ウェブページ新規作成
ウェブページはウェブサイトとブログのどちらでも作成することができます。記事のように時系列でアーカイブされないため、会社概要や利用規約などの時系列と関係のない、内容が固定的なページに適しており、ウェブページを分類する場合は「フォルダ」を利用します。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [ウェブページ] - [新規] をクリックする

- 以下の項目を入力、または選択する
- タイトル
ウェブページのタイトルを入力します - 本文
ウェブページの本文を入力します - 続き
ウェブページの本文に表示した [続きを読む] リンクで表示する追記部分を入力します - フォーマット
「なし」「改行を反映」「Markdown」「リッチテキスト」「ブロックエディタ」のいずれかを選択します - キーワード
管理画面内でウェブページ検索を行う際のキーワードを入力します - 概要(記事の要約)
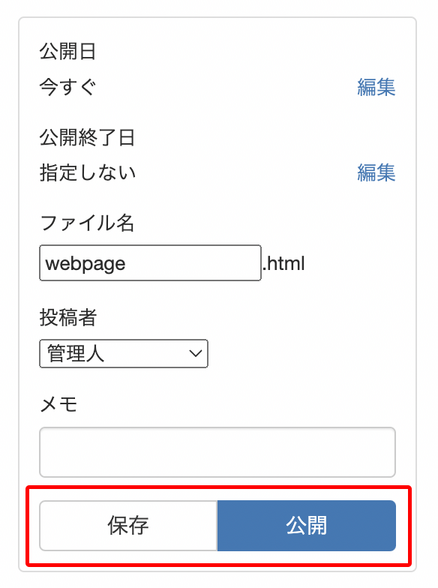
RSSフィードで表示する場合などのウェブページの概要部分を入力します - 公開日
[編集] リンクをクリックしてウェブページの公開日時を設定します - 公開終了日
[編集] リンクをクリックしてウェブページの公開終了日時を設定します - ファイル名
[編集] リンクをクリックしてウェブページを表示するためのURLを編集します - 投稿者
招待済みの投稿者からウェブページの作成者として設定するアカウントを選択します - メモ
ウェブページの変更履歴のメモです。非公開情報で、50文字まで入力可能です。入力したメモは「変更履歴を表示」のリンクから表示されるウェブページの履歴ページで確認できます - [保存] ボタン
クリックするとウェブページを下書き状態で保存します - [公開] ボタン
クリックするとウェブページを公開します - フォルダ
ウェブページを保存したいフォルダ名のラジオボタンを有効にします - アイテム
ウェブページに紐づいている(ウェブページ内で使用している)アイテムが表示されています
- タイトル
- [保存]または [公開] ボタンをクリックする

リッチテキスト、ブロックエディタを利用する場合は以下も参考にしてください。

