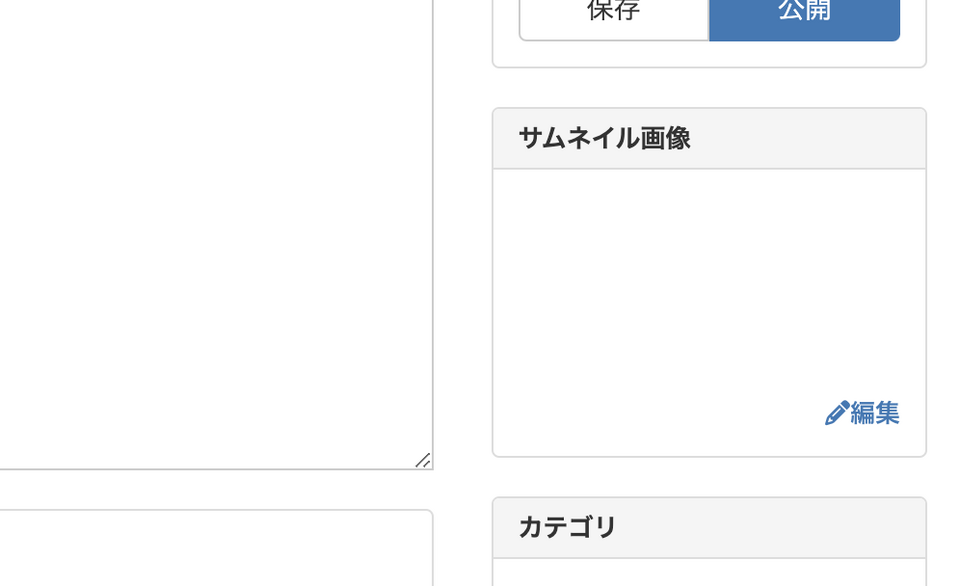
- 「記事の編集」画面の右サイドバーに「サムネイル画像」の項目が追加されます。

ライトプランの場合も「サムネイル画像の設定」で「編集パネルの表示」を有効に出来ますが、ウェブサイト、ブログに任意の画像を設定することはできません。ライトプランで「編集パネルの表示」を有効にした場合の編集パネルでは画像の選択のみとなり、テキストの編集等はできません。
既定サムネイル画像の設定
「サムネイル画像の設定」の「背景画像」を設定することで既定の画像を設定することができます。背景画像はウェブサイト単位、ブログ単位で設定が出来ます。
記事にサムネイル画像が設定されていない場合は、ブログに設定されている画像が使われます。
ブログにサムネイル画像が設定されていない場合は、ウェブサイトに設定されている画像が使われます。
ウェブサイト、ブログ、記事のいずれにもにサムネイル画像が設定されていない場合はシステムに設定されているデフォルト画像が使われます。
システムに設定されているデフォルト画像をユーザーが変更することは出来ません。
システムのデフォルト画像