サムネイル画像の設定
この機能は、スタンダードプラン以上で利用可能です。
サムネイル画像は「記事の作成」または「記事の編集」画面の右サイドバーにある「サムネイル画像」で設定できます。
サムネイル画像の設定
- 編集ボタンをクリックします

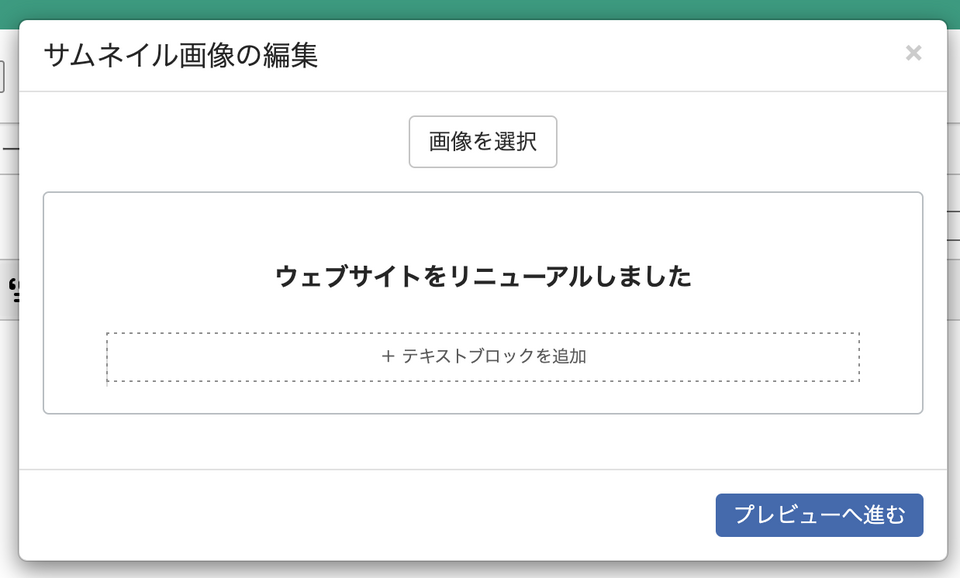
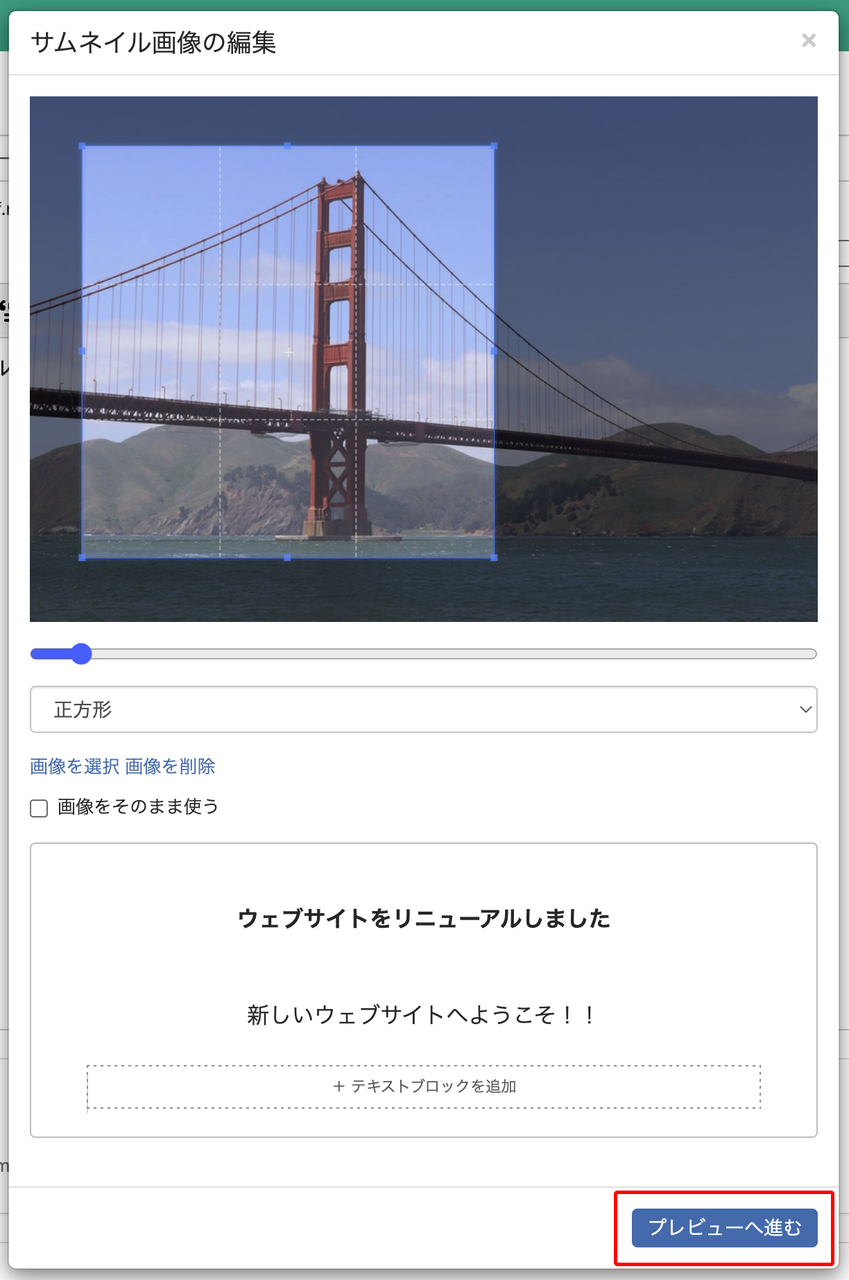
- 「サムネイル画像の編集」ウィンドウが表示されます

-
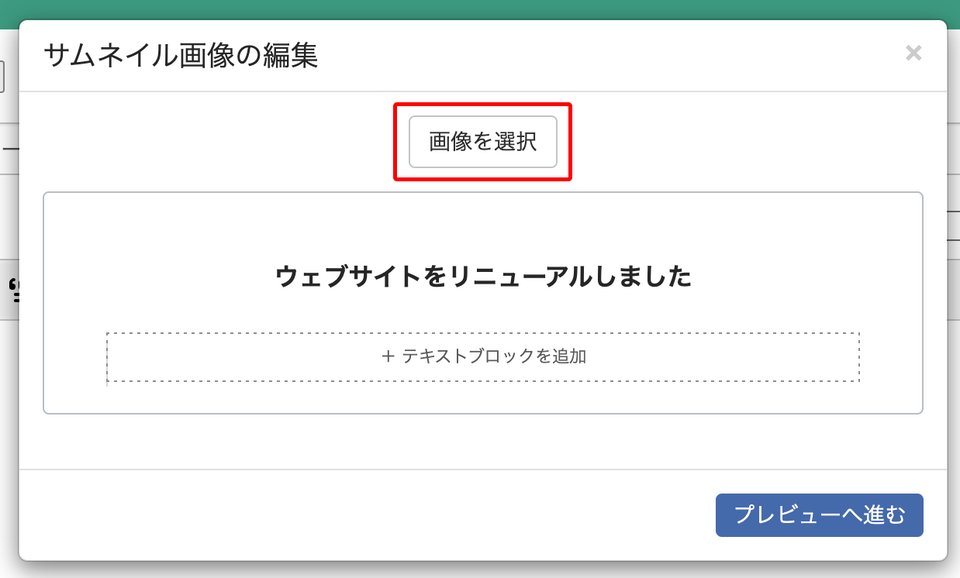
画像の選択
- 「画像の選択」ボタンをクリックします

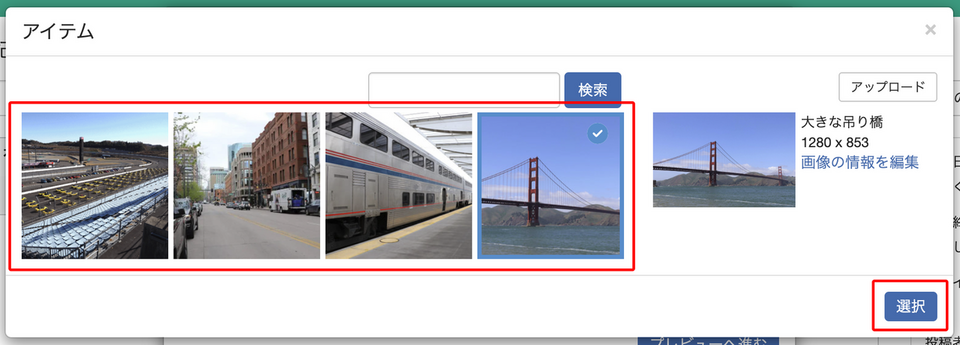
- 「アイテム」ウィンドウが開くので使用する画像を選んで「選択」ボタンをクリックします

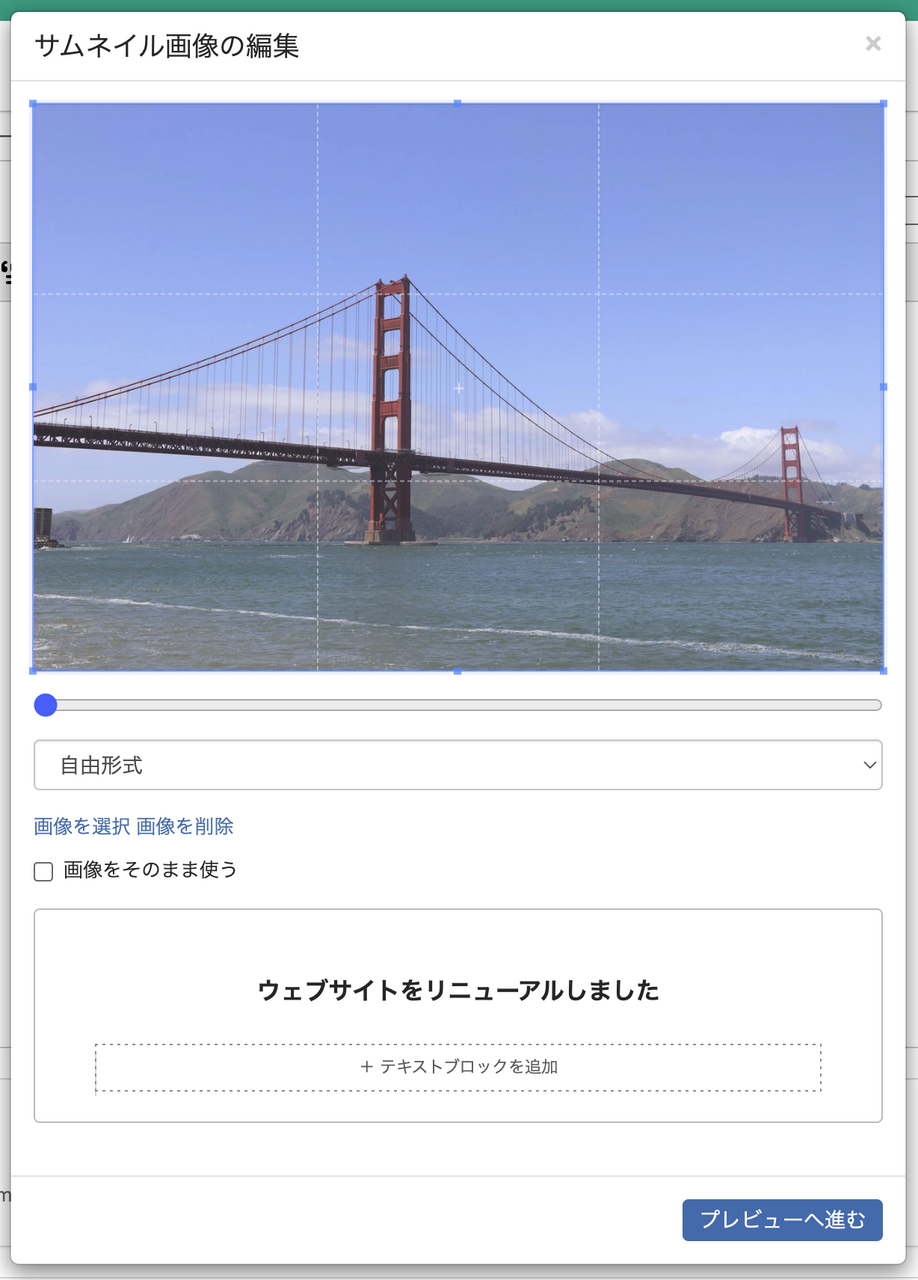
- 選択した画像が「サムネイル画像の編集」に表示されます

- 画像のタイプ、トリミング範囲、位置などを調整します
「画像をそのまま使う」をチェックすると画像の編集は出来ません
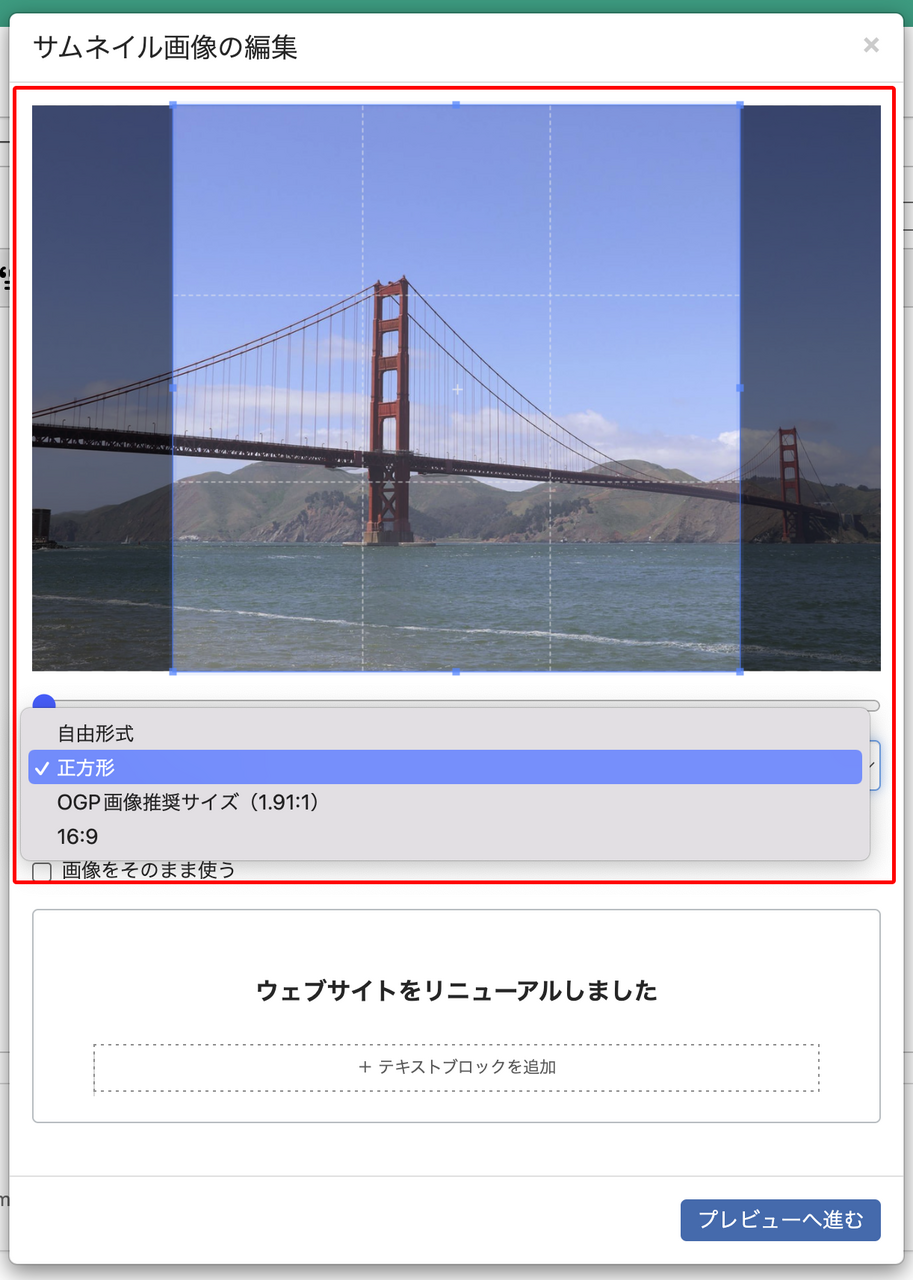
画像のタイプは下記の4種類となります- 自由形式
- 正方形
- OGP画像推奨サイズ(1.91:1)
- 16:9

- 青枠のサイズを変えることでトリミングサイズを変更できます
- 青枠の内側の明るい部分をドラッグするとトリミング範囲の位置を移動できます
- 青枠の外側の暗い部分をドラッグすると画像の位置を移動できます
- 「画像の選択」ボタンをクリックします
-
テキストの編集
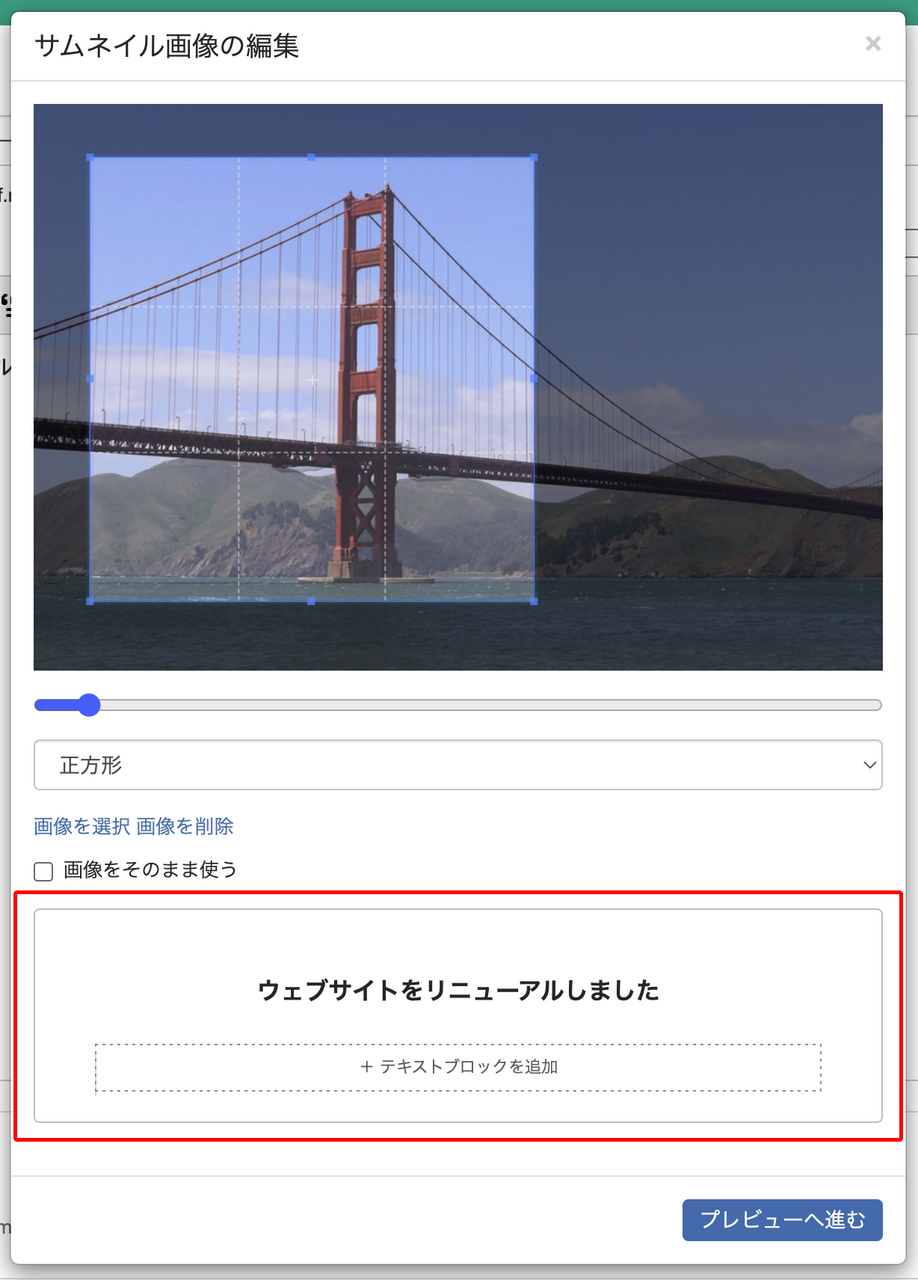
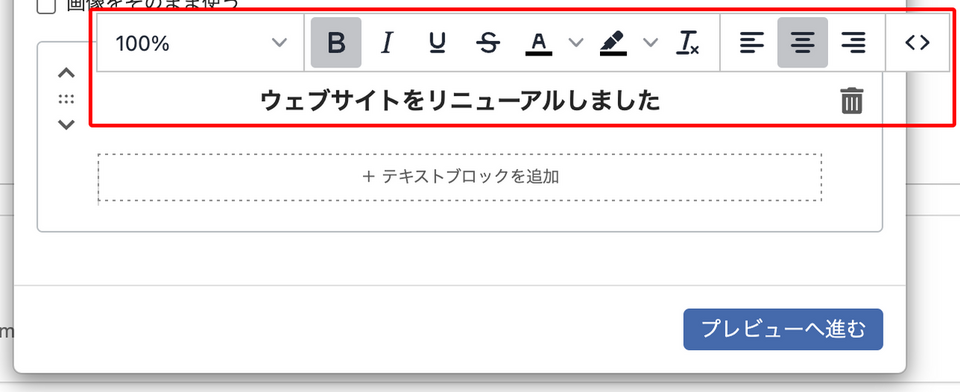
テキストの編集部分はブロックエディタになっています

- 入力されている記事のタイトルを編集したい場合は、テキストの上でクリックします

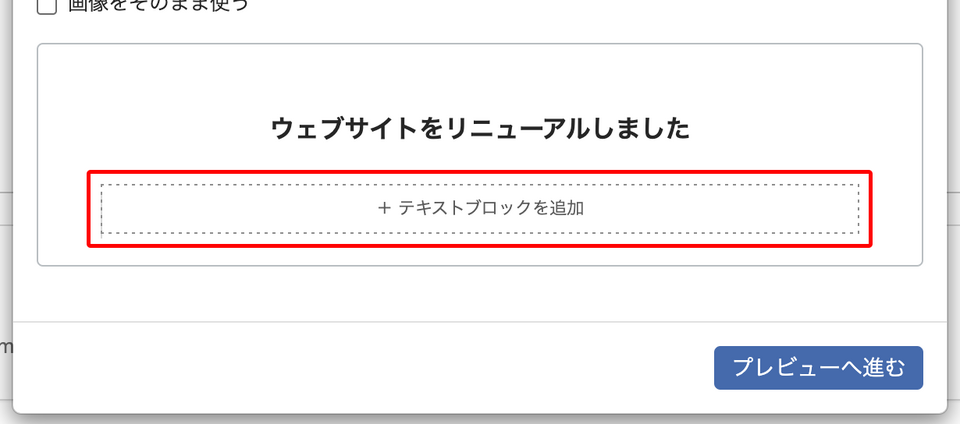
- 「テキストブロックを追加」をクリックしてテキストを追加することができます

追加したテキストが画像からはみ出した場合、画像の高さに収まる範囲のテキストだけが画像上に表示されます
- 入力されている記事のタイトルを編集したい場合は、テキストの上でクリックします
- 画像・テキストの編集が完了したら「プレビューへ進む」をクリックします

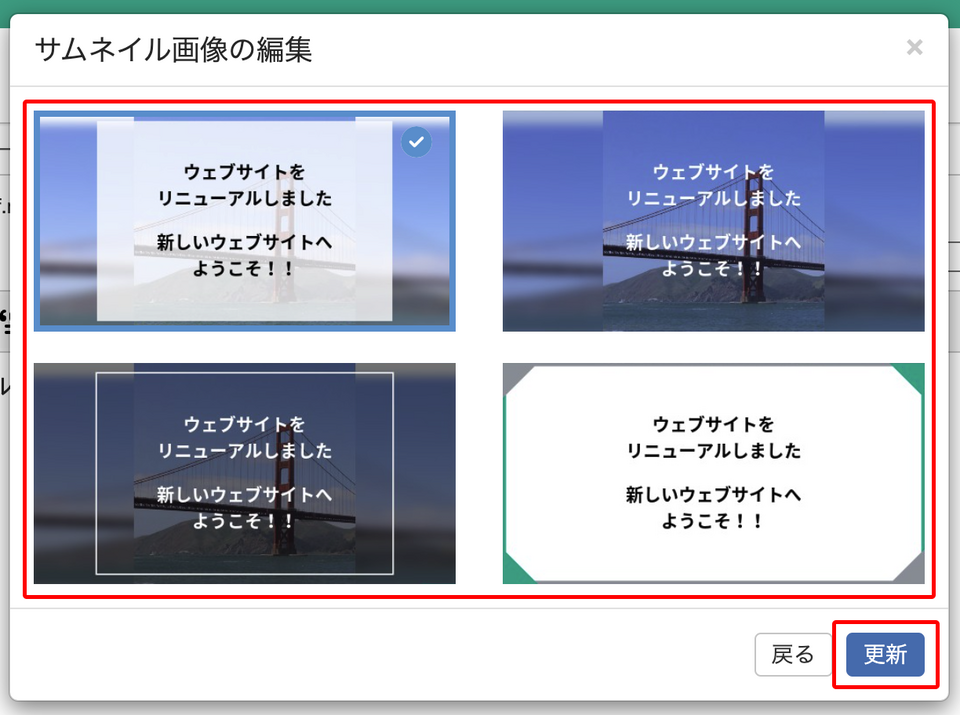
- 4つのプレビューが表示されるので、使用するデザインのサムネイルを選び、「更新」をクリックします
「戻る」をクリックすると編集画面に戻ります
- サムネイル画像が作成した画像に更新されたら完了です