前回の記事では、MT東京-35で登壇した際の内容を関連記事も含めてダイジェストでご紹介(前編)と題して、【MT東京-35】時短でらくらく!常時SSL & レスポンシブサイト ~MovableType.net を使い倒そう~に登壇してお話した内容の、前半部分をご紹介しました。
今回は後半の3、4、5、6についてご紹介していきます!
- MovableType.netの概要
- 運用や開発に役立つ便利な機能のピックアップ
- レスポンシブレイアウト対応の標準テーマを利用した制作のポイント
- ひな形作成時に便利な機能と効率アップ方法
- テーマ開発やテンプレートカスタマイズを学習できる新コンテンツのご紹介
- データインポート機能を使ったWordPressからの引っ越し方法
レスポンシブレイアウト対応の標準テーマを利用した制作のポイント
標準テーマはスマートフォンにも対応し、管理画面も運用しやすいようにカスタマイズしているため、これらをベースにサイトを構築するのもおすすめです。
標準テーマの特長
- 全てレスポンシブレイアウトに対応しているのでスマートフォンに対応できる
- ソーシャルボタンの表示非表示を簡単に設定できる
- フォルダとウェブページの構成が自動でメニューになる、指定したウェブページをメニュー表示する、特定の記事を固定で表示する、などカスタムフィールドも活用し、デザインテンプレートを編集することなく殆どの運営が可能になるように工夫している
- TwitterCardやOGPにも対応している
- 全体の配色を簡単に変更できるテーマもある
- BootstrapやFoundationなどのフレームワークをベースにしているものもあるので、レイアウトの組み換えが簡単
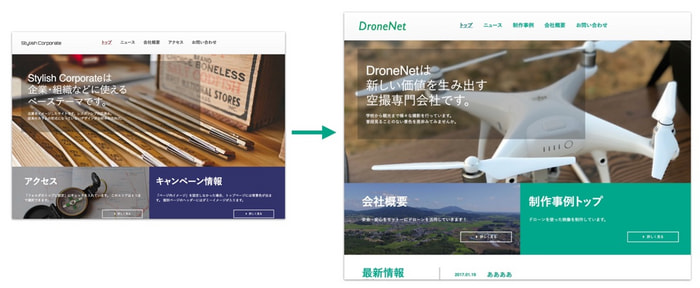
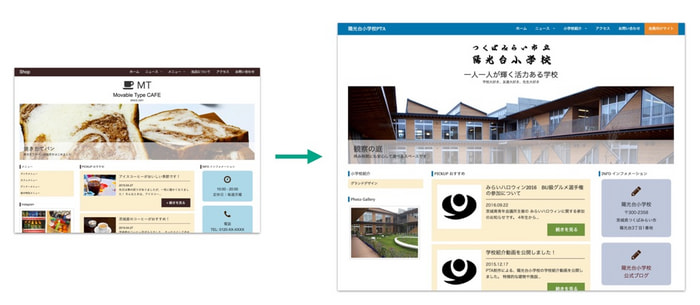
StylishCorporateテーマを利用した例

Public Organizationテーマを利用した例。公共団体のサイト

カスタマイズのポイント
標準テーマをベースにカスタマイズする場合は、以下のポイントを押さえると、効率よくサイトの印象を整えることができます。
- ロゴを変更する
- メインイメージを変更する(共通OGイメージなども忘れない)
- メインカラーを変更する
- レイアウト変更を行う場合は、フレームワークのルールにあわせる
以上のポイントを抑えてカスタマイズするだけでも、独自性のあるサイトに仕上げることができます。
ひな形作成時に便利な機能と効率アップ方法
カスタマイズしたデザインテンプレートは、テーマとして書き出すことができます。
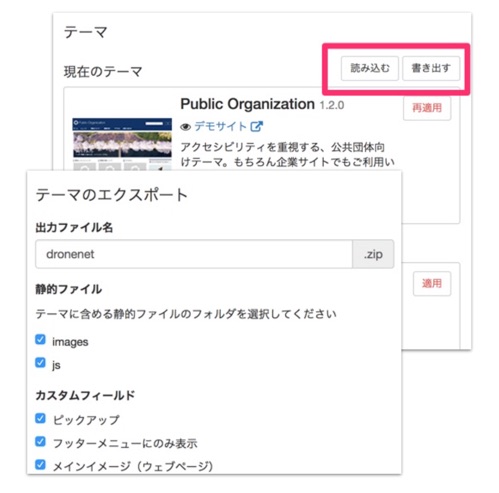
デザインテーマの書き出しと読み込み
 カスタマイズして作り込んだデザインテンプレートは、テーマの「書き出し/読み込み機能」で、ひな形として利用することができます。
カスタマイズして作り込んだデザインテンプレートは、テーマの「書き出し/読み込み機能」で、ひな形として利用することができます。
「書き出し/読み込み機能」は、デザインに利用した「ファイル」や「カスタムフィールド」も含めることができます。そのため、機能的で運用しやすい自社独自のひな形を作っておいて、ひな形を読み込んでから作業を開始するなど、制作効率を上げることができます。
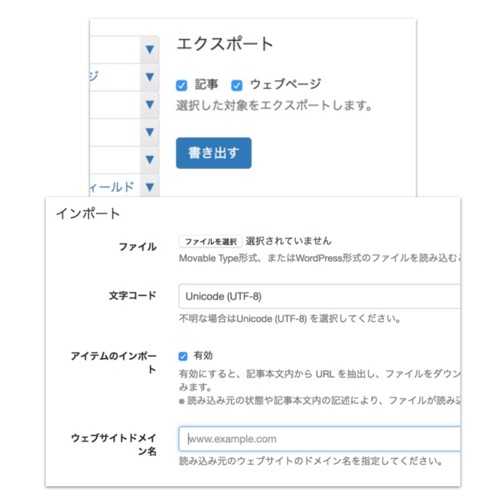
コンテンツの書き出しと読み込み

デザインテーマだけでなく、ニュースなどに利用する「記事」や、会社概要などで利用する「ウェブページ」も書きだし/読み込みが可能です。
そのため、独自のひな形を作成する際に、企業サイトなどには必須な、表を入れた会社概要ページを事前に用意しておくなど、テーマと一緒にひな形化して利用すれば効率よく制作できます。
テーマ開発やテンプレートカスタマイズを学習できる新コンテンツのご紹介

MovableType.net のデザインテンプレートを初めてさわる、独自のテーマを作りたい、といった場合に、順を追ってテンプレート編集からテーマ化まで学べる学習コンテンツを公開しています。
HTMLとCSSはわかるけどMTのテンプレートははじめて、、という方はぜひ以下をご覧ください!
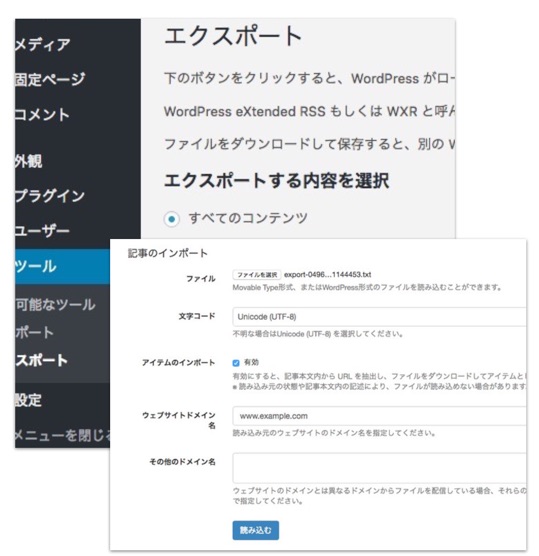
データインポート機能を使った WordPress からの引っ越し方法

MovableType.net のインポート機能はデータを移行しやすくする補助機能があり、インポート時に、ファイルも読み込むことができます。
基本的な流れ
- WordPress から書きだしたファイルを用意(すべてのコンテンツを選ぶと固定ページも含まれる)
- MovableType.net でサイトやブログ等を作り、そのファイルをインポート
- 元のサイトのURLを入力しておくと、自動的に記事の画像やファイルがアイテムとして記事に紐付いて読み込まれる
詳細は以下の活用ブログをご覧ください。
この機能を利用したインポートの利点としては、 投稿や固定ページで利用されている画像やファイルをそれらに紐付いてアイテムとして読み込めるというところにあります。
これにより、記事一覧ページでその記事に使われている1枚目の画像をサムネイル画像やOGイメージとして利用する、といったことが可能です。
Movable Type からのデータ移行について
Movable Type からの移行時は特別はテンプレートを生成することによって、記事やウェブページ内の画像やファイル、カスタムフィールドの値やファイルも移行可能です。
基本的な流れ
- 記事用・ウェブページ用それぞれの専用のテンプレートを使い Movable Type でファイルを書き出す
- MovableType.net でサイトやブログ等を作り、カスタムフィールドのベースネームと識別子を同じにして事前作成しておく
- ファイルインポート時に、元のサイトのURLを入力しておくと、自動的に記事の画像やファイルがアイテムとして記事に紐付いて読み込まれる
詳細は以下の活用ブログをご覧ください。
こちらも記事やウェブページ内の画像やファイルを紐付けてアイテムとして読み込むため、移行前の素材を再利用しやすくなります。
サポートの終了した古い Movable Type からメンテナンスが不要な MovableType.net に移行して、安全に運用したい、といった場合などにご利用いただければと思います。
以上、今回もちょっと長くなりましたがいかがでしたでしょうか?
MovableType.net には制作効率を上げるさまざまな機能がありますので、ぜひお試しください!!