サムネイル画像のデザインカスタマイズ
この機能は、スタンダードプラン以上で利用可能です。
システムテンプレートに「サムネイル画像」のテンプレートを追加することができます。このテンプレートを編集することで生成されるサムネイル画像をオリジナルデザインにすることができます。
サムネイル画像テンプレートの追加
- 左メニューの「デザイン > テンプレート」からテンプレート一覧の「デザイン」画面を開きます
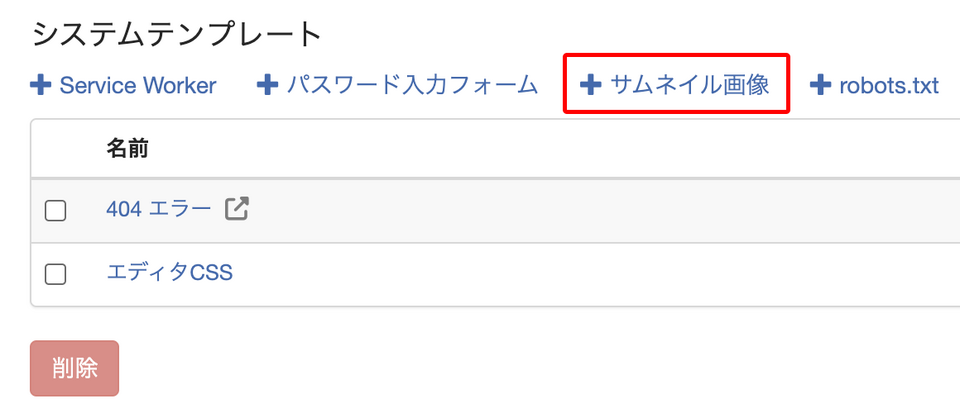
- 「システムテンプレート」にある「+サムネイル画像」をクリックします

- 「テンプレートの作成」画面が開きます
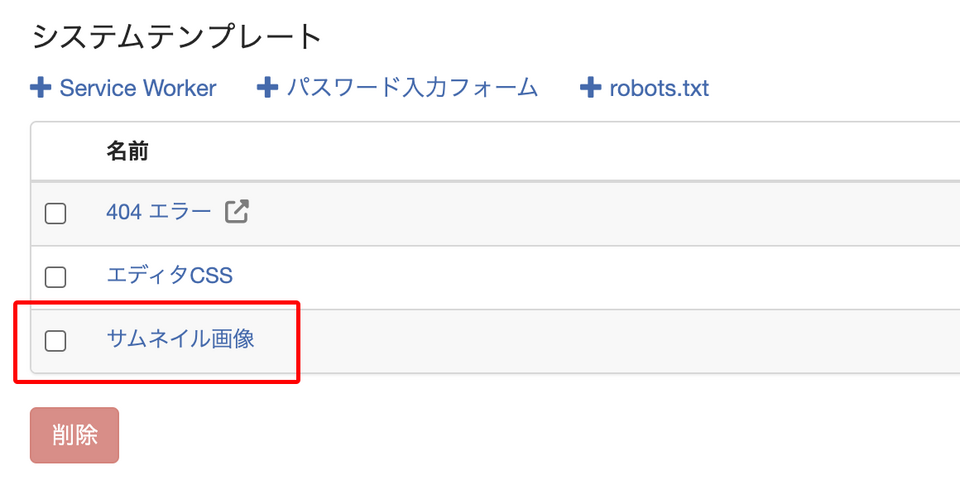
- テンプレートを編集をして保存するとシステムテンプレートの一覧に「サムネイル画像」のテンプレートが追加されます

テンプレートに読み込めるリソースには制限があります。下記のホスト名の場合のみ読み込みが可能です。
- movabletype.net
- *.movabletype.net
- cdnjs.cloudflare.com
- cdn.jsdelivr.net
- unpkg.com
- s3.*.amazonaws.com
- ajax.googleapis.com
- fonts.googleapis.com
- fonts.gstatic.com
- webfont.fontplus.jp
サンプルテンプレート
標準テンプレートサンプル
<mt:Asset id="$thumbnail_asset_id"><$mt:SetVar name="has_asset" value="1"$></mt:Asset>
<mt:Unless name="thumbnail_text"><mt:SetVarBlock name="thumbnail_text"><p style="text-align: center; font-size: 100%;"><strong><$mt:EntryTitle encode_html="1"$></strong></p></mt:SetVarBlock></mt:Unless>
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="preload" href="https://cdn.movabletype.net/dist/thumbnail/1.1.0/bundle.min.js" as="script" crossorigin>
<script type="module">
import * as Utils from "https://cdn.movabletype.net/dist/thumbnail/1.1.0/bundle.min.js";
<mt:If name="has_asset">
Utils.setNumberOfPages(4);
Utils.registerHandler(async () => {
const options = {
url: "<mt:Asset id="$thumbnail_asset_id"><$mt:AssetURL$><$mt:Else$><mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If></mt:Asset>",
...<$mt:Var name="thumbnail_crop" default="{}"$>,
// 追加のオプションを指定
// backgroundImageFilter: "blur(15px)", // 背景画像のぼかし
// coatingLayerColor: "rgba(90, 90, 90, 0.7)", // フィルタの色
};
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap3"),
coatingLayerColor: "rgba(90, 90, 90, 0.8)",
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
<$mt:Else$>
document.querySelectorAll("#wrap1, #wrap2, #wrap3").forEach(e => e.remove());
Utils.registerHandler(async () => {
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
</mt:If>
</script>
<style type="text/css">
html {
font-family: Roboto, "Noto Sans JP", sans-serif;
font-size: 50px;
font-weight: bold;
}
body { margin: 0; padding: 0 }
.wrap {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 1200px;
height: 630px;
background: #fff;
}
.clear { filter: none; }
.bg {
display: flex;
flex-direction: column;
width: 60%;
padding: 5%;
position: relative;
color: #fff;
}
.bg--white {
color: #000;
background: rgba(255, 255, 255, 0.8);
}
.bg--border {
border: 4px solid #fff;
}
.bg--transparent {
color: #000;
background: none;
}
</style>
</head>
<body>
<div class="wrap" id="wrap1"><div class="bg bg--white"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap2"><div class="bg"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap3"><div class="bg bg--border"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
<div class="wrap" id="wrap4"><div class="bg bg--transparent"><div class="title"><$mt:Var name="thumbnail_text"$></div></div></div>
</body>
</html>
カスタマイズされたテンプレート
faviconの画像とウェブサイト名を表示するようにカスタマイズしたサンプル。
タイトルの右下にfaviconの画像とウェブサイト名が表示されるようになります。
favicon画像のパスは /images/favicon.ico が前提となっています。

<mt:Asset id="$thumbnail_asset_id"><$mt:SetVar name="has_asset" value="1"$></mt:Asset>
<mt:Unless name="thumbnail_text"><mt:SetVarBlock name="thumbnail_text"><p style="text-align: center; font-size: 100%;"><strong><$mt:EntryTitle encode_html="1"$></strong></p></mt:SetVarBlock></mt:Unless>
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="preload" href="https://cdn.movabletype.net/dist/thumbnail/1.1.0/bundle.min.js" as="script" crossorigin>
<script type="module">
import * as Utils from "https://cdn.movabletype.net/dist/thumbnail/1.1.0/bundle.min.js";
<mt:If name="has_asset">
Utils.setNumberOfPages(4);
Utils.registerHandler(async () => {
const options = {
url: "<mt:Asset id="$thumbnail_asset_id"><$mt:AssetURL$><$mt:Else$><mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If></mt:Asset>",
...<$mt:Var name="thumbnail_crop" default="{}"$>,
// 追加のオプションを指定
// backgroundImageFilter: "blur(15px)", // 背景画像のぼかし
// coatingLayerColor: "rgba(90, 90, 90, 0.7)", // フィルタの色
};
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap1"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap2"),
...options
});
await Utils.renderBackgroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap3"),
...options
});
await Utils.renderCoatingLayer({
container: document.querySelector("#wrap3"),
coatingLayerColor: "rgba(90, 90, 90, 0.8)",
...options
});
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
<$mt:Else$>
document.querySelectorAll("#wrap1, #wrap2, #wrap3").forEach(e => e.remove());
Utils.registerHandler(async () => {
await Utils.renderForegroundImage({
container: document.querySelector("#wrap4"),
url: "<mt:If name="thumbnail_background_image_url"><$mt:Var name="thumbnail_background_image_url"$><$mt:Else$>https://cdn.movabletype.net/dist/thumbnail/background.png</mt:If>",
});
});
</mt:If>
</script>
<style type="text/css">
html {
font-family: Roboto, "Noto Sans JP", sans-serif;
font-size: 50px;
font-weight: bold;
}
body { margin: 0; padding: 0 }
.wrap {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 1200px;
height: 630px;
background: #fff;
}
.clear { filter: none; }
.bg {
display: flex;
flex-direction: column;
width: 60%;
padding: 5%;
position: relative;
color: #fff;
}
.bg--white {
color: #000;
background: rgba(255, 255, 255, 0.8);
}
.bg--border {
border: 4px solid #fff;
}
.bg--transparent {
color: #000;
background: none;
}
.blog {
display: flex;
justify-content: end;
align-items: center;
gap: 10px;
font-size: 0.5rem;
}
.icon {
width: 35px;
height: 35px;
}
</style>
</head>
<body>
<div class="wrap" id="wrap1"><div class="bg bg--white"><div class="title"><$mt:Var name="thumbnail_text"$></div><div class="blog"><mt:Websites><img src="/images/favicon.ico" class="icon"/><$mt:BlogName encode_html="1"$></mt:Websites></div></div></div>
<div class="wrap" id="wrap2"><div class="bg"><div class="title"><$mt:Var name="thumbnail_text"$></div><div class="blog"><mt:Websites><img src="/images/favicon.ico" class="icon"/><$mt:BlogName encode_html="1"$></mt:Websites></div></div></div>
<div class="wrap" id="wrap3"><div class="bg bg--border"><div class="title"><$mt:Var name="thumbnail_text"$></div><div class="blog"><mt:Websites><img src="/images/favicon.ico" class="icon"/><$mt:BlogName encode_html="1"$></mt:Websites></div></div></div>
<div class="wrap" id="wrap4"><div class="bg bg--transparent"><div class="title"><$mt:Var name="thumbnail_text"$></div><div class="blog"><mt:Websites><img src="/images/favicon.ico" class="icon"/><$mt:BlogName encode_html="1"$></mt:Websites></div></div></div>
</body>
</html>
カスタムブロックを利用する
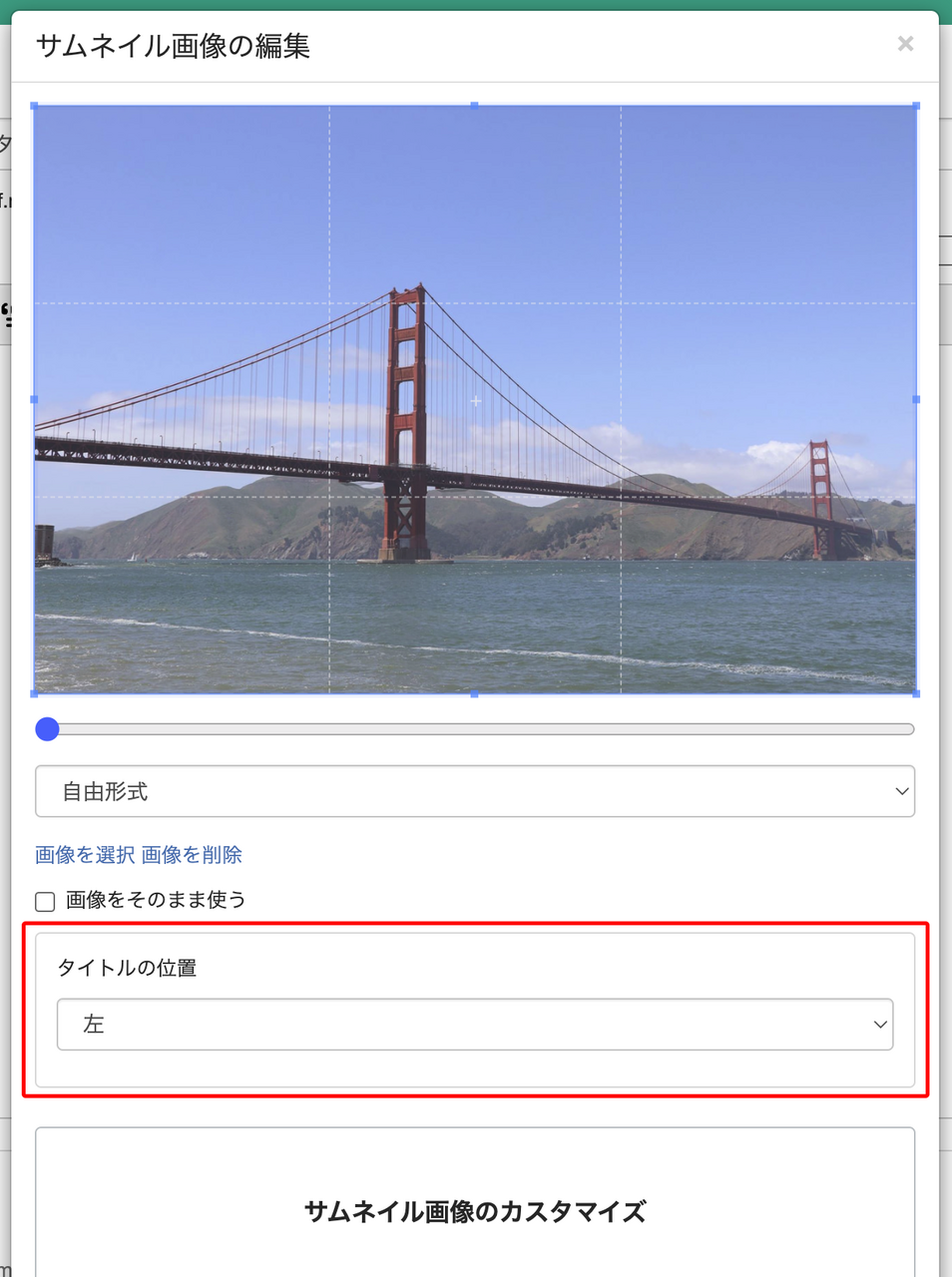
サムネイル画像の編集画面では、カスタムブロックが使用できます。
- サムネイル画像で使用するカスタムブロックを作成します
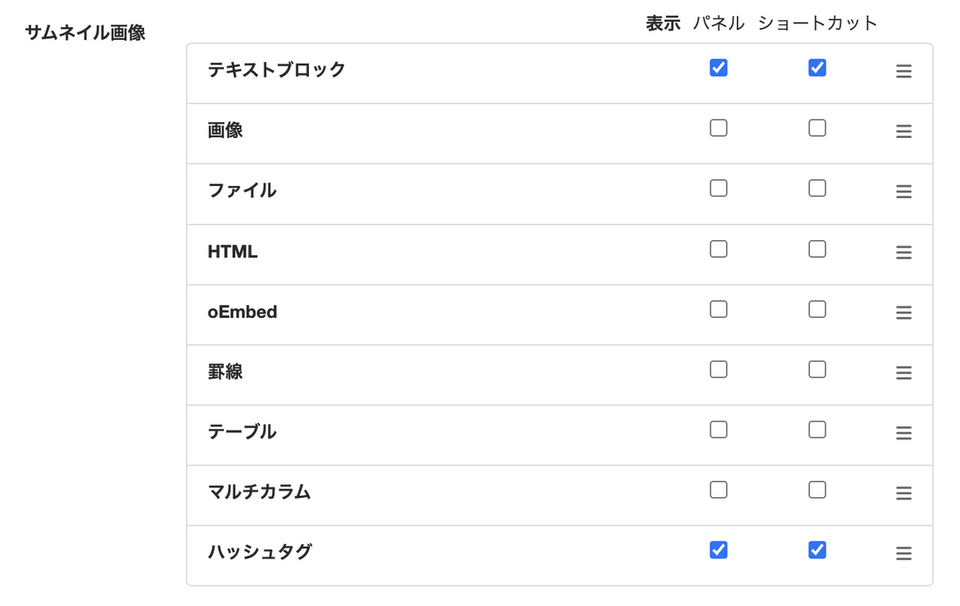
- 「サムネイル画像の編集」で使用したいカスタムブロック(ブロックエディタ)に「設定 > 投稿」の「ブロックエディタの表示設定 > サムネイル画像」の項目でチェックを入れて保存してください

- サムネイル画像の編集のブロック追加にカスタムブロック(ブロックエディタ)が表示されます

カスタムフィールドを利用する
サムネイル画像の編集画面では、カスタムフィールドが使用できます。
- サムネイル画像で使用するカスタムフィールドを作成します
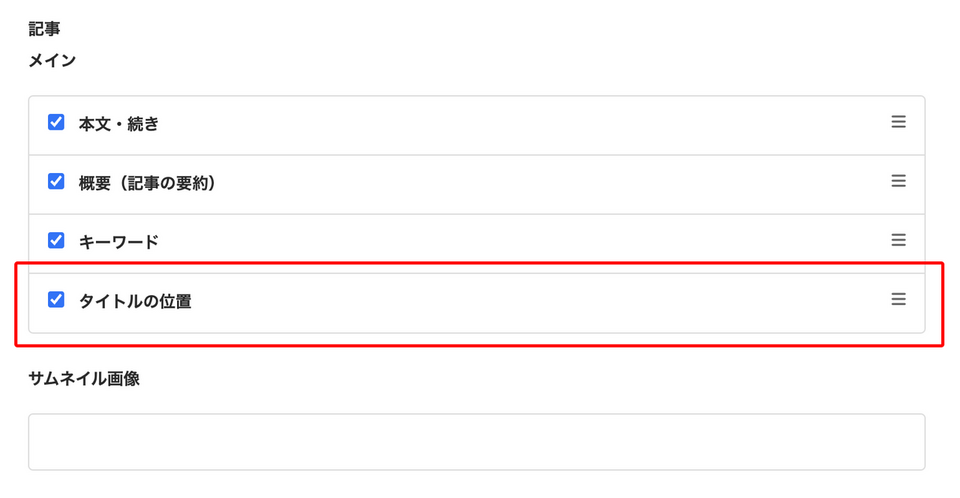
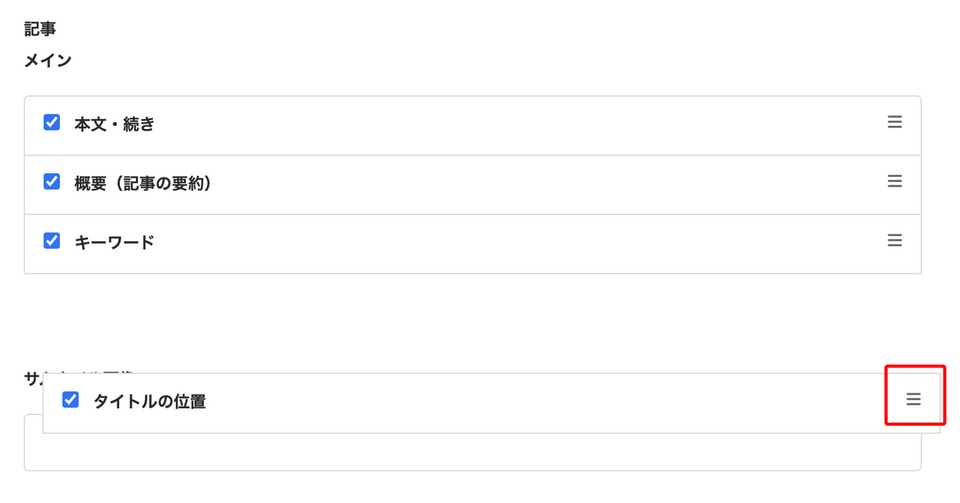
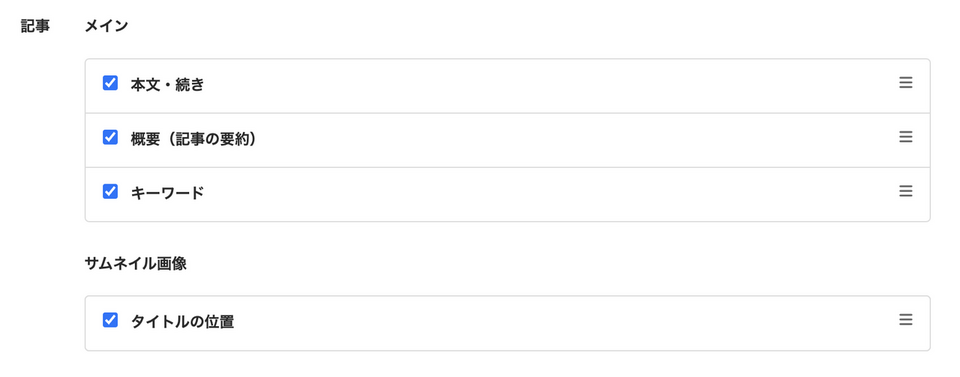
作成時のシステムオブジェクトは「記事」を選択します - 「サムネイル画像の編集」で使用したいカスタムフィールドを「設定 > 投稿」の「フィールドの表示設定」の「記事」で「メイン」から「サムネイル画像」にドラッグ&ドロップして保存してください



- サムネイル画像の編集にカスタムフィールドが表示されます
カスタムフィールドは画像が選択されている場合に表示されます